在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,观察了一下这个MP3,造型实在令人无法恭维。思考了一下,我决定把一体的按键变成五个,科技感会强一些
在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,请忽略我渣像素的手机。

观察了一下这个MP3,造型实在令人无法恭维。思考了一下,我决定把一体的按键变成五个,科技感会强一些。在这里我画了一个草图,请无视渣画工。

没错,你真的没有看错,我画的就是这么坑。随便拿了个圆珠笔,拿出一张厕纸,不对,在笔记本上撕了一页,然后随便划拉几下,画出我们想要的轮廓。
大神们别打我,毕竟我只是个渣渣。
闲话休提,我们办正事。
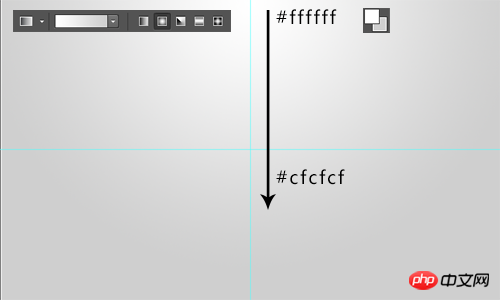
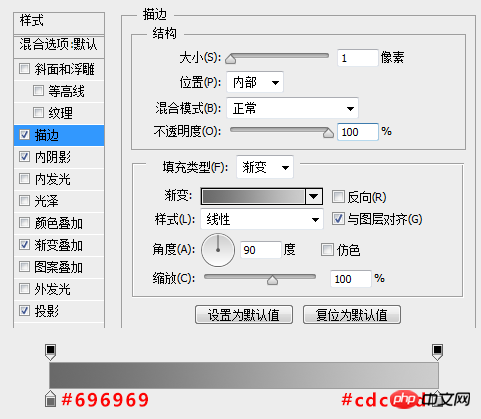
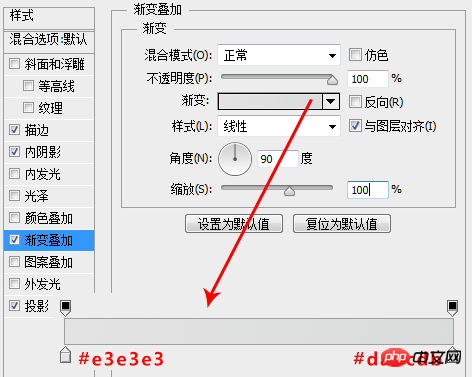
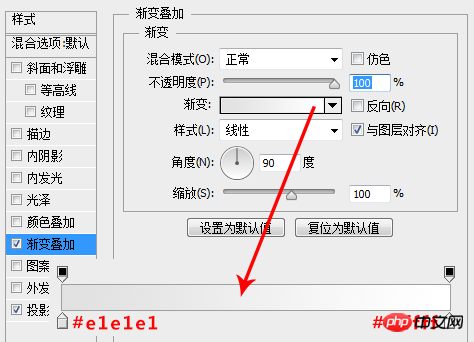
新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。

下面,我们给背景图层添加一点杂色,强化质感。执行“滤镜—杂色—添加杂色”,设置数量为1%,高斯分布,勾选单色。

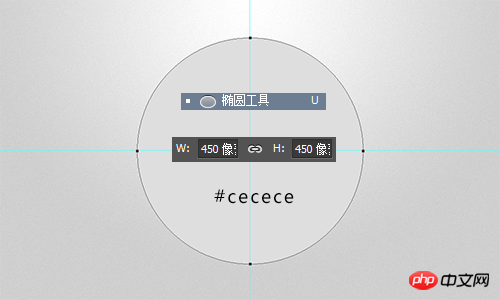
现在,我们开始构建图标的轮廓形状。使用椭圆工具,设置前景色为#cecece,画一个450*450像素的正圆。我把它命名为“外圆”。

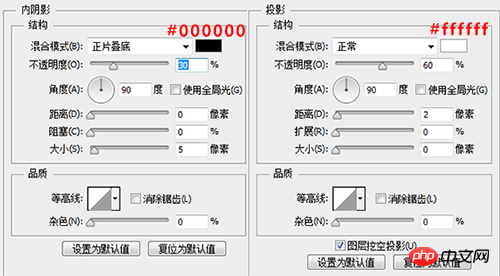
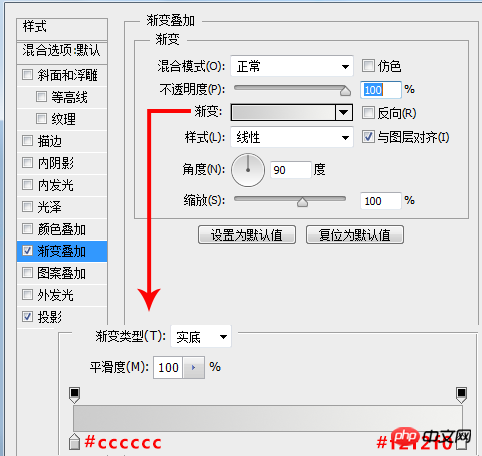
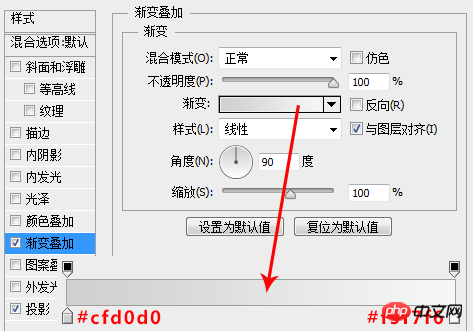
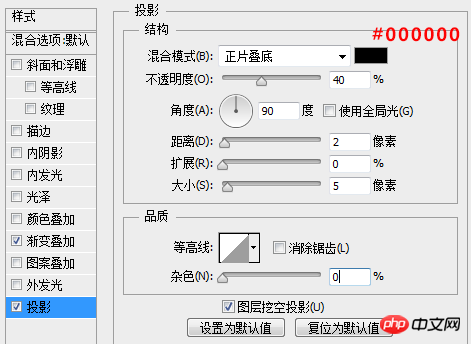
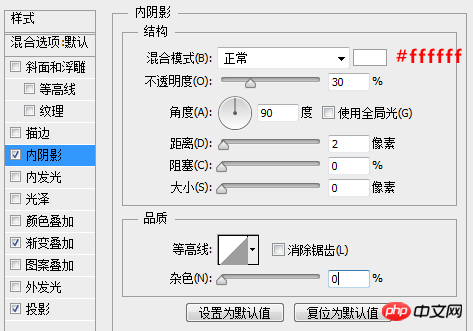
现在,我们为这个“外圆”添加一个图层样式。

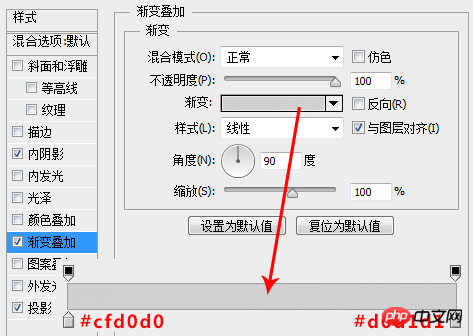
接下来,还是用椭圆工具,画一个400*400像素的圆,我将其命名为“内圆”,颜色这里无所谓,等会我会用图层样式修改它的颜色。“内圆”图层的图层样式的设置请看下图。


目前为止,我们得到如下的效果。

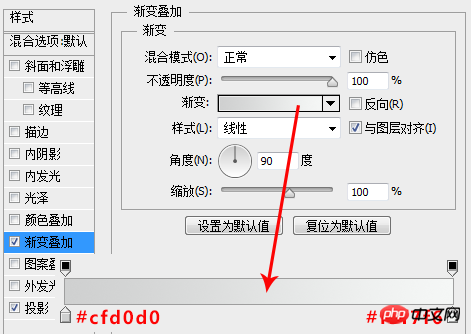
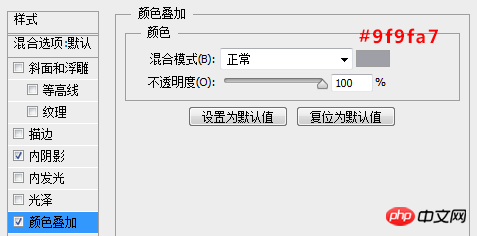
接下来,我们画出中间的那个播放按纽,同样的,还是使用椭圆工具,画一个180*180像素的正圆,颜色还是无所谓,我们会使用图层样式来得到我们需要的颜色。图层样式设置如下:




当然,别忘了,到目前为止,要把所有的圆的形状都需要居中对齐一下,目前我们得到如下效果:

现在,我们开始来折腾那四个按钮,尖锐的扇形,我不喜欢,我希望来一个圆角的扇形,看上去舒服一些,好像更具科技感一些。
圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。 于是我直接用的圆角矩形来做了。
用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。

选择圆角矩形图层,执行“编辑—变形”,将变形的模式设置为“扇形”,弯曲设置为“45度”,我们将得到如下的效果:

这里需要注意的是,圆角矩形的大小,决定了其变形后的大小,圆角矩形变形为扇形后,长度差不多会扩展1.7倍左右,而高度是一致的,是不变的。所以,我们要得到多大的扇形,我们需要粗略的估计下圆角矩形要画多大。怎么感觉像是在研究数学,哭瞎,学渣咋办。其实,好多这些图形的绘制,都需要粗略的算一算尺寸或者角度什么的,但是,基本上都不会复杂的,至少比那些什么高等数学之类的简单多了,在这里我也不多说了,毕竟当初我上学的时候,全班倒数是跑不掉的。
大家自己理解一下,我想,不会有太大的问题的。不管做什么东西,理解着做,才能吸收到东西,而不是一味的照抄,一味的搬。
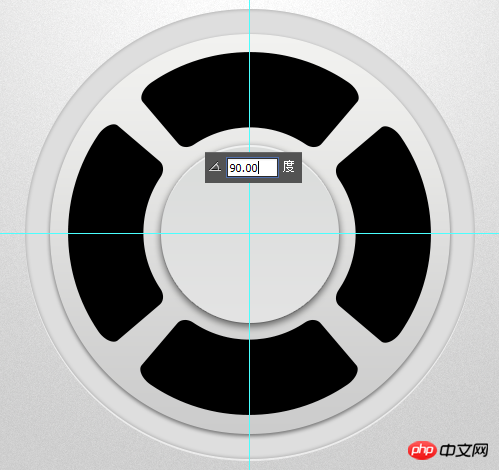
扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。

友情提示,CTRL+ALT+SHIFT+T是个好东西,什么东西呢?再次变换。它会累积上一次CTRL+T的效果,通俗说就是重复上一次CTRL+T的效果,并将得到的结果放在新的复制图层上。
当然,这里需要注意的是你只是用移动工具选择住图层,而不是使用直接选择工具选择住。因为直接选择工具选择住再变换的时候,PS会复制路径,我们再次变换的时候,得到的结果,不会旋转在新图层上,而是直接复制到形状图层上。因为我们四个扇形要设置不同的图层样式,当然不能是一个形状图层中有四个扇形。如果不是形状图层,就没有这个问题。至于CTRL+ALT+SHIFT+T的用法,这里不再复述,如果不会,恶补下基础吧,祝你好运。
恶补基础:《超实用!Photoshop基础形状新手入门指南全科普!》
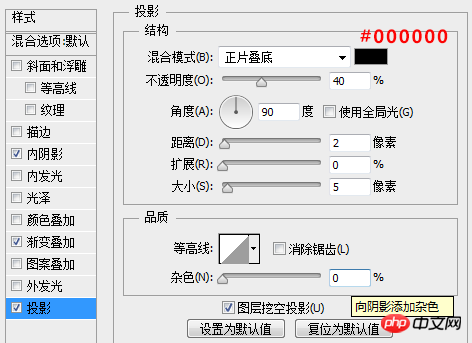
OK,言归正传,下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下:


下面,我们来设置右侧按纽的图层样式。


设置下方按纽的图层样式。



接下来,我们设置左侧按纽的图层样式。


四个按纽的图层样式都搞定了,来看看我们现在的效果。

按纽好了,下面我们来添加按纽上的按键图标。这个没什么技术含量,也就是用一些基本的形状来拼凑成我们的图标。如果不懂,请来《超实用!Photoshop基础形状新手入门指南全科普!》学习。

OK,图标有了,接下来要做的就是给图标设置图层样式。



五个图标的图层样式设置成一样就可以了,直接拷贝图层样式来粘贴。
到目前以为,我们得到如下效果:

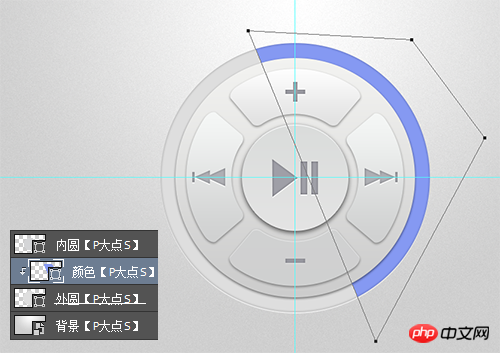
看上去,好像稍微单调了一些,我们来加个颜色。我想在最外面的圆环那里赋予它一点颜色,画一个类似进度条之类的东西。用钢笔画一个类似下图的形状,使其置于“外圆”图层与“内圆”图层中间,并创建剪贴蒙版,至于颜色的话,随你喜欢,我用的是浅蓝色。

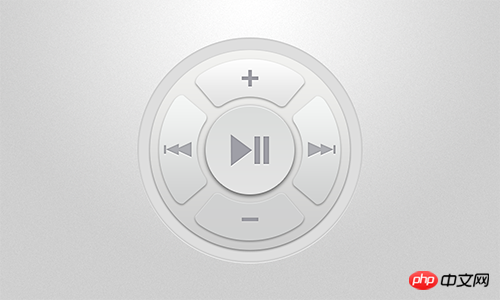
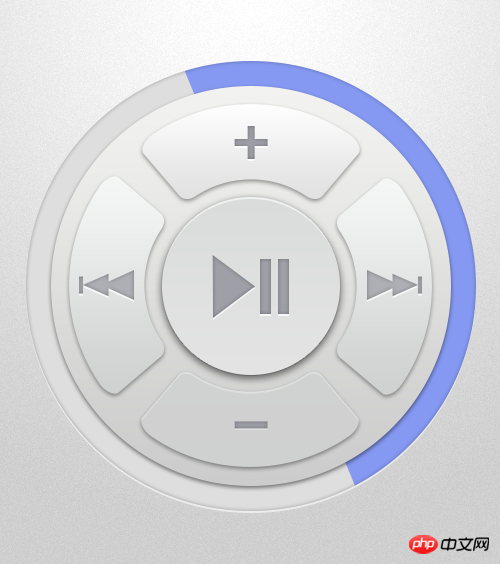
大功告成,是不是很简单呢。主要是图层样式的使用,图层样式的强大,没得说。最后,看看我们最后的成品。
你也来试一试吧。

 Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AM
Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AMPhotoshop不是免费的,但有几种方式可以低成本或免费使用:1.免费试用期为7天,期间可体验所有功能;2.学生和教师优惠可将成本减半,需提供学校证明;3.CreativeCloud套餐适合专业用户,包含多种Adobe工具;4.PhotoshopElements和Lightroom为低成本替代方案,功能较少但价格更低。
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。
 Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AMPhotoshop在创意图像设计中的核心用途是其强大的功能和灵活性。1)它允许设计师通过图层、蒙版和滤镜将创意转化为视觉现实。2)基本用法包括裁剪、调整大小和颜色校正。3)高级用法如图层样式、混合模式和智能对象可创建复杂效果。4)常见错误包括图层管理不当和滤镜使用过度,可通过整理图层和合理使用滤镜解决。5)性能优化和最佳实践包括合理使用图层、定期保存文件和使用快捷键。
 网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AM
网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AMPhotoshop在网页设计中可用于创建高保真原型、设计UI元素和模拟用户交互。1.使用图层、蒙版和智能对象进行基础设计。2.通过动画和时间线功能模拟用户交互。3.利用脚本自动化设计过程,提高效率。
 新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps将盘子图片添加印花效果(收藏)》中,给大家介绍了一种小技巧,怎么使用ps将盘子图片添加印花效果。下面本篇文章给大家介绍怎么利用ps笔刷给字体添加裂纹效果,我们一起看看怎么做。
 Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通过图层样式和滤镜创建文字效果。1.创建新文档并添加文字。2.应用图层样式如阴影和外发光。3.使用滤镜如波浪效果,并添加斜面和浮雕效果。4.使用蒙版调整效果范围和强度,以优化文字效果的视觉冲击力。
 ps怎么抠图Apr 06, 2025 pm 10:27 PM
ps怎么抠图Apr 06, 2025 pm 10:27 PM抠图是将图像中的背景部分移除,留下主体的过程。常见的抠图方法包括:手动抠图:使用图像编辑软件手动勾勒主体边缘。自动抠图:使用软件自动识别主体,将其从背景中分离。利用第三方抠图工具:使用专门的工具进行抠图操作。通道抠图:利用图像的通道进行分割,选择与主体颜色差异明显的通道进行操作。
 ps怎么去水印Apr 06, 2025 pm 10:24 PM
ps怎么去水印Apr 06, 2025 pm 10:24 PM可以使用在线工具、图像编辑软件、视频编辑软件、水印去除应用程序。具体方法包括:使用在线工具,使用克隆图章工具、仿制图章工具和修复画笔工具,使用模糊工具、裁剪工具和内容感知填充工具,以及使用水印去除应用程序。在去除水印之前,请确保您有权这样做。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版





