本文总结了帮助你创建更好jQuery插件的10条建议。分享给大家供大家参考。具体说明如下:
在开发过很多 jQuery 插件以后,我慢慢的摸索出了一套开发jQuery插件比较标准的结构和模式。这样我就可以 copy & paste 大部分的代码结构,只要专注最主要的逻辑代码就行了。使用相同的设计模式和架构也让修复bug或者二次开发更容易。一套经过验证的架构可以保证我的插件不出大的问题,不论插件简单还是复杂。我在这里分享10条我总结的经验。
1. 把你的代码全部放在闭包里面
这是我用的最多的一条。但是有时候在闭包外面的方法会不能调用。
不过你的插件的代码只为你自己的插件服务,所以不存在这个问题,你可以把所有的代码都放在闭包里面。
而方法可能应该放在Prototype方法内部,。
(function($) {
//code here
})(jQuery);
2. 提供插件的默认选项
你的插件应该会有一些选项是可以让开发者设置的,所以提供恢复默认选项是以有必要的。 你可以通过jQuery的extend功能来设置这些选项:
var defaultSettings = { mode : 'Pencil',
lineWidthMin : '0',
lineWidthMax : '10',
lineWidth : '2' };
settings = $.extend({}, defaultSettings, settings || {});
3. 使用返回一个元素
JavaScript/jQuery有一个很好的特点就是可以进行方法级联,所以我们不应该破坏这个特性,始终在方法中返回一个元素。我在我的每一个jQuery插件中都遵守这一条。
$.fn.wPaint = function(settings) {
return this.each(function() {
var elem = $(this);
//run some code here
}
}
4. 一次性代码放在主循环以外
这一条很重要,但是常常被忽略。简单的讲,如果你有一段代码是一堆默认值,只需要被实例化一次,而不是每次调用你插件功能的时候都实例化,你应该把这段代码放在插件方法的外面。这样可以让你的插件运行的更高效,节省内存。
var defaultSettings = {
mode : 'Pencil',
lineWidthMin : '0',
lineWidthMax : '10',
lineWidth : '2' };
settings = $.extend({}, defaultSettings, settings || {});
$.fn.wPaint = function(settings) {
return this.each(function() {
var elem = $(this);
//run some code here
}
}
你可以注意到,上面代码中的“defaultSettings”是完全在插件方法外面的,由于这些代码是在闭包里面,我们不用担心这些变量被重写。
5. 为什么要设置 Class Prototyping
作为你代码的血与肉,方法和函数应该放在prototype函数内。有两个原因:
◆ 它可以节省很多内存,因为可以不用重复创建这些方法。
◆ 引用一个现成的方法比重新创建一个好快很多。
简单的说,prototype就是扩展了一个对象,为它提供方法,而不用在每一个对象中实例化这些方法。这也让你的代码更有条理和高效。一旦你习惯这种开发方式,你会发现它在你将来的项目中为你节省了很多时间。
6. 如何设置 Class Prototyping
设置一个 prototype 方法有两个部分。首先我们需要创建我们最初的类定义,在多数情况下这就意味着创建一个对象。这个定义包含了每一个对象实例都不同的部分。在我的Paint jQuery Plugin 插件中,我是这么写的:
function Canvas(settings) {
this.settings = settings;
this.draw = false;
this.canvas = null;
this.ctx = null;
return this;
}
下面来添加全局的方法:
Canvas.prototype = {
generate: function() {
//generate code
}
}
这里的关键是要让prototype的方法是通用的,但是数据是每个实例自己的,可以用“this”引用。
7. 使用 “this” 对象
通过使用“$this”,我们可以向别的闭包传递正确的引用。我们也可能需要向别的方法传入 $this 引用。需要注意的是, $this 这个名字是可以改的,任意的变量名都可以。
Canvas.prototype = {
generate: function() {
//some code
var $this = this;
var buton = //...some code
button.click(function(){
//using this will not be found since it has it's own this
//use $this instead.
$this.someFunc($this);
});
},
someFunc: function($this) {
//won't know what "this" is.
//use $this instead passed from the click event
}
}
8. 在每一个对象中保存设置
我一直在每一个对象中保存自己的设置,然后操作它自己的设置。这样你就不用在不同的方法中传递很多参数。把这些变量放在对象中,也方便你在其他地方调用这些变量。
function Canvas(settings) {
this.settings = settings;
return this;
}
9. 分离你的Prototype方法逻辑
这可能是一个基本的原则。当你在犹豫是否需要提供一个方法的时候,你可以问你自己 “如果其他人要重写这个方法的话,你的代码是否能满足他的需求?”或者“别人来写这个方法有多困难?”。当然这是一个灵活性拿捏的问题。这里列出了我的Color Picker jQuery Plugin 的方法,你可以参考一下:
generate() appendColors() colorSelect() colorHoverOn() colorHoverOff() appendToElement() showPalette() hidePalette()
10. 提供 Setter/Getter 选项
这一条不是必须的,但是我发现我所有的插件都包用到了这一条。因为它只需要一点点代码,就能为别人提供一个他可能需要的功能。
基本上,我们只要让开发者能够设置或者获取元素已经存在的值:
var lineWidth = $("#container").wPaint("lineWidth");
$("#container").wPaint("lineWidth", "5");
总结:以上十条基本上覆盖了jQuery插件开发的核心,并且可以作为开发的模板。有一套基本的代码可以极大的缩短你的开发时间,并且能够让你设计插件架构的时候更自信。
希望本文所述对大家的jquery程序设计有所帮助。
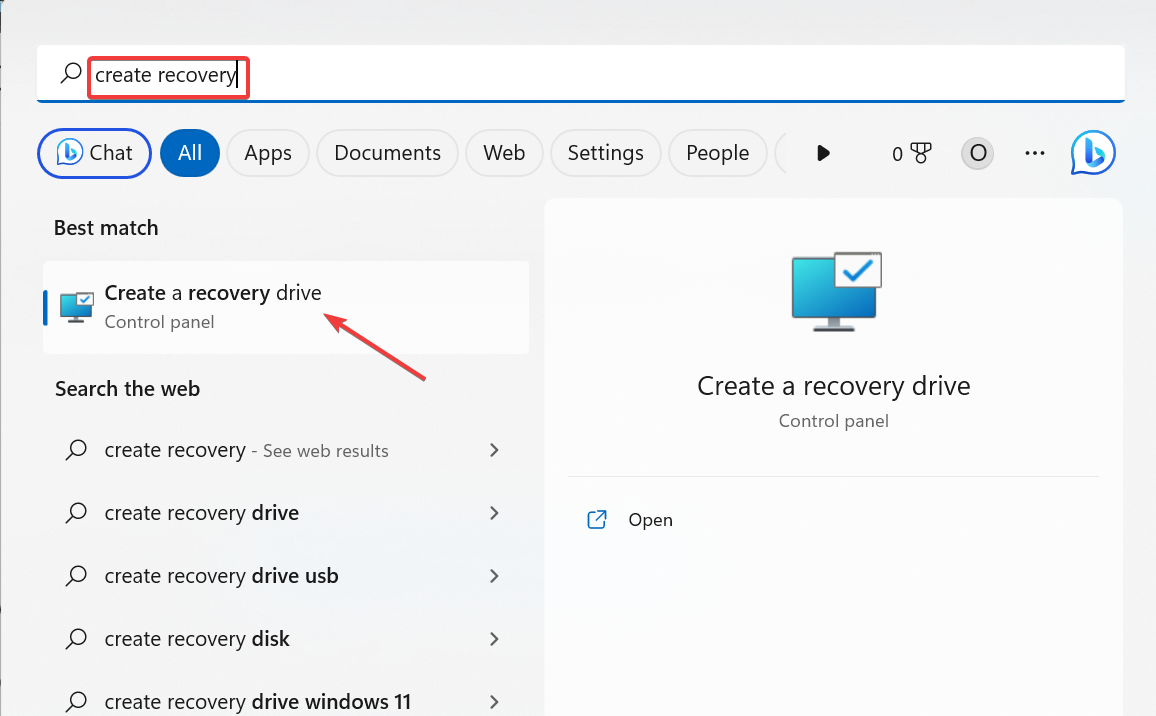
 Windows 11 Recovery USB:下载、安装和创建Jul 05, 2023 pm 01:05 PM
Windows 11 Recovery USB:下载、安装和创建Jul 05, 2023 pm 01:05 PM您的PC有时会遇到问题,导致难以正常启动。在这种情况下,您可以使用Windows11恢复USB恢复它。虽然这一切看起来简单明了,但您仍然需要知道如何创建和使用恢复USB。在本指南中,我们将引导您完成轻松执行此任务所需的步骤。我可以下载Windows11恢复USB吗?如果您的操作系统完全崩溃,您可以从另一台运行良好的PC下载Windows11恢复USB。但是,要从中创建恢复驱动器的电脑必须与你的电脑具有相同的体系结构。最好的选择仍然是在PC正常运行时从PC创建USB。这消除了任何兼容性风险。或者,
 win11怎么创建本地连接Jun 29, 2023 pm 12:55 PM
win11怎么创建本地连接Jun 29, 2023 pm 12:55 PMwin11怎么创建本地连接?有小伙伴在升级到win11系统之后,发现一些功能没办法正常使用,有小伙伴使用本地连接得时候,发现没有办法正常连接,不能正常连接的话,就没有办法上网,那么我们应该如何解决呢。小编下面整理了win11创建本地连接步骤,感兴趣的话,跟着小编一起往下看看吧!win11创建本地连接步骤1、点击桌面开始菜单,打开设置面板,如图所示。2、找到网络和Internet选项,如图所示。3、点击设置拨号连接按钮,如图所示。4、点击该栏目下的设置新连接选项,如图所示。5、最后点击设置新网络图
 Win11如何创建电源计划Jun 29, 2023 pm 01:15 PM
Win11如何创建电源计划Jun 29, 2023 pm 01:15 PMWin11如何创建电源计划?电源计划是管理计算机如何使用和节省电源的硬件和系统设置的集合。近期有用户在问Win11如何创建电源计划?其实方法很简单,还不清楚应该如何操作的朋友们可以来看看下面这篇Win11自定义电源计划的技巧,希望你会喜欢。 Win11自定义电源计划的技巧 在Windows11上创建自定义电源计划 打开开始菜单并键入控制面板。 从搜索结果中选择控制面板。 在控制面板中,将查看方式选项更改为大图标。 接下来,选择电源选项。 单击电源选项菜单中的创建电源计划选项。
 如何在 Microsoft Word 中创建用户输入提示Apr 14, 2023 pm 04:40 PM
如何在 Microsoft Word 中创建用户输入提示Apr 14, 2023 pm 04:40 PM假设您有一个要求,您必须从50个人那里收集数据。您可以将Word文件发送给他们,他们可以轻松填写。但是您需要所有50个文档中的格式和对齐方式以及其他所有内容都相同。好吧,如果您将原始Word文件提供给这50个人,而不是50个相同的文档,您将得到50个完全不同的文档,不用说。那么,有解决办法吗?当然,您知道我们总有适合您的解决方案!让我们谈谈模板!Word模板是您的任务的完美解决方案。通过使用Word模板,您可以在用户打开模板文档时提示他们输入一些数据。他们可以在用户提
 使用Yii框架创建电影网站Jun 21, 2023 am 09:04 AM
使用Yii框架创建电影网站Jun 21, 2023 am 09:04 AM随着互联网的普及以及人们对电影的热爱,电影网站成为了一个受欢迎的网站类型。在创建一个电影网站时,一个好的框架是非常必要的。Yii框架是一个高性能的PHP框架,易于使用且具有出色的性能。在本文中,我们将探讨如何使用Yii框架创建一个电影网站。安装Yii框架在使用Yii框架之前,需要先安装框架。安装Yii框架非常简单,只需要在终端执行以下命令:composer
 MySQL表设计教程:创建一个简单的留言板表Jul 02, 2023 pm 03:40 PM
MySQL表设计教程:创建一个简单的留言板表Jul 02, 2023 pm 03:40 PMMySQL表设计教程:创建一个简单的留言板表介绍在网站开发中,留言板是一个非常常见的功能,用于让用户在网站上发表评论、建立联系等。在设计留言板功能时,一个重要的步骤是创建适当的数据表来存储留言的信息。本文将教你如何使用MySQL来创建一个简单的留言板表。步骤一:创建数据库首先,我们需要创建一个数据库来存储留言板的数据。可以使用以下代码创建数据库:CREATE
 MySQL表设计教程:创建一个简单的用户积分表Jul 02, 2023 am 10:12 AM
MySQL表设计教程:创建一个简单的用户积分表Jul 02, 2023 am 10:12 AMMySQL表设计教程:创建一个简单的用户积分表标题:MySQL表设计教程:创建一个简单的用户积分表导语:在开发常见的用户系统中,积分系统是一个重要的组成部分。本文将教你如何使用MySQL创建一个简单的用户积分表,并附带代码示例,帮助你更好地理解和实践该表设计。正文:确定表的名称和字段首先,我们需要确定表的名称和表中所需的字段。对于用户积分表,我们可以将其命名
 MySQL表设计教程:创建一个简单的新闻表Jul 02, 2023 pm 03:08 PM
MySQL表设计教程:创建一个简单的新闻表Jul 02, 2023 pm 03:08 PMMySQL表设计教程:创建一个简单的新闻表在开发网站或应用程序时,新闻表是一个常见的数据库表之一。它用于存储和管理新闻文章的相关信息,如标题、内容、作者、发布日期等。本文将介绍如何使用MySQL创建一个简单的新闻表,并给出相应的代码示例。首先,我们需要创建一个数据库来存储新闻表。可以使用以下代码来创建一个名为"news_db"的数据库:CREATEDATA


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具





