Vscode怎么导入图片节点_Vscode导入图片节点步骤
- 王林转载
- 2024-04-17 21:10:27802浏览
在使用 Visual Studio Code(VSCode)编写代码时,你可能会遇到需要导入图片节点的情况。对于初学者来说,这可能是一个令人困惑的任务。但是,不用担心!本文将为你提供一个详细的分步指南,让你轻松搞定图片节点的导入。继续阅读,揭晓导入图片节点的简单步骤,提升你的 VSCode 代码编写效率。
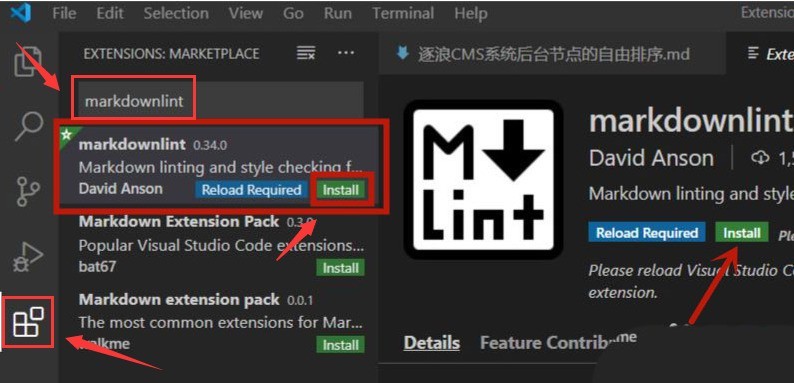
1.首先打开界面后,点击左侧的扩展商店,在搜索栏中输入markdownlint字眼,安装语法提示插件。

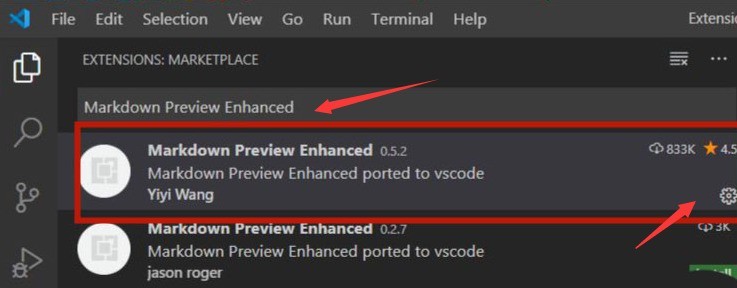
2.随后再次输入Markdown Preview Enhanced,点击install按钮安装预览显示插件。

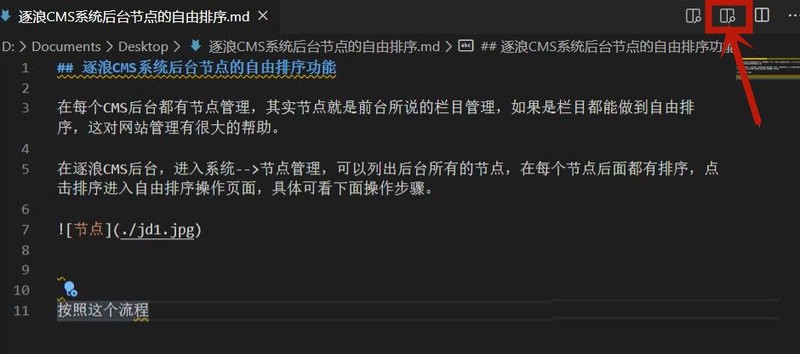
3.打开左上角文件菜单,新建md文件,在右上角点击预览图标。

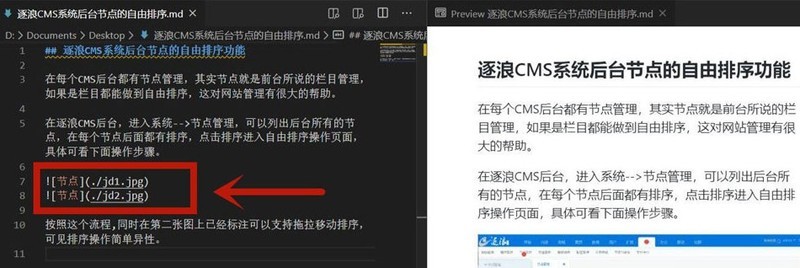
4.最后输入节点代码,鼠标点击节点导入图片素材即可。

以上是Vscode怎么导入图片节点_Vscode导入图片节点步骤的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:zol.com.cn。如有侵权,请联系admin@php.cn删除

