今天小编给大家带来用Photoshop制作精致的闪电天气预报图标教程,教程不算复杂,感兴趣的朋友们可以过来学习看看
今天小编给大家带来用Photoshop制作精致的闪电天气预报图标教程,效果图制作非常简单,前期先分析构成;然后从背景开始制作,用形状配合路径做出云朵,闪电,雨滴等;再用图层样式加上浮雕和渐变,局部渲染一些颜色即可,一起来看看吧!
最终效果

1、背景填充渐变如图,再花正圆矩形大小,适当就行。

2、图层样式为径向渐变,渐变色如图(自己看着调)。

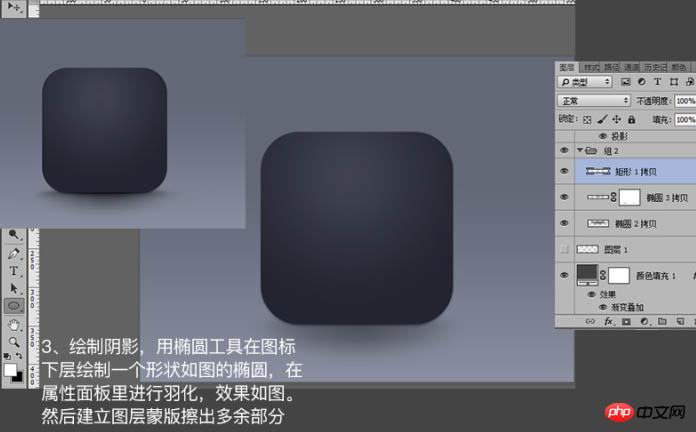
3、绘制阴影,用椭圆工具在图标下层绘制一个形状如图的椭圆,在属性面板里进行羽化,效果如图。然后建立图层蒙版擦出多余部分。

4、椭圆工具如上图画上第一层云朵的阴影黑色,不透明度为12%。

5、Ctrl + J 复制一层云朵上移动,图层样式:斜面和浮雕,渐变叠加上浅下深都是灰度的。下面颜色要深一些是为了让上层云有立体感。

6、再复制一层云,Ctrl + J 不要图层样式,颜色填充如图。然后等比例缩小,就把下层的立体边露出来即可。

7、同样的方法再做一层小云朵,颜色填充,图层样式如图。然后复制一层放大一点,放在下面做阴影。

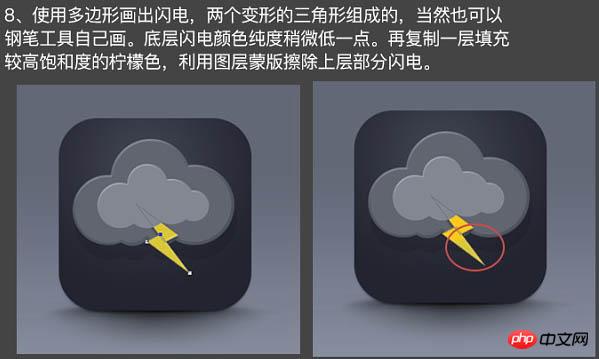
8、使用多边形画出闪电,两个变形的三角形组成的,当然也可以钢笔工具自己画。底层闪电颜色纯度稍微低一点。再复制一层填充较高饱和度的柠檬色,利用图层蒙版擦除上层部分闪电。

9、填充色如图,在闪电层上小云层下画椭圆,利用属性面板对椭圆进行羽化,模式为叠加,效果如图。

10、复制一层填充颜色如图,Ctrl + T 后,同时按住Shift + Alt 键拖拽等比例缩小。图层模式设为“叠加”。

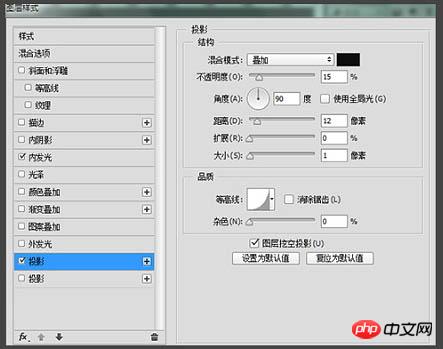
11、椭圆工具变形画出雨点,图层样式如下做出投影效果。


12、复制一层椭圆光放在雨点图层上方,按住Alt键点击两图层之间建立剪切蒙版。

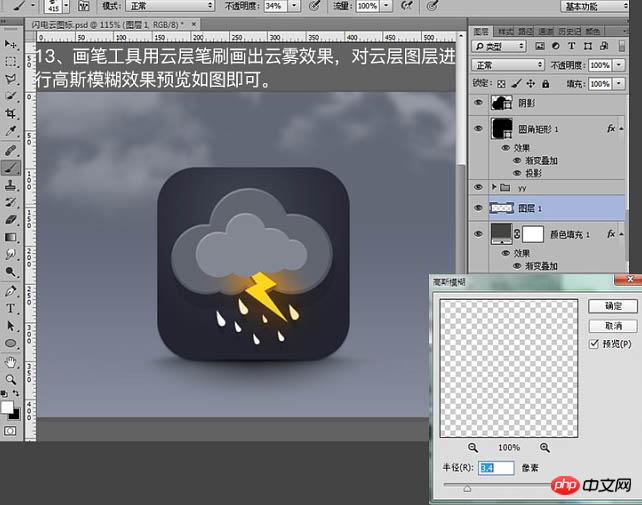
13、画笔工具用云层笔刷画出云雾效果,对云层图层进行高斯模糊效果,预览如图即可。


最终效果:

 Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AM
Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AMPhotoshop在数字艺术中的应用包括绘画、插图和图像合成。1)绘画:使用画笔、铅笔和混合工具,艺术家可创造逼真效果。2)插图:通过矢量和形状工具,艺术家可精确绘制复杂图形并添加效果。3)合成:利用蒙版和图层混合模式,艺术家可将不同图像元素无缝融合。
 高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AM
高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AMPhotoshop的高级修图与合成技术包括:1.使用图层、蒙版和调整层进行基础操作;2.通过调整图像像素值实现修图效果;3.利用多图层和蒙版进行复杂合成;4.应用“液化”工具调整面部特征;5.使用“频率分离”技术进行细腻修图,这些技术能提升图像处理水平并实现专业级效果。
 使用Photoshop进行图形设计:品牌和更多Apr 16, 2025 am 12:02 AM
使用Photoshop进行图形设计:品牌和更多Apr 16, 2025 am 12:02 AM使用Photoshop进行品牌设计的步骤包括:1.使用钢笔工具绘制基本形状,2.通过图层样式添加阴影和高光,3.调整颜色和细节,4.使用智能对象和动作自动生成不同版本的设计。Photoshop通过图层和蒙版的灵活性,帮助设计师创建和优化品牌元素,从简单的标志到复杂的品牌指南,确保设计的一致性和专业性。
 Photoshop的订阅模型:您的钱是什么Apr 15, 2025 am 12:17 AM
Photoshop的订阅模型:您的钱是什么Apr 15, 2025 am 12:17 AMPhotoshop的订阅模式值得购买。1)用户可以随时访问最新版本和跨设备使用。2)订阅费用低,提供持续更新和技术支持。3)高级功能如神经滤镜可用于复杂图像处理。尽管长期成本较高,但其便利性和功能更新对专业用户很有价值。
 Photoshop:调查免费试用和折扣选项Apr 14, 2025 am 12:06 AM
Photoshop:调查免费试用和折扣选项Apr 14, 2025 am 12:06 AM你可以通过以下方式以最经济的方式获得Photoshop的使用权:1.利用7天的免费试用期体验软件功能;2.寻找学生或教师折扣,以及季节性促销;3.使用第三方网站上的优惠券;4.订阅AdobeCreativeCloud的月度或年度计划。
 设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM
设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM在Photoshop中创建视觉概念可以通过以下步骤实现:1.创建新文档,2.添加背景层,3.使用画笔工具绘制基本形状,4.调整颜色和亮度,5.添加文本和图形,6.使用蒙版进行局部编辑,7.应用滤镜效果,这些步骤帮助设计师从零开始构建完整的视觉作品。
 Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AM
Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AMPhotoshop不是免费的,但有几种方式可以低成本或免费使用:1.免费试用期为7天,期间可体验所有功能;2.学生和教师优惠可将成本减半,需提供学校证明;3.CreativeCloud套餐适合专业用户,包含多种Adobe工具;4.PhotoshopElements和Lightroom为低成本替代方案,功能较少但价格更低。
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





