import 和 dependjs 都是用于在 JavaScript 中加载外部模块的语法。import 在所有现代浏览器中都得到支持,遵循 ECMAScript 模块规范,静态加载模块,导入到当前作用域,性能通常比 dependjs 更好。dependjs 仅在 Node.js 中支持,遵循 CommonJS 模块规范,动态加载模块,导入到全局作用域,更适合需要在运行时加载大量模块的情况。

JavaScript 中 import 和 dependjs 的区别
开门见山:
import 和 dependjs 都是 JavaScript 中用于加载外部模块的语法,但它们之间存在一些关键差异。
详细解释:
-
语法:
- import:使用
import { module_name } from 'module_path';语法。 - dependjs:使用
var module_name = require('module_path');语法。
- import:使用
-
支持:
- import:在所有现代浏览器中都得到支持。
- dependjs:仅在 Node.js 中支持。
-
模块加载:
- import:遵循 ECMAScript 模块规范,其中模块是静态加载的。
- dependjs:遵循 CommonJS 模块规范,其中模块是动态加载的。这使得 dependjs 能够在运行时加载模块,这在 Node.js 中非常有用。
-
作用域:
- import:模块导入到当前作用域中,这意味着可以立即访问模块的变量和函数。
- dependjs:模块导入到全局作用域中,这意味着必须使用
module_name.前缀来访问模块的变量和函数。
-
性能:
- import:由于其静态加载特性,通常比 dependjs 性能更好。
- dependjs:在某些情况下,动态加载可能更适合,例如当需要在运行时加载大量模块时。
示例:
import:
import { math } from 'mathjs';
console.log(math.add(2, 3)); // 输出:5dependjs:
var math = require('mathjs');
console.log(math.add(2, 3)); // 输出:5总之,import 和 dependjs 都用于加载外部模块,但它们在语法、支持、模块加载、作用域和性能方面存在差异。import 更适合在浏览器中使用,而 dependjs 更适合在 Node.js 中使用。
以上是js中import和dependjs区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 Linux多线程编程锁详解:如何避免竞争和死锁Feb 11, 2024 pm 04:30 PM
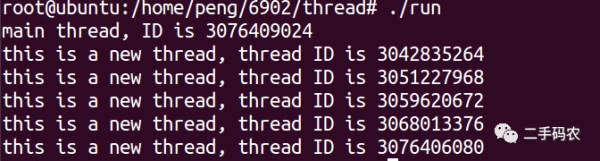
Linux多线程编程锁详解:如何避免竞争和死锁Feb 11, 2024 pm 04:30 PM在Linux多线程编程中,锁是一种非常重要的机制,可以避免线程间的竞争和死锁。然而,如果不正确使用锁,可能会导致性能下降和不稳定的行为。本文将介绍Linux中的常见锁类型,如何正确使用它们,以及如何避免竞争和死锁等问题。在编程中,引入了对象互斥锁的概念,来保证共享数据操作的完整性。每个对象都对应于一个可称为”互斥锁”的标记,这个标记用来保证在任一时刻,只能有一个线程访问该对象。Linux实现的互斥锁机制包括POSIX互斥锁和内核互斥锁,本文主要讲POSIX互斥锁,即线程间互斥锁。信号量用在多线程
 switch case 内变量的范围Feb 09, 2024 am 09:00 AM
switch case 内变量的范围Feb 09, 2024 am 09:00 AMpackagemainimport"fmt"funcmain(){x:=10switchx{case0:y:='a'fmt.Printf("%c\n",y)case1://y='b'//thiscan'tcompile,y:='b'fmt.Printf("%c\n",y)default:y:=
 详解Golang函数中的变量作用域Jan 18, 2024 am 08:51 AM
详解Golang函数中的变量作用域Jan 18, 2024 am 08:51 AMGolang函数中的变量作用域详解在Golang中,变量的作用域指的是变量的可访问范围。了解变量的作用域对于代码的可读性和维护性非常重要。在本文中,我们将深入探讨Golang函数中的变量作用域,并提供具体的代码示例。在Golang中,变量的作用域可以分为全局作用域和局部作用域。全局作用域指的是在所有函数外部声明的变量,即在函数之外定义的变量。这些变量可以在整
 Python Lambda表达式:让编程变得更轻松Feb 19, 2024 pm 09:54 PM
Python Lambda表达式:让编程变得更轻松Feb 19, 2024 pm 09:54 PMpythonLambda表达式是一个小的匿名函数,它可以将一个表达式存储在变量中并返回它的值。Lambda表达式通常用于执行简单的任务,这些任务可以通过编写一个单独的函数来完成,但Lambda表达式可以使代码更简洁和易读。Lambda表达式的语法如下:lambdaarguments:expressionarguments是Lambda表达式接收的参数列表,expression是Lambda表达式的体,它包含需要执行的代码。例如,以下Lambda表达式将两个数字相加并返回它们的和:lambdax,
 掌握JavaScript函数的嵌套和作用域Nov 03, 2023 pm 07:55 PM
掌握JavaScript函数的嵌套和作用域Nov 03, 2023 pm 07:55 PM掌握JavaScript函数的嵌套和作用域,需要具体代码示例在JavaScript编程中,函数是非常重要的概念。函数的嵌套和作用域能够极大地提高代码的可读性和灵活性。本文将介绍如何正确地使用嵌套函数和作用域,并提供具体的代码示例。函数的嵌套可以理解为在一个函数中定义了另一个函数。这种嵌套的方式能够将代码分成多个小块,使得程序的逻辑更加清晰。同时,嵌套函数还可
 c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PM
c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PMc语言static的作用和用法:1、变量作用域;2、生命周期;3、函数内部;4、修饰全局变量;5、修饰函数;6、其他用途;详细介绍:1、变量作用域,当一个变量前有static关键字,那么这个变量的作用域被限制在声明它的文件内,也就是说,这个变量是“文件级作用域”,这对于防止变量的“重复定义”问题很有用;2、生命周期,静态变量在程序开始执行时初始化一次,并在程序结束时销毁等等。
 如何解决Python的变量未定义错误?Jun 24, 2023 pm 10:12 PM
如何解决Python的变量未定义错误?Jun 24, 2023 pm 10:12 PMPython是一种高级编程语言,它的易用性和流行程度使得它成为了众多程序员的首选语言。与其他语言一样,Python也存在一些常见的错误类型,例如变量未定义错误。当我们在Python中使用一个未定义的变量时,程序就会抛出一个名为“NameError”的异常。这种错误通常出现在以下几种情况下:拼写错误:可能是因为变量名拼写错误导致了变量未定义错误,我们需要仔细检
 JavaScript const关键字的用法及作用Feb 19, 2024 pm 06:30 PM
JavaScript const关键字的用法及作用Feb 19, 2024 pm 06:30 PMJavaScript中const的作用和用法JavaScript是一种广泛应用于网页开发的编程语言,其具有灵活性和动态性是其特点之一。在JavaScript中,我们可以使用const关键字来声明一个常量。本文将介绍const关键字的作用和用法,并提供一些具体的代码示例来帮助读者更好地理解。const的作用const(常量)是一种用于声明不可更改的变量的关键字


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





