CSS Sprite 雪碧图制作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-06-01 14:32:511721浏览
CSS Sprite 雪碧图,简单来说就是:
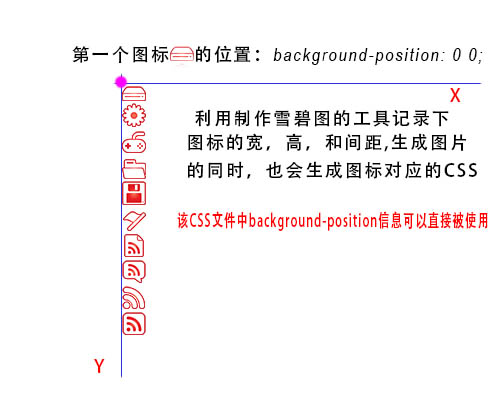
为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需要相关图标时,根据background-position设置坐标值,达到目的。

一个例子,可以复制然后看一下效果:
HTML代码:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span></span>
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

