制作之前需要先做一些放大镜的实物图参考一下,然后简单的拆分一下,并研究每一部分的构成、受光及表面材质。大致了解后再逐一刻画即可
制作之前需要先做一些放大镜的实物图参考一下,然后简单的拆分一下,并研究每一部分的构成、受光及表面材质。大致了解后再逐一刻画即可。
最终效果
1、首先来分解一下:大致由镜框、镜面,手柄三大部分构成,如下图。
<图1>
2、新建一个新建一个1000 * 750像素,分辨率为72的文件。选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。
<图2> 
<图3>
3、按Ctrl + R 调出标志,然后用移动工具拉出两条相交的参照线,交点位置为镜框的中心点,如下图。
<图4>
4、新建一个组,按住Alt键给组添加黑色蒙版。
选择椭圆选框工具以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉出一个合适的正圆选区,然后填充白色。
<图5>
5、在组里新建一个图层,填充淡黄色作为参考。
<图6>
6、点击图层面板组的蒙版回到蒙版状态。
<图7>
7、选择椭圆选框工具,以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉一个稍小的正圆选区,填充黑色,过程如图8,9。
<图8> 
<图9>
8、回到淡黄色图层,选择渐变工具,颜色设置如图10,然后由底部向上拉出图11所示的线性渐变。
<图10> 
<图11>
9、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角高光部分涂亮一点,如下图。
<图12>
10、新建一个图层,同样的方法拉出图13所示的正圆选区,加上图14所示的线性渐变。
<图13> 
<图14>
11、取消选区后双击图层面板缩略图调出图层样式,设置内发光及斜面和浮雕,参数及效果如下图。
<图15> 
<图16> 
<图17>
12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化1个像素后填充淡蓝色:#EBEAF2,如下图。
<图18>
13、然后给当前图层添加图层样式,设置斜面和浮雕,参数如下图。
<图19>
14、按Ctrl + J 把当前图层复制一层,清除图层样式后把混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右侧部分的高光涂出来。
<图20>
15、同上的方法给左侧增加暗部。
<图21>
16、新建一个图层,用椭圆选框工具拉出图22所示的正圆选区,加上图23所示的线性渐变。
<图22> 
<图23>
17、新建一个图层,用椭圆选框工具拉出图24所示的正圆选区,羽化1个像素后加上同上的渐变色,取消选区后用曲线增大对比。
<图24>
18、新建一个图层,填充白色,用椭圆选框工具拉出图26所示的选区,羽化8个像素后按Delete删除,取消选区后效果如图27。
<图25> 
<图26> 
<图27>
19、新建一个图层,同上的方法给底部增加一点暗蓝色。
<图28>
20、新建一个图层,给镜框中间位置增加高光及暗部,过程如图29 - 32。
<图29> 
<图30> 
<图31> 
<图32>
21、在背景图层上面新建一个组,现在来制作镜面部分。在组里新建一个图层,用椭圆选框工具拉出图33所示的正圆选区填充暗蓝色,然后用椭圆选框工具拉出图34的正圆选区,羽化20个像素后按Delete键删除。
<图33> 
<图34>
22、新建一个图层,同上的方法做出图35所示的选区,加上图36所示的线性渐变,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来。
<图35> 
<图36> 
<图37>
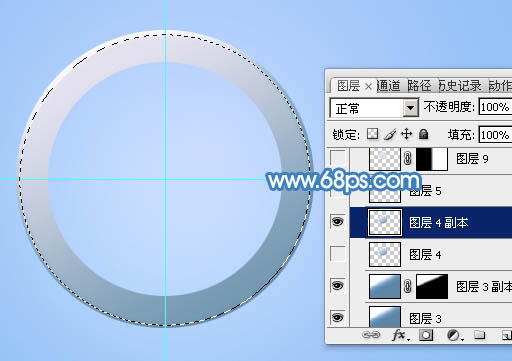
23、新建一个图层,用椭圆选框工具拉出图38所示的正圆选区,拉上同上的线性渐变色。
<图38>
24、用椭圆选框工具拉出图39所示的正圆选区,羽化15个像素后按Delete删除,取消选区后再选择菜单:滤镜 > 模糊 > 高斯模糊,数值为2,效果如图40。
<图39> 
<图40>
25、同上的方法制作顶部的高光,如下图。
<图41>
26、手柄部分,我们先做出垂直的效果,然后变换角度,需要完成的效果如下图。
<图42>
27、新建一个图层,用矩形选框工具拉出图43所示的矩形选区,由左至右拉出图44所示的线性渐变。
<图43> 
<图44>
28、创建曲线调整图层,把整体压暗一点,确定后把蒙版填充黑色,按Ctrl + Alt + G 创建剪切蒙版,用白色画笔把底部需要加深的部分擦出来,效果如图46。
<图45> 
<图46>
29、新建一个图层,用钢笔勾出图47所示的选区,加上图48所示的线性渐变。
<图47> 
<图48>
30、给图形的中间及两端加深阴影和高光,如下图。
<图49>
31、同上的方法制作手柄的其它部分,过程如图50 - 55。
<图50> 
<图51> 
<图52> 
<图53> 
<图54> 
<图55>
32、调节一下手柄的角度,效果如下图。
<图56>
最后添加一点投影,再调整一下细节,完成最终效果。
以上就是Photoshop制作剔透的蓝色放大镜的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。
 Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AMPhotoshop在创意图像设计中的核心用途是其强大的功能和灵活性。1)它允许设计师通过图层、蒙版和滤镜将创意转化为视觉现实。2)基本用法包括裁剪、调整大小和颜色校正。3)高级用法如图层样式、混合模式和智能对象可创建复杂效果。4)常见错误包括图层管理不当和滤镜使用过度,可通过整理图层和合理使用滤镜解决。5)性能优化和最佳实践包括合理使用图层、定期保存文件和使用快捷键。
 网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AM
网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AMPhotoshop在网页设计中可用于创建高保真原型、设计UI元素和模拟用户交互。1.使用图层、蒙版和智能对象进行基础设计。2.通过动画和时间线功能模拟用户交互。3.利用脚本自动化设计过程,提高效率。
 新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps将盘子图片添加印花效果(收藏)》中,给大家介绍了一种小技巧,怎么使用ps将盘子图片添加印花效果。下面本篇文章给大家介绍怎么利用ps笔刷给字体添加裂纹效果,我们一起看看怎么做。
 Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通过图层样式和滤镜创建文字效果。1.创建新文档并添加文字。2.应用图层样式如阴影和外发光。3.使用滤镜如波浪效果,并添加斜面和浮雕效果。4.使用蒙版调整效果范围和强度,以优化文字效果的视觉冲击力。
 ps怎么抠图Apr 06, 2025 pm 10:27 PM
ps怎么抠图Apr 06, 2025 pm 10:27 PM抠图是将图像中的背景部分移除,留下主体的过程。常见的抠图方法包括:手动抠图:使用图像编辑软件手动勾勒主体边缘。自动抠图:使用软件自动识别主体,将其从背景中分离。利用第三方抠图工具:使用专门的工具进行抠图操作。通道抠图:利用图像的通道进行分割,选择与主体颜色差异明显的通道进行操作。
 ps怎么去水印Apr 06, 2025 pm 10:24 PM
ps怎么去水印Apr 06, 2025 pm 10:24 PM可以使用在线工具、图像编辑软件、视频编辑软件、水印去除应用程序。具体方法包括:使用在线工具,使用克隆图章工具、仿制图章工具和修复画笔工具,使用模糊工具、裁剪工具和内容感知填充工具,以及使用水印去除应用程序。在去除水印之前,请确保您有权这样做。
 ps怎么合并图层Apr 06, 2025 pm 10:21 PM
ps怎么合并图层Apr 06, 2025 pm 10:21 PM如何合并图层?可以通过以下步骤合并图层:选择图层面板中的要合并的图层。使用菜单栏中的“图层”>“合并图层”或按 Ctrl E(Windows)或 Cmd E(Mac)执行合并操作。创建新图层包含原始图层的元素。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





