依旧是扁平化风格,这次难度略微提升,光影很简单,难点是半透明叠加样式的制作,还有就是色彩纯度较低不好控制
依旧是扁平化风格,这次难度略微提升,光影很简单,难点是半透明叠加样式的制作,还有就是色彩纯度较低不好控制。
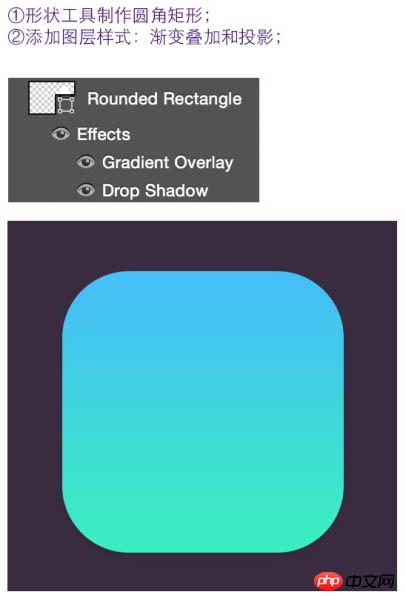
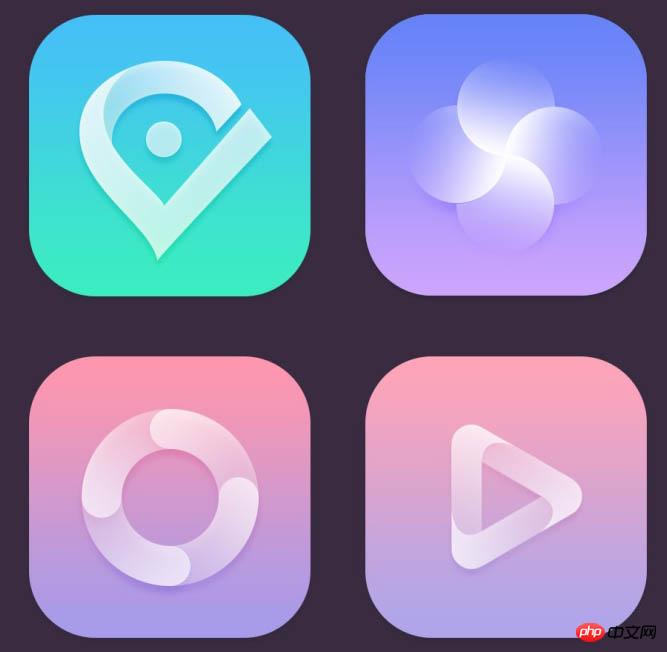
最终效果
1、新建大小自定的画布,用形状工具制作圆角矩形。
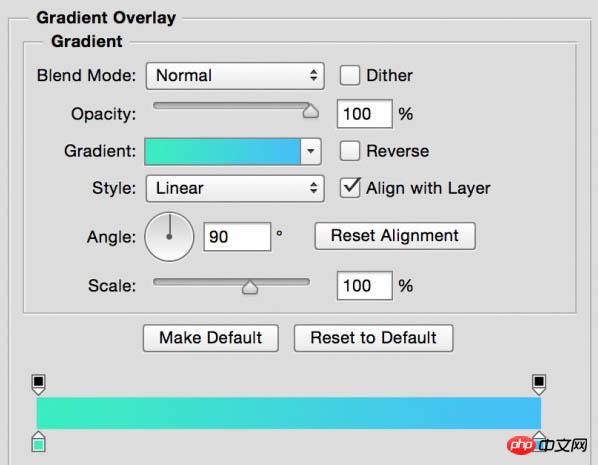
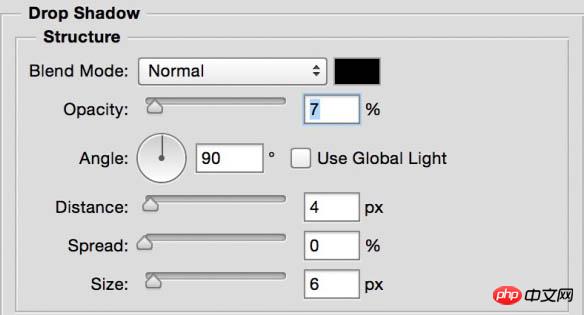
2、添加图层样式:渐变叠加和投影,参数及效果如下图。 


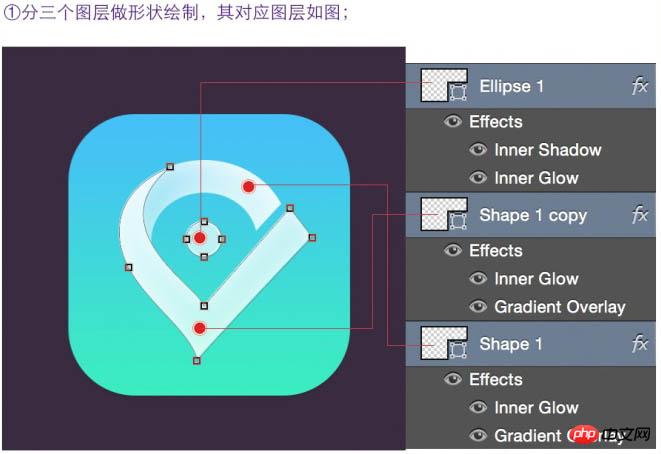
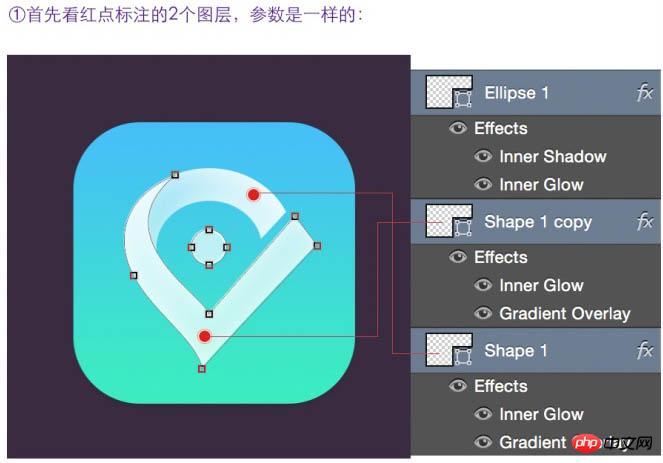
3、分三个图层做中间的形状绘制,其对应图层如下图。 
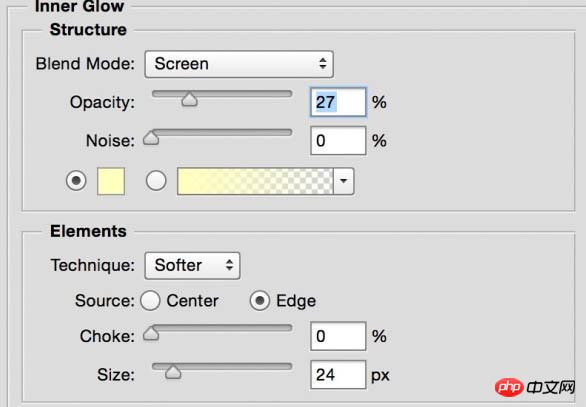
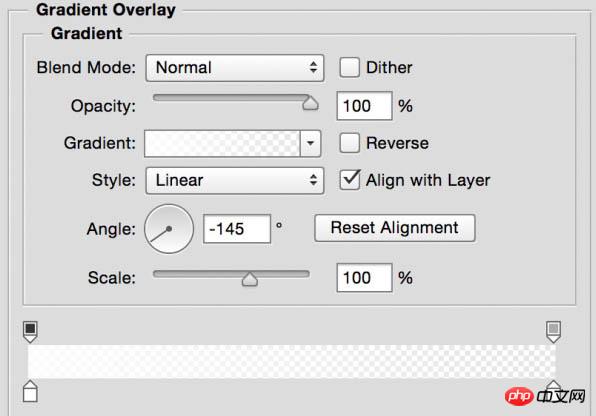
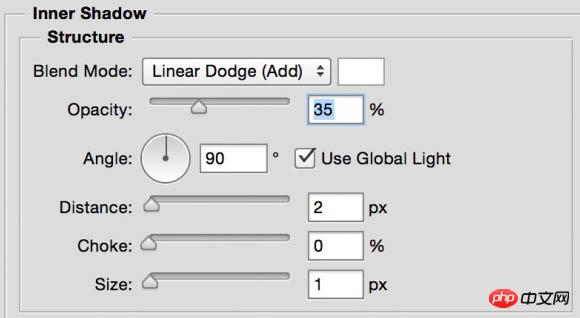
4、首先看红点标注的2个图层,参数是一样的。 


5、正圆形图层样式:内阴影和内发光。 


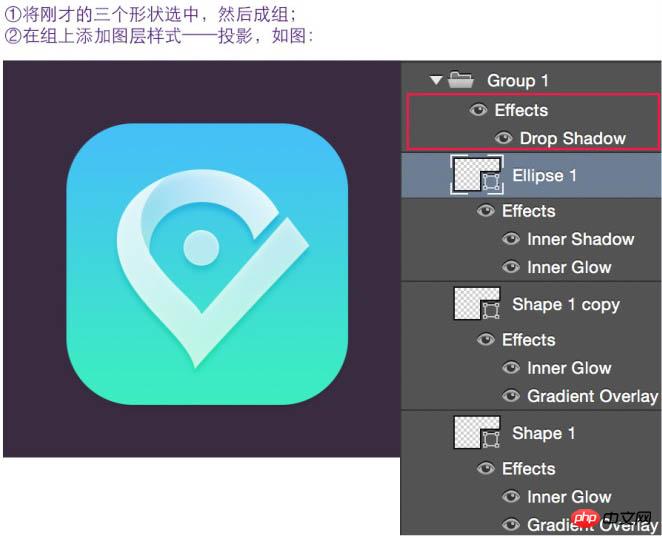
6、将刚才的三个形状选中,然后成组。
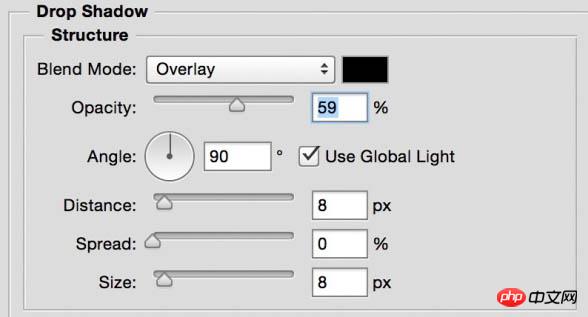
7、在组上添加图层样式:投影,如下图。 

最终效果及其它类似效果:
 比较Photoshop定价:选项和好处May 12, 2025 am 12:17 AM
比较Photoshop定价:选项和好处May 12, 2025 am 12:17 AMAdobePhotoshop提供三种套餐:1)单一应用计划,适合只需Photoshop的用户,费用较低,包含20GB云存储;2)CreativeCloud全套计划,适合需多种Adobe应用的用户,费用较高,包含100GB云存储;3)学生和教师优惠计划,适合预算有限的学术用户,费用低,包含20GB云存储。
 是什么使Photoshop与众不同?它的主要功能May 11, 2025 am 12:16 AM
是什么使Photoshop与众不同?它的主要功能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop:专业图像编辑的成本May 10, 2025 am 12:19 AM
Photoshop:专业图像编辑的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接费用、时间与学习曲线、资源与硬件投入。1.直接成本:订阅制每月$20至$50,一次性购买数百美元。2.时间与学习:需要大量时间和实践,建议通过在线课程和教程学习。3.资源与硬件:需要高性能电脑和足够存储空间,确保硬件配置以提升效率。
 图像编辑必需品:Photoshop的关键功能May 09, 2025 am 12:05 AM
图像编辑必需品:Photoshop的关键功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括图层、选区工具和调整工具。1.图层允许独立编辑图像部分,支持图层样式。2.选区工具如套索、魔术棒和快速选择工具,提供精确编辑。3.调整工具如色阶、曲线和色相/饱和度,可非破坏性调整图像。
 我的目的:协助与Photoshop相关的任务May 08, 2025 am 12:18 AM
我的目的:协助与Photoshop相关的任务May 08, 2025 am 12:18 AM在Photoshop中,图层蒙版的作用是允许以非破坏性的方式隐藏或显示图层的一部分。1.图层蒙版的工作原理是通过黑白灰度控制图层的可见性。2.基本用法包括图像合成,如将人物图像合成到新背景中。3.高级用法可利用渐变蒙版实现图像平滑过渡。
 Photoshop和免费替代方案:比较外观May 06, 2025 am 12:12 AM
Photoshop和免费替代方案:比较外观May 06, 2025 am 12:12 AMPhotoshop的强大功能包括智能对象和神经滤镜等,而免费替代品如GIMP、Krita和Photopea在特定领域表现出色,如GIMP的图层功能、Krita的数字绘画和Photopea的在线编辑。
 Photoshop颜色分级:通过专业技术提升图像May 05, 2025 am 12:07 AM
Photoshop颜色分级:通过专业技术提升图像May 05, 2025 am 12:07 AM在Photoshop中进行色彩调整可以通过调整层实现,使图像更专业。1.使用色阶、曲线、色相/饱和度等工具调整色调、饱和度和亮度。2.应用LUT创建独特色彩效果。3.使用调整层避免图像失真,并利用“历史记录”面板跟踪调整步骤。
 现实世界中的Photoshop:多样化用途的示例May 04, 2025 am 12:15 AM
现实世界中的Photoshop:多样化用途的示例May 04, 2025 am 12:15 AMPhotoshop在现实世界中的应用包括艺术创作、科学研究和商业营销。1)在艺术创作中,用于数字绘画和插图。2)在科学研究中,用于图像处理和数据可视化。3)在商业营销中,用于广告设计和品牌形象塑造,这款软件的多功能性使其在各领域中广泛应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





