优化 HTML 图片过大的方法有:优化图像文件大小:使用压缩工具或图像编辑软件。使用媒体查询:根据设备动态调整图像大小。实现延迟加载:仅在图像进入可视区域时加载。使用 CDN:将图像分发到多个服务器。使用图像占位符:在图像加载时显示占位图像。使用缩略图:显示图像的较小版本并单击后加载全尺寸图像。

如何解决 HTML 图片过大的问题
HTML 中图片过大可能会拖慢网站加载速度并影响用户体验。解决此问题的有效方法如下:
1. 优化图像文件大小
- 使用较新的图像格式:如 JPEG 2000、JPEG XR 或 WebP,这些格式在保持图像质量的同时文件更小。
- 调整图像分辨率:根据网站显示大小减小图像尺寸。
- 使用图像编辑软件:优化图像文件大小,同时保持可接受的质量水平。
2. 使用图像压缩工具
- 在线压缩工具:如 TinyPNG、Optimizilla 和 JPEGmini。
- 本地压缩工具:如 Photoshop 和 GIMP。
3. 使用媒体查询
- 使用媒体查询:根据设备或屏幕大小动态调整图像大小。例如,针对移动设备使用较小图像,针对桌面设备使用较大图像。
4. 使用延迟加载
- 实现延迟加载:仅在图像进入可视区域时加载它们。这可以显著提高页面加载速度。
5. 使用 CDN(内容分发网络)
- 使用 CDN:将图像文件分发到多个服务器,从而缩短加载时间。
6. 使用图像占位符
- 使用占位符:在图像加载时显示占位图像。这可以防止布局发生变化,并提高用户体验。
7. 使用缩略图
- 生成缩略图:显示图像的较小版本,单击缩略图后再加载全尺寸图像。
通过采用这些方法,可以有效解决 HTML 图片过大问题,从而提高网站性能和用户体验。
以上是html图片过大怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM
Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM文章关键字:JavaJPA性能优化ORM实体管理JavaJPA(JavaPersistanceapi)是一种对象关系映射(ORM)框架,它允许你使用Java对象来操作数据库中的数据。JPA提供了与数据库交互的统一API,使得你可以使用同样的代码访问不同数据库。此外,JPA还支持懒加载、缓存和脏数据检测等特性,可以提高应用程序的性能。然而,如果使用不当,JPA性能可能会成为你应用程序的瓶颈。以下是一些常见的性能问题:N+1查询问题:当你在应用程序中使用JPQL查询时,可能遇到N+1查询问题。在这种
 Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM
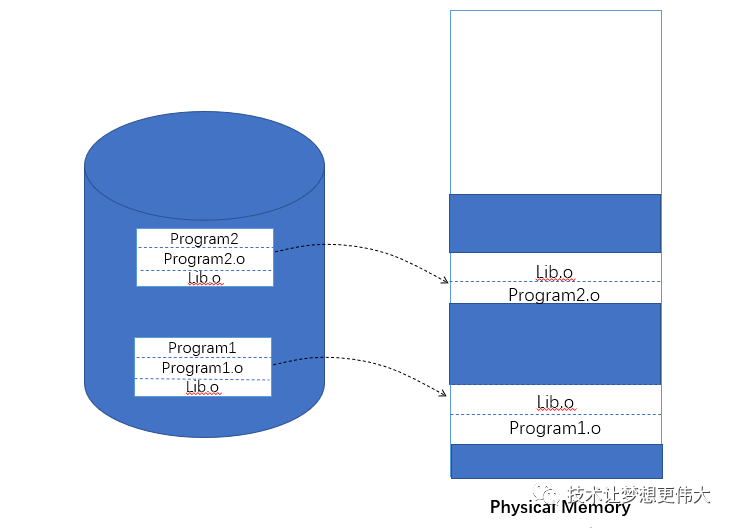
Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM老规矩,先提出几个问题:为什么要进行动态链接?如何进行动态链接?什么是地址无关代码技术?什么是延迟绑定技术?如何在程序运行过程中进行显式链接?为什么要进行动态链接?动态链接的出现是为了解决静态链接的一些缺点:节约内存和磁盘空间:如下图所示,Program1和Program2分别包含Program1.o和Program2.o两个模块,他们都需要Lib.o模块。静态链接情况下,两个目标文件都用到Lib.o这个模块,所以它们同时在链接输出的可执行文件Program1和program2中有副本,同时运行
 如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM
如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM如何防止iframe加载事件在网页开发中,我们常常会使用iframe标签来嵌入其他网页或内容。默认情况下,当浏览器加载iframe时,会触发加载事件。然而,在某些情况下,我们可能希望延迟加载iframe,或者完全阻止加载事件。在本文中,我们将探讨如何通过代码示例来实现这个目标。一、延迟加载iframe如果要延迟加载iframe,我们可以使用
 Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM
Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM在Java编程领域,JPA(JavaPersistenceapi)作为一种流行的持久化框架,为开发者提供了对关系型数据库进行操作的便捷方式。通过使用JPA,开发者可以轻松地将Java对象持久化到数据库中,并从数据库中检索数据,从而极大地提高了应用程序的开发效率和维护性。本文精心挑选了10个高质量的JavaJPA开源项目,涵盖了各种不同的功能和应用场景,旨在为开发者提供更多的灵感和解决方案,助力打造更高效和可靠的应用程序。这些项目包括:SpringDataJPA:springDataJPA是Spr
 懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM
懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM懒加载是一种程序设计模式,指的是在需要时才加载数据,而不是在对象初始化或加载时就立即获取数据的策略,懒加载的目的是为了延迟数据的加载,以节省系统资源和提高性能。
 PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PM
PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PMPHP7中引入了生成器(Generator)这一概念,它提供了一种高效地处理大量数据和延迟加载的方法。本文将从概念和原理入手,结合具体代码示例,介绍PHP7中生成器的使用方法和优势。生成器是一种特殊的函数,它不是一次性地将所有数据返回,而是按需生成数据。当函数执行到yield语句时,会将当前生成的值返回,并且函数的状态会被保存。下一次调用生成器函数时,函数会
 使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AM
使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AMC#如何使用Lazy实现懒加载,需要具体代码示例在软件开发中,懒加载(Lazyloading)是一种延迟加载的技术,它可以帮助我们提高程序的性能和资源利用效率。在C#中,我们可以使用Lazy类来实现懒加载的功能。本文将介绍Lazy类的基本概念以及如何使用它来实现懒加载,同时会提供具体的代码示例。首先,我们需要了解Lazy
 洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM
洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM一、Hibernate框架的概述Hibernate框架是一个开源的ORM(对象关系映射)框架,它提供了对Java对象和数据库之间的自动映射。这使得开发者可以在Java代码中直接操作Java对象,而无需关心底层的数据库表和列的细节。Hibernate会自动将Java对象映射到数据库表,并在Java对象和数据库表之间同步数据。Hibernate框架具有以下几个特点:简单易用:Hibernate提供了直观的api,使得开发者可以轻松地实现数据对象的持久化操作。高效:Hibernate框架使用了高效的缓


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





