vscode中怎么开发vue框架_vscode开发vue框架的方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2024-04-17 16:28:101041浏览
困扰于如何在 VSCode 中开发 Vue 框架?别担心,php小编西瓜为你奉上详尽指南。Vue 是一种流行的 JavaScript 框架,用于构建交互式 Web 应用程序。通过 VSCode,你可以轻松设置开发环境,享受强大功能和扩展支持。本文将一步步指导你完成 VSCode 中 Vue 开发的流程。
1.首先打开桌面上的【vscode】(如图所示)。

2.然后创建一个【vue】文件夹。并打开它(如图所示)。

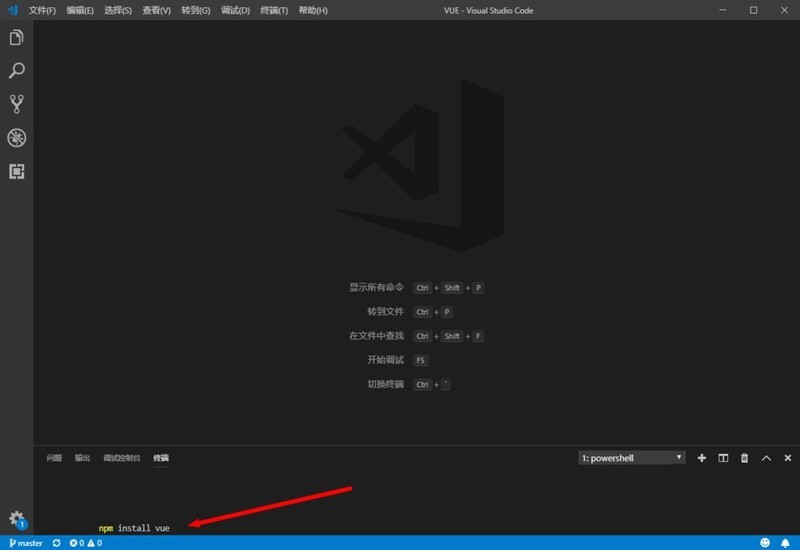
3.打开终端,输入以下命令。将vue代码下载下来【npm install vue】(如图所示)。

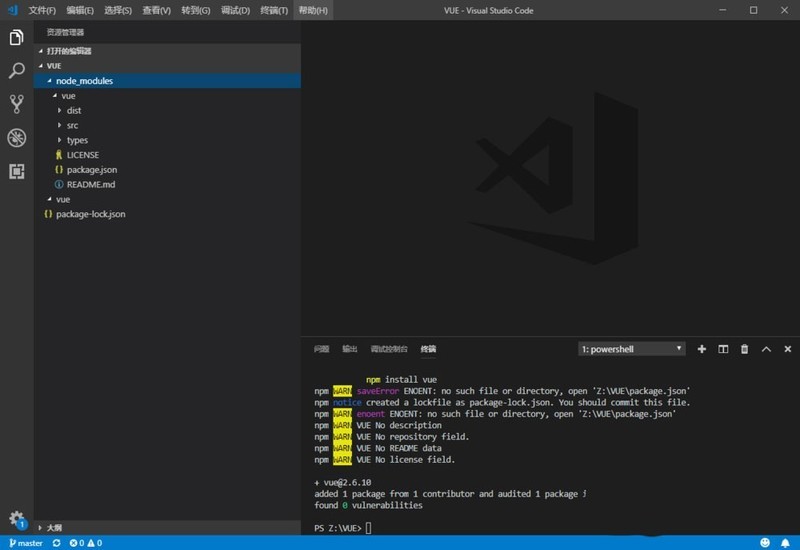
4.等待下载完成。这里会显示下载的进度(如图所示)。

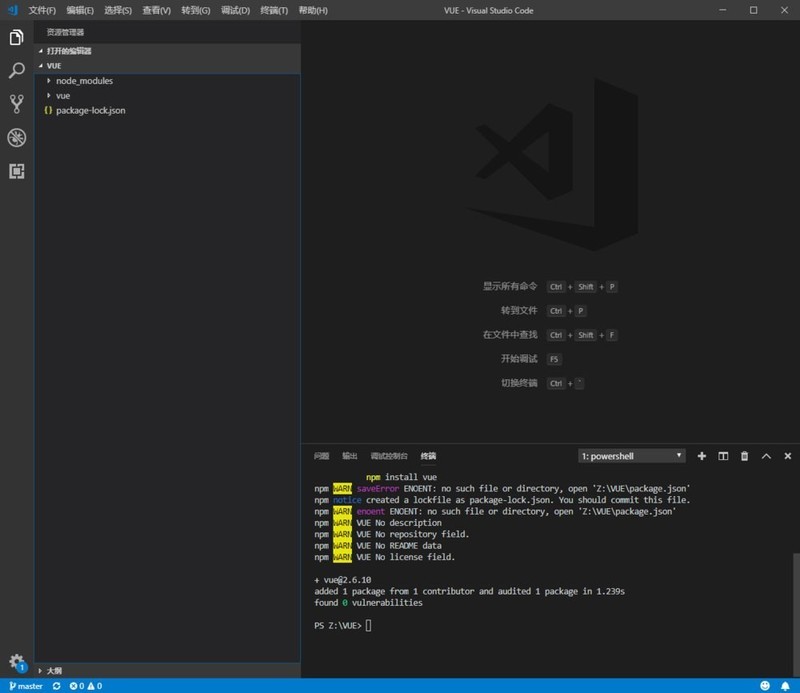
5.下载完成后,可以看到如下文件(如图所示)。

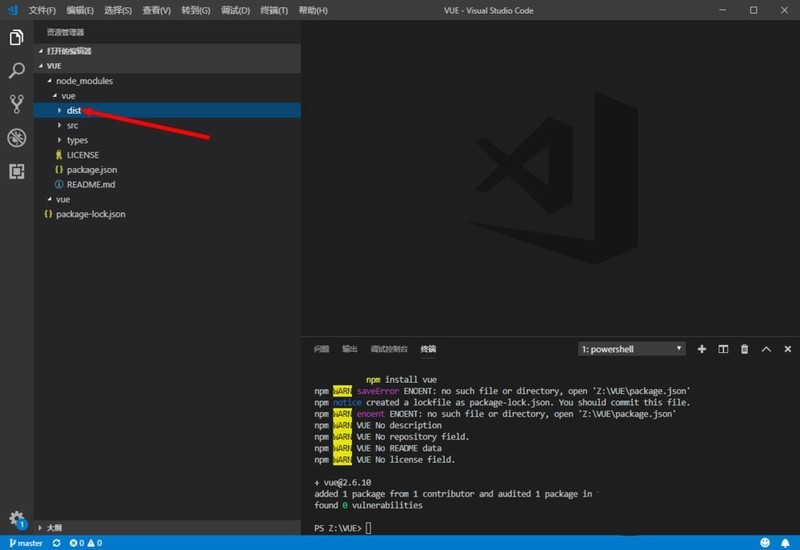
6.找到dist 文件夹(如图所示)。

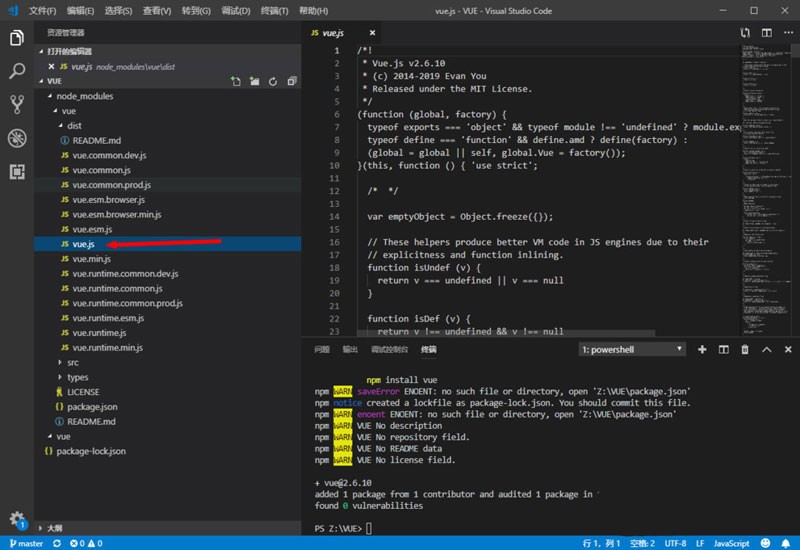
7.首先需要的就是vue.js 文件。
8.这是vue的主文件(如图所示)。

以上是vscode中怎么开发vue框架_vscode开发vue框架的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:zol.com.cn。如有侵权,请联系admin@php.cn删除

