在这篇photoshop海报设计教程里,你可以学到用photoshop钢笔工具绘画漂亮的色
在这篇photoshop海报设计教程里,你可以学到
1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
最终效果如下图所示

第一步是把背景做出来。新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。再新建一个空白图层(图层—新建—图层 ;ctrl+shift+n),随便填充一种颜色(编辑—填充)。

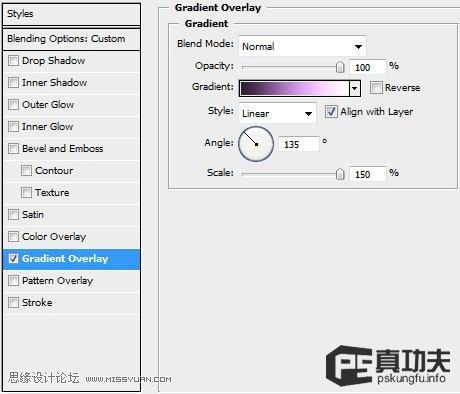
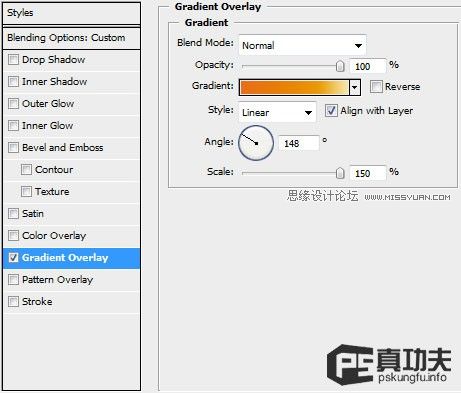
好了吗?接着进入添加图层样式—渐变叠加(注意样式作者用的是径向)

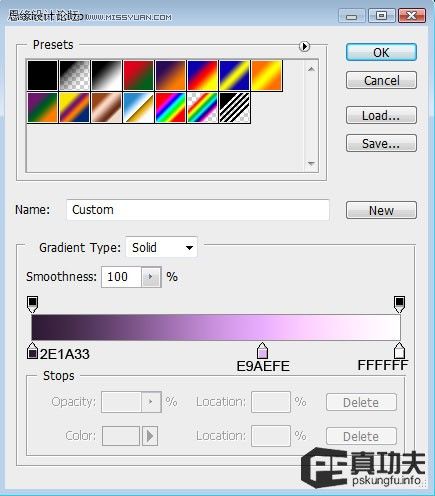
颜色设置如下:颜色值:FAF9F7 FFFFFF B2AA9F B9B1A6


(功夫有话:作者的每一步都是有他自己的目的也许数值是枯燥的,但你要自己去看作者为什么这样设置颜色,如果是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮四周暗,明显光线设置在中间了,所以接下来作者的颜色渐变是由浅到深向四周渐变的。当然,这不是叫大家要有多么精确的数值,颜色分配的具体位置,只是说明我们需要有这个意识)
第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。

把人物扣出来(方法有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。),拷贝到我们工作的文档。

第三步:将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。

第四步目的:给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方法都是一样的,如下:选中第一个复制的人物图层
1调整该层不透明度 60%
2图层样式—颜色叠加


OK,选择第二个复制的人物图层,继续上面的操作
1 不透明度 50%
2图层样式—颜色叠加


继续选择第三个复制的人物图层。
1 不透明度 40%
2图层样式 颜色叠加


第四个
1 不透明度 30%2 图层样式 颜色叠加


(功夫有话:嘿嘿,通过重复这么几个动作现在应该挺熟悉了吧!这就对了,这就是重复练习的效果。上完颜色,看起来还不错。怎样,很简单吧!继续…..)
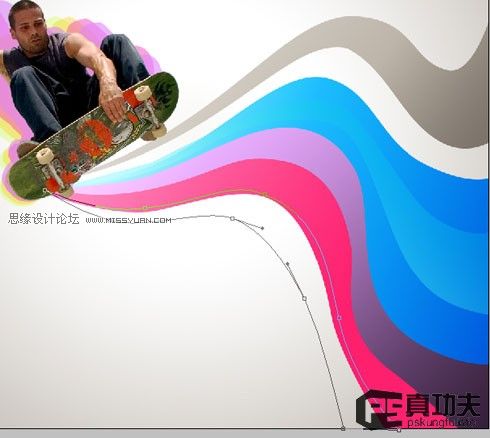
第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。

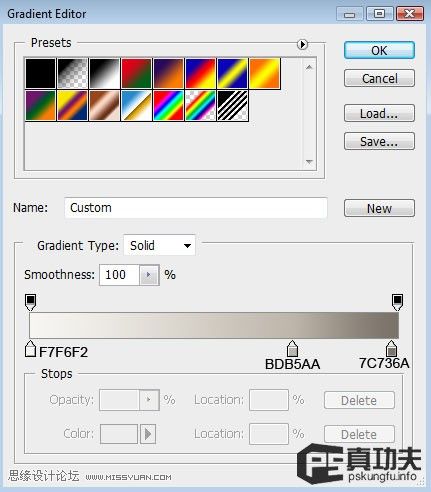
还是老样子,又要开始我们的重复过程了,相信我,这不是繁琐的工作,只会让你更熟悉更了解你现在做的。使用图层样式来填充颜色:图层样式—渐变叠加(功夫有话:希望每做完一步大家都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下面作者颜色方面的设置和处理等等)



继续钢笔描绘第二条曲线

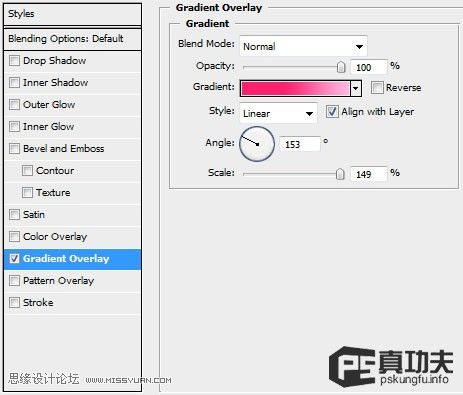
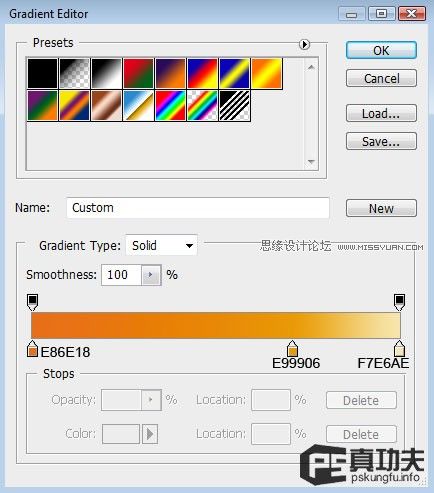
做好选区后,在新的一层里随便填充一种颜色,主要颜色是通过图层样式来做的。进入图层样式—渐变叠加



OK,继续作者在这蓝色曲线上再加了浅青色(WHY?细节增加可读性)
钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加





接着画

图层样式—渐变叠加



下面的操作同上

图层样式—渐变叠加



再来

图层模式-渐变叠加



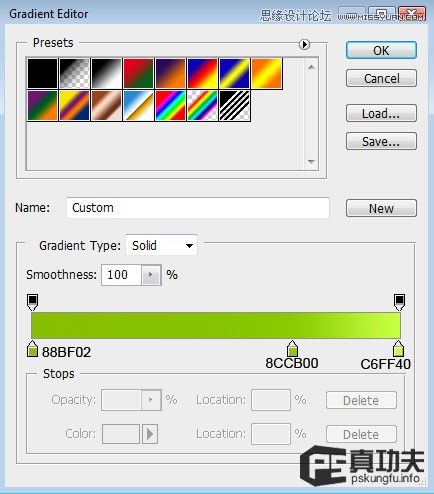
快结束了,加油!再画个图层黄绿渐变




OK,恭喜你,画完了
简单吧,只是重复操作而已,可不要小看这个 重复
,它可是设计里面的一大原则。它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!


设计的四大原则之一—重复,对了,重复这些小十字形。但要做适当的改变,大小啊,位置之类的,不变中找变化嘛。OK,下面就是最终效果啦!

 8种方法来解决在iOS 17中禁用联系人照片和海报的问题Sep 22, 2023 am 10:33 AM
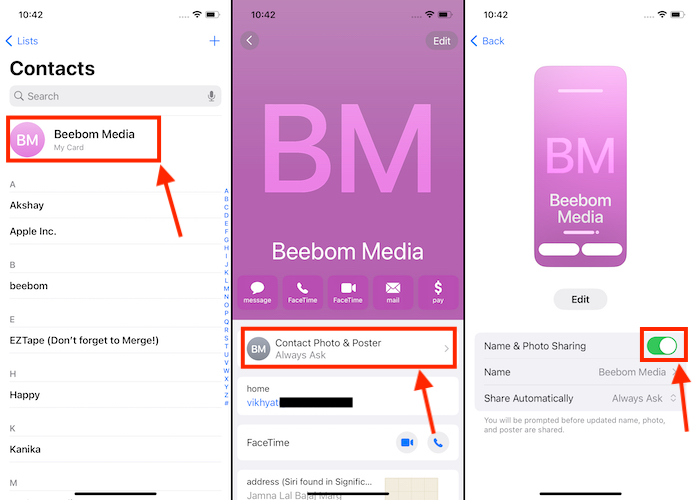
8种方法来解决在iOS 17中禁用联系人照片和海报的问题Sep 22, 2023 am 10:33 AM了解设置联系人照片和海报的正确方法联系人照片和海报是一项新功能,可以在iOS17中为您的联系人卡片以及保存在iPhone上的其他联系人设置。对于不知道的人,该功能允许您使用自定义海报个性化呼叫屏幕外观,您可以使用照片、名称、颜色、字体、表情符号和拟我表情进行设计。创建后,联系人海报可以与您保存的联系人共享,也可以限制它们,以便只有少数选定的人可以查看它们。要了解如何创建自己的联系人海报以及如何与他人共享,您可以查看以下链接中的指南:联系人照片和联系人海报已禁用:8个修复程序解释尽管设置联系人照片
 6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?Sep 17, 2023 pm 12:41 PM
6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?Sep 17, 2023 pm 12:41 PM1.检查您的iPhone是否支持iOS17如果联系人海报功能在您的iPhone上不起作用,您应该做的第一件事就是检查您的iPhone是否支持iOS17。此新功能仅在运行iOS17的iPhone上可用,因此请务必将手机更新到最新更新。此外,即使您的iPhone运行的是iOS17,您的联系人也应该安装iOS17更新的iPhone。以下是所有支持iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1
 如何在最新的 iOS 17 上个性化你的 iPhone 电话Sep 21, 2023 am 08:17 AM
如何在最新的 iOS 17 上个性化你的 iPhone 电话Sep 21, 2023 am 08:17 AM如何在iPhone上个性化电话Apple的iOS17引入了一项名为“联系人海报”的新功能,可让您在iPhone上个性化呼叫屏幕的外观。此功能允许您使用所选的照片、颜色、字体和拟我表情作为联系人卡片设计海报。因此,当您进行通话时,您的自定义图像将完全按照您的设想显示在收件人的iPhone上。您可以选择与所有保存的联系人共享您唯一的联系人海报,也可以选择可以看到它的人。同样,在通话交流期间,您还将看到其他人的联系人海报。此外,Apple允许您为单个联系人设置特定的联系人照片,使来自这些联系人的呼叫与
 word海报怎么制作Mar 19, 2024 pm 07:50 PM
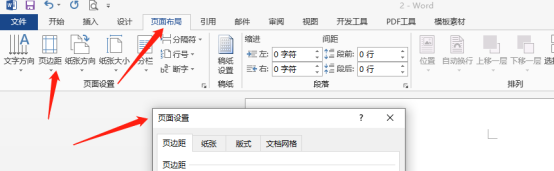
word海报怎么制作Mar 19, 2024 pm 07:50 PM不要以为word只能对简单的文字进行编辑和处理,其实作为常用的办公软件之一,word的功能可算是很强大的,只是有些功能大家还没发现或者没有使用,不为大众所知罢了。比如,word能够制作海报你知道吗?如果你还没有使用过word制作过海报,那么就跟我一起做一次尝试,我们来做一个既简单又美观的word海报吧!1、首先,我们新建并打开一个word文档,之后,菜单栏找到【页面设计】,随后点击【页面距】,在页边距选项中我们选择“自定义页边距”。2、按照下图设置参数,我们需要把页边距的参数都设置为0。之后,点
 如何在iPhone上保护联系人照片和海报的隐私Sep 18, 2023 am 10:49 AM
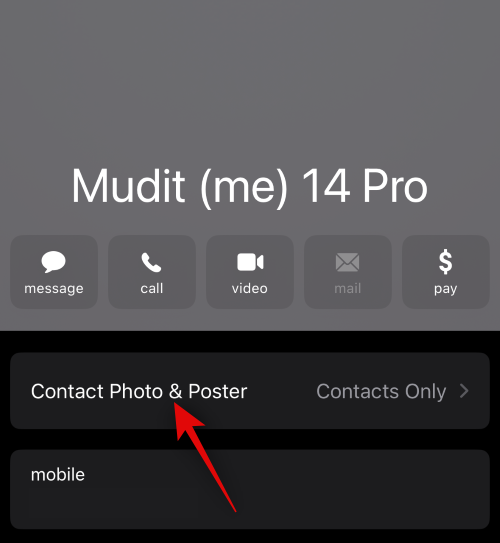
如何在iPhone上保护联系人照片和海报的隐私Sep 18, 2023 am 10:49 AM谁可以在iPhone上查看您的联系人照片和海报?Apple提供了一些选项,用于个性化您在致电或发消息时在某人的iPhone上的显示方式。这些选项包括拟我表情、简单文本或带有效果的自定照片作为您的联系人照片和显示图像。您可以随时自由更改这些选择,并在联系人卡片上在不同配置文件之间转换。此外,Apple还使您能够控制谁可以在iOS17上查看和访问您选择的照片或显示图像。您可以决定与保存在联系人列表中的个人共享这些内容,也可以将iPhone设置为每次与联系人交互时提示您。如果您愿意,还可以永久禁用名称
 如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PMiOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
 iOS 17 NameDrop:如何在iPhone上轻松共享您的联系信息Jul 30, 2023 pm 05:18 PM
iOS 17 NameDrop:如何在iPhone上轻松共享您的联系信息Jul 30, 2023 pm 05:18 PM苹果推出了一种非常快速(如果不是最快的)方式,可以通过NameDrop与另一部iPhone共享您的联系信息。以下是您需要了解的所有信息。什么是NameDrop?iOS17引入了NameDrop,这是一项利用联系人海报的革命性功能。这些个性化的卡片可以为您自己和其他联系人创建,每当您拨打电话时都会出现。通过照片、拟我表情、字母组合等多个可自定义选项,您可以使用首选的配色方案和字体定制您的联系人海报以匹配您的个性。当您的iPhone靠近其他用户时,NameDrop会自动共享您的海报,使双方能够毫不费
 使用iPhone制作圣诞联系人海报和自定义拟我表情的方法Jan 06, 2024 pm 07:58 PM
使用iPhone制作圣诞联系人海报和自定义拟我表情的方法Jan 06, 2024 pm 07:58 PM随着假日季的临近,这是为iPhone增添节日气息的最佳时机。如果您想使用圣诞节主题个性化您的设备,您会很高兴知道创建圣诞联系人海报和拟我表情是一项有趣且简单的任务。这是一个循序渐进的指南,可以让您的手机立即反映出节日精神。以下来自iDeviceHelp的视频向我们展示了如何在iPhone上创建圣诞联系人海报和拟我表情。访问您的联系人卡片:首先在iPhone上启动手机应用程序。导航到您的联系人,您将在此处找到您的联系人卡片。这是我们节日之旅的起点。编辑或创建联系人海报:如果您已经有联系海报,请随时


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用





