效果图动画虽然简单,如果没掌握好方法也是很难做好的。作者比较聪明,观察的也比较细致,把底部的结构不变,专门用其中复制的两个图形变形作为关键帧,然后设置好颜色及变形效果即可。
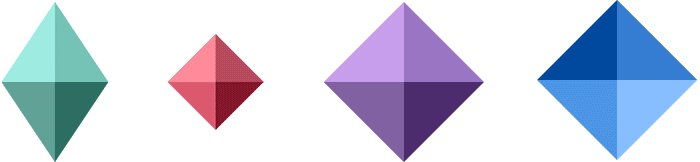
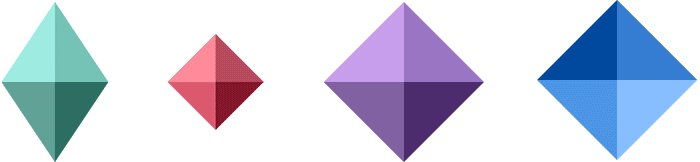
最终效果
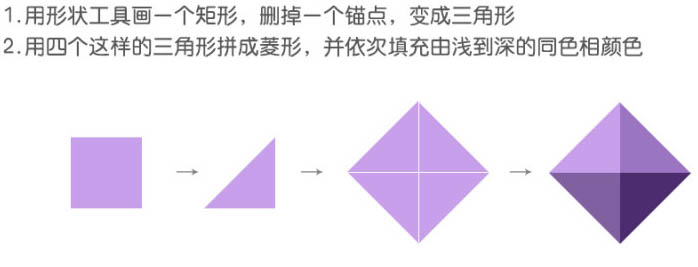
1、用形状工具画一个矩形,删掉一个锚点,变成三角形。
2、用四个这样的三角形拼成棱形,并依次填充由浅到深的同色相颜色。 
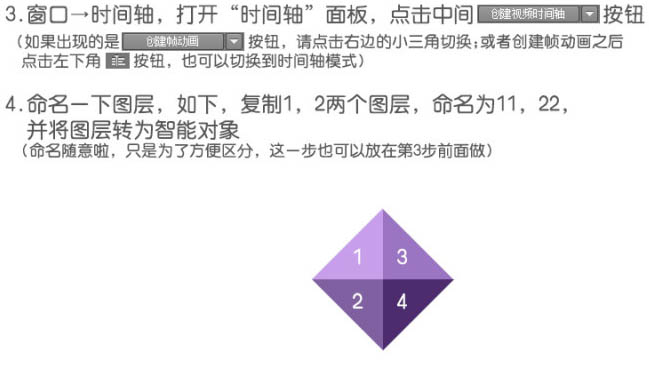
3、窗口 > 时间轴,打开时间轴面板,点击中间“创建视频时间轴”按钮。
4、命名一下图层,如下,复制1,2两个图层,命名为11,22,并将图层转为智能对象。 
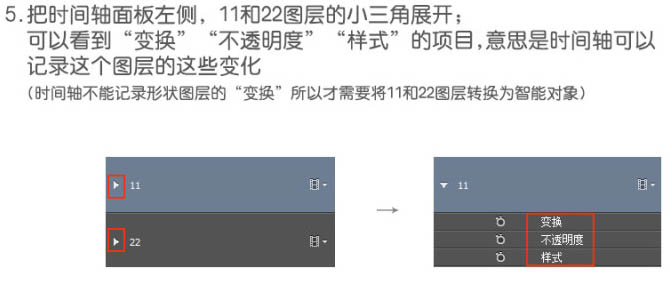
5、把时间轴面板左侧,11和22图层的小三角展开;可以看到“变换”,“不透明度”,“样式”的项目,意思是时间轴可以记录这个图层的这些变化。 
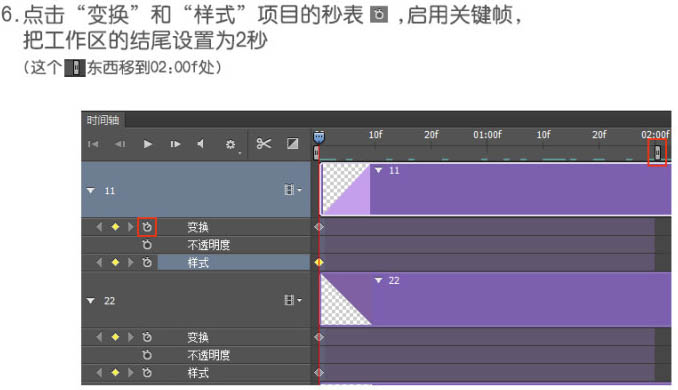
6、点击“变换”和“样式”项目的秒表,启用关键帧,把工作区的结尾设置为2秒。 
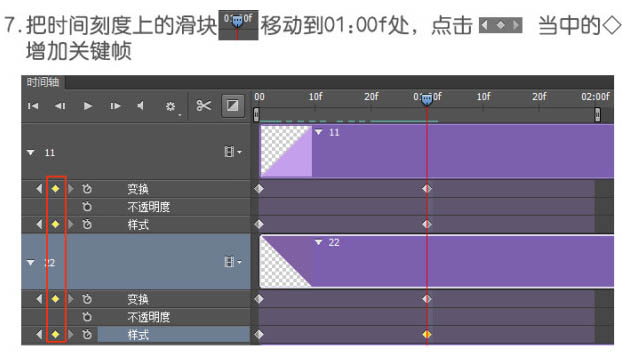
7、把时间刻度上的滑块移动到下图位置,点击下图左侧红框中的菱形增加关键帧。 
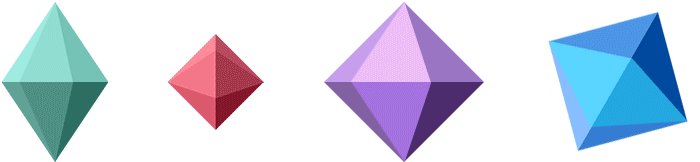
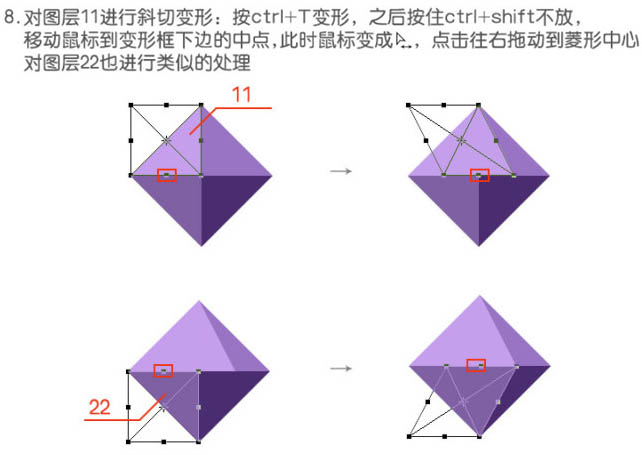
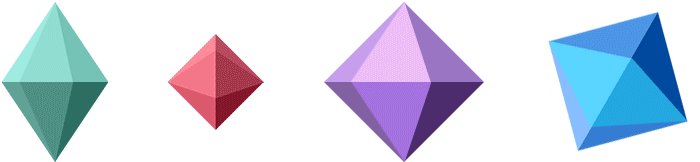
8、对图层11进行斜切变形:按Ctrl + T 变形,之后按住Ctrl + Shif不放,移动鼠标到变形框下边的中点,此时鼠标变成下图所示,点击往右拖动到棱形中心对图层22也进行类似的处理。 
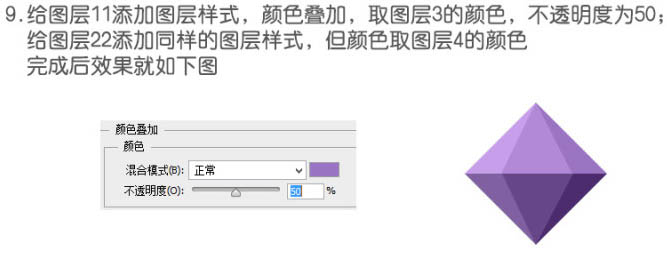
9、给图层11添加图层样式,颜色叠加,取图层3的颜色,不透明度为50%;给图层22添加同样的图层样式,但颜色取图层4的颜色,完成后效果就如下图。 
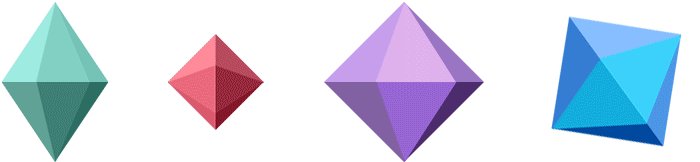
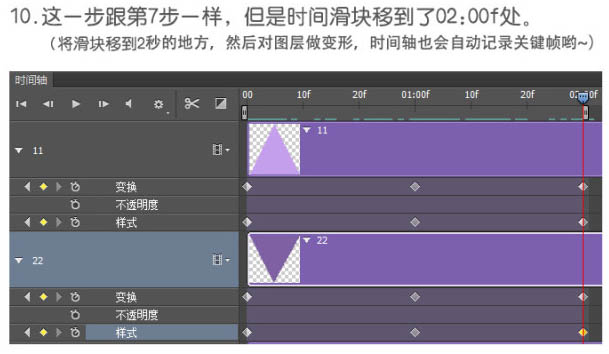
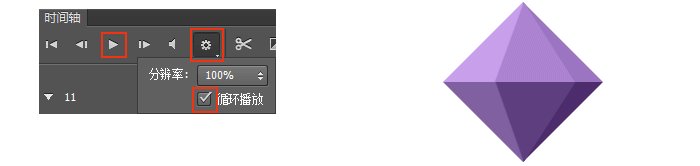
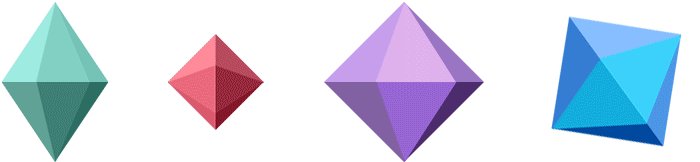
10、这一步跟第七步一样,但是时间滑块移到了下图位置。 
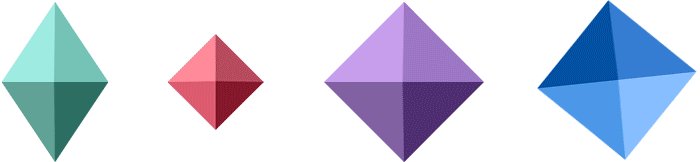
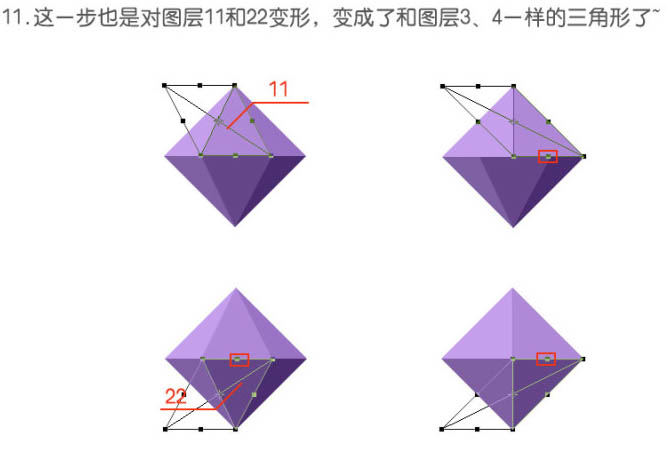
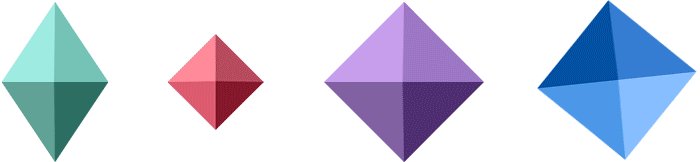
11、这一步也是对图层11和22变形,变成了和图层3,4一样的三角形了。 
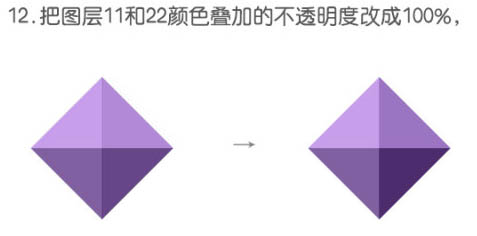
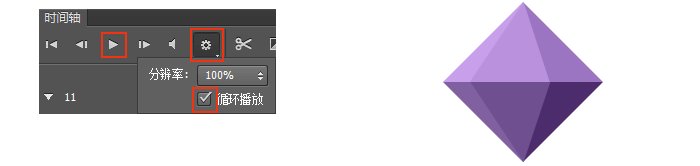
12、把图层11和22颜色叠加的不透明度改成100%。 
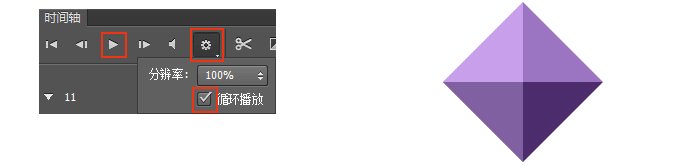
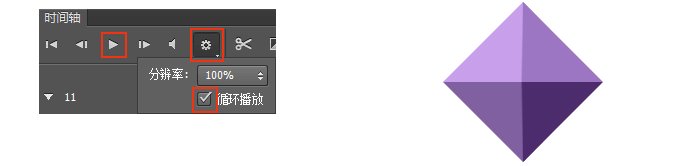
13、设置播放形式为“循环播放”,点击时间轴的播放键,看看动画效果。如果不是很清楚可以点这里下载源文件。 


最终效果:
 比较Photoshop定价:选项和好处May 12, 2025 am 12:17 AM
比较Photoshop定价:选项和好处May 12, 2025 am 12:17 AMAdobePhotoshop提供三种套餐:1)单一应用计划,适合只需Photoshop的用户,费用较低,包含20GB云存储;2)CreativeCloud全套计划,适合需多种Adobe应用的用户,费用较高,包含100GB云存储;3)学生和教师优惠计划,适合预算有限的学术用户,费用低,包含20GB云存储。
 是什么使Photoshop与众不同?它的主要功能May 11, 2025 am 12:16 AM
是什么使Photoshop与众不同?它的主要功能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop:专业图像编辑的成本May 10, 2025 am 12:19 AM
Photoshop:专业图像编辑的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接费用、时间与学习曲线、资源与硬件投入。1.直接成本:订阅制每月$20至$50,一次性购买数百美元。2.时间与学习:需要大量时间和实践,建议通过在线课程和教程学习。3.资源与硬件:需要高性能电脑和足够存储空间,确保硬件配置以提升效率。
 图像编辑必需品:Photoshop的关键功能May 09, 2025 am 12:05 AM
图像编辑必需品:Photoshop的关键功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括图层、选区工具和调整工具。1.图层允许独立编辑图像部分,支持图层样式。2.选区工具如套索、魔术棒和快速选择工具,提供精确编辑。3.调整工具如色阶、曲线和色相/饱和度,可非破坏性调整图像。
 我的目的:协助与Photoshop相关的任务May 08, 2025 am 12:18 AM
我的目的:协助与Photoshop相关的任务May 08, 2025 am 12:18 AM在Photoshop中,图层蒙版的作用是允许以非破坏性的方式隐藏或显示图层的一部分。1.图层蒙版的工作原理是通过黑白灰度控制图层的可见性。2.基本用法包括图像合成,如将人物图像合成到新背景中。3.高级用法可利用渐变蒙版实现图像平滑过渡。
 Photoshop和免费替代方案:比较外观May 06, 2025 am 12:12 AM
Photoshop和免费替代方案:比较外观May 06, 2025 am 12:12 AMPhotoshop的强大功能包括智能对象和神经滤镜等,而免费替代品如GIMP、Krita和Photopea在特定领域表现出色,如GIMP的图层功能、Krita的数字绘画和Photopea的在线编辑。
 Photoshop颜色分级:通过专业技术提升图像May 05, 2025 am 12:07 AM
Photoshop颜色分级:通过专业技术提升图像May 05, 2025 am 12:07 AM在Photoshop中进行色彩调整可以通过调整层实现,使图像更专业。1.使用色阶、曲线、色相/饱和度等工具调整色调、饱和度和亮度。2.应用LUT创建独特色彩效果。3.使用调整层避免图像失真,并利用“历史记录”面板跟踪调整步骤。
 现实世界中的Photoshop:多样化用途的示例May 04, 2025 am 12:15 AM
现实世界中的Photoshop:多样化用途的示例May 04, 2025 am 12:15 AMPhotoshop在现实世界中的应用包括艺术创作、科学研究和商业营销。1)在艺术创作中,用于数字绘画和插图。2)在科学研究中,用于图像处理和数据可视化。3)在商业营销中,用于广告设计和品牌形象塑造,这款软件的多功能性使其在各领域中广泛应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





