这篇教程是向脚本之家的朋友介绍Photoshop设计悬浮起来的立体APP展示效果,教程制作出来的效果非常地逼真的,很真实,推荐到脚本之家,大家一起来学习吧
想学会高大上地展示你的APP作品,来看今天这篇Photoshop设计悬浮起来的立体APP展示效果教程,ETESY作者提供的方法中,操作步骤更为详细,正越升同学的细节处理更为丰富,各有长处,新手可以都练一遍,来收。、
先看看效果图

步骤:
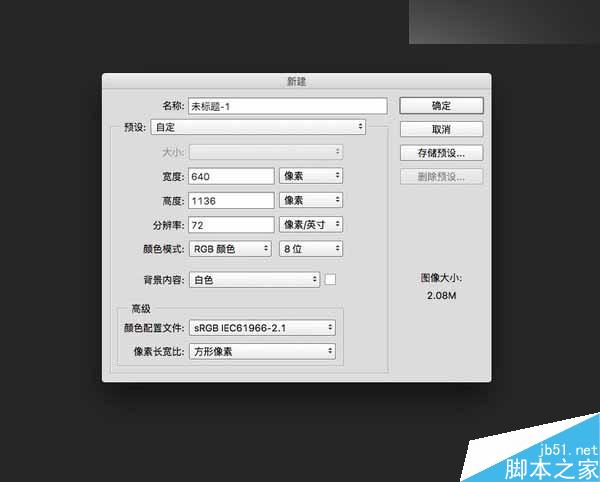
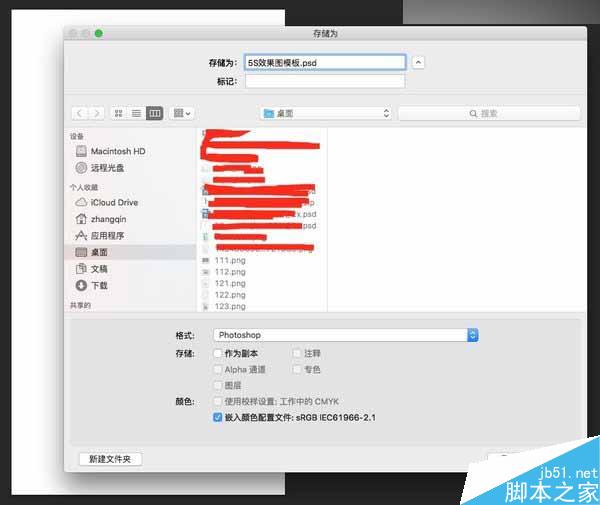
1、新建一个画布尺寸为:640*1136,然后保存,命名如:5S效果图模板

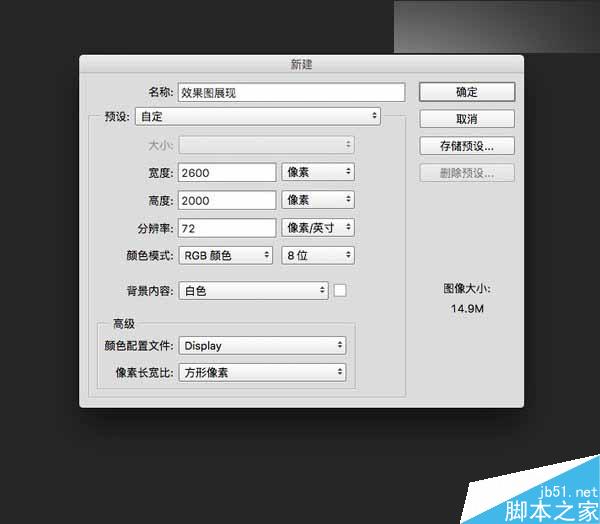
2、再新建一个画布,命名如:效果图展现

2、再新建一个画布,命名如:效果图展现

尺寸随意,可以大点,自己看情况吧。
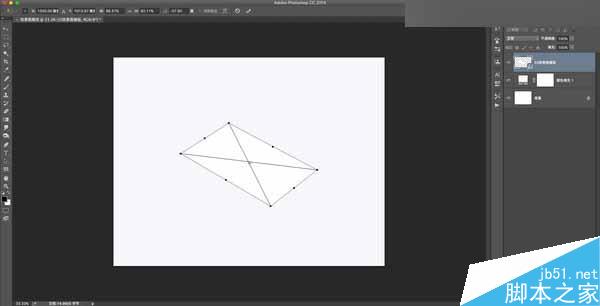
3、将刚才保存的那个5S效果图模板.psd拖到这个画布中。

Ctrl+T变换到合适的尺寸,倾斜到合适的透视效果。

4、然后双击”5S效果图模板”这个图层。

这就是智能对象的好处。跳到这个画面后

拖入你想要做的界面:

图片来自Dribbble:Dribbble – GIF for the Timeline App by Sergey Valiukh
然后保存:Command(Ctrl)+ S,关闭:Command(Ctrl)+ W
5、回到这个展示页面
注:这儿忽略了一步,把刚才保存的图层拖过来。同学们应该都懂吧 – -

复制一个图层:

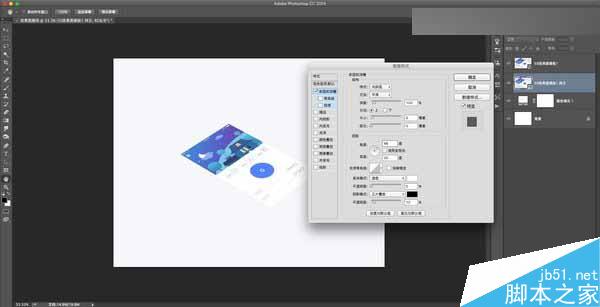
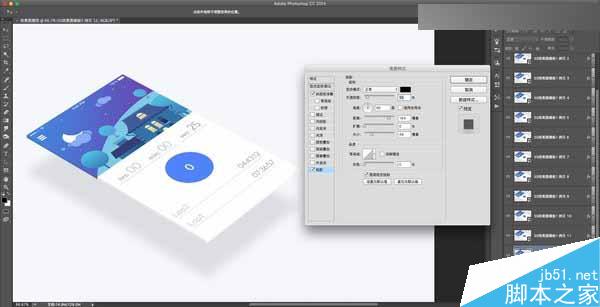
按住Option(Alt)+ 鼠标左键拖动图层往下拽,或者Command(Ctrl)+J,选下面的一个图层,双击图层进入图层样式,选择斜面和浮雕,设置一下参数:

参数自行调整,其中,阴影角度45°可随大环境光线可根据情况自行调整,阴影模式透明度随意,自己看情况调整。
6、然后,从第二个图层开始连续复制多个该图层,每复制的一个图层都在上一个图层的下方,每复制一个图层都往下移一个像素,按住option(Alt)+鼠标左键拖动图层往下拽,可使用键盘上的下方向键来控制。
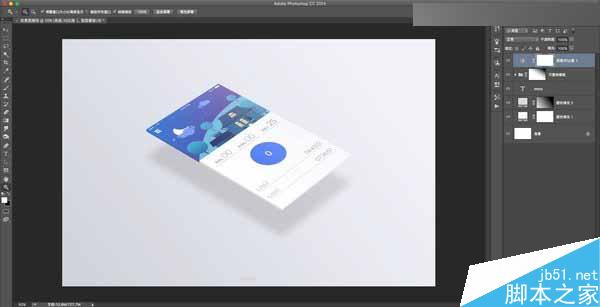
然后,在最后一个图层上设置一个投影

然后,在最后一个图层上设置一个投影,参数自行解决。

最后调整下整体环境。

以上的好处便是使用了智能对象,它可以让你想展示的界面可以随意替换。
如需展示多个界面的效果,只要多拖进几次那个PSD,然后平面排好后,统一调整透视效果。
当然表现的手法很多,以上只是一种。
比如,也可以再建好的大画布上,画一个矩形的尺寸为640×1136,然后转成智能对象,再双击智能对象,进入调整。
附上正越升同学的方法,原理相同,细节上处理更加丰富。
一个效果有千万种实现的办法,在这里只提供一个最简单的思路,用PS纯做。
一、扭曲&旋转
导入界面图,然后编辑-扭曲,再旋转,做到如下效果:

二、制作厚度
这一步最关键,选中界面图层,[Ctrl+Alt+T],然后按一下方向键[↑],再按回车。这样就复制了一个图层,并且新的图层在原来基础上往上移动一个像素。
来了,狂按[Ctrl+Alt+Shift+T],这是重复之前的变换操作,这样就会复制出很多个图层,每一个都在之前基础上往上移动一个像素。从而做出厚度效果。

三、改变亮度
保留最上面那个图层,将其他所有界面的图层,合并成一个图层,命名为[厚度]。

然后选中[厚度]图层,使用矩形选框工具+[图像-调整-亮度对比度],对厚度的左边面和右边面分别进行降低亮度20和50处理。


四、阴影
复制[app]图层,改变图层顺序到[厚度]下面,然后使用[高斯模糊]+颜色叠加为黑色+改变不透明度为30%。完工!

教程结束,以上就是Photoshop设计悬浮起来的立体APP展示效果方法介绍,大家学会了吗?操作很简单的,大家可以按照上面步骤进行操作!
 如何使用Photoshop创建社交媒体图形?Mar 18, 2025 pm 01:41 PM
如何使用Photoshop创建社交媒体图形?Mar 18, 2025 pm 01:41 PM本文使用Photoshop详细介绍了社交媒体图形,涵盖设置,设计工具和优化技术。它强调图形创建的效率和质量。
 如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?Mar 13, 2025 pm 07:35 PM文章讨论了使用Photoshop的内容感知填充和有效移动工具,提供了选择源区域,避免错误并调整设置以获得最佳结果的技巧。
 如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?Mar 13, 2025 pm 07:28 PM文章讨论了在Photoshop中准备用于Web使用的图像,重点是优化文件大小,分辨率和颜色空间。主要问题是平衡图像质量与快速加载时间。
 如何在Photoshop中校准显示器的准确颜色?Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校准显示器的准确颜色?Mar 13, 2025 pm 07:31 PM文章讨论了在Photoshop中进行准确颜色的校准显示器,用于校准的工具,不当校准的效果以及重新校准频率。主要问题是确保颜色准确性。
 如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?Mar 18, 2025 pm 01:36 PM该文章指导在Photoshop中准备用于打印的图像,重点介绍分辨率,色谱和清晰度。它认为300 ppi和CMYK配置文件对于质量印刷至关重要。
 如何使用Photoshop的视频编辑功能?Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的视频编辑功能?Mar 18, 2025 pm 01:37 PM本文介绍了如何使用Photoshop进行视频编辑,详细详细介绍了导入,编辑和导出视频的步骤,并突出了时间表面板,视频层和效果等关键功能。
 如何使用Photoshop(优化文件大小,分辨率)准备Web图像?Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(优化文件大小,分辨率)准备Web图像?Mar 18, 2025 pm 01:35 PM文章讨论使用Photoshop优化Web的图像,重点关注文件大小和分辨率。主要问题是平衡质量和加载时间。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






