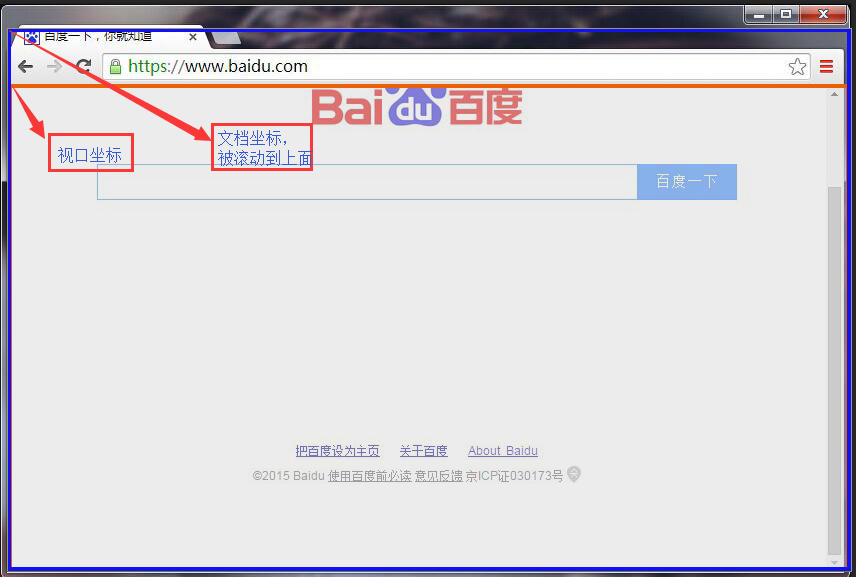
元素的位置是以像素度量的,向右代表X坐标的增加,向下代表Y坐标的增加,但是,有两个不同的点作为坐标系的原点:元素的X和Y坐标可以相对于文档的左上角或者相对于在职中显示文档的视口的左上角。
在定级窗口和标签页中,”视口“只是实际显示文档内容的浏览器的一部分:它不包括浏览器的“外壳”(如菜单、工具条和标签页)。

针对框架也中显示的文档,是口试定了框架页的
如果文档比视口要小,或者说还未出现滚动,则文档的左上角就是视口的左上角,文档和视口坐标系统是同一个。但是一般来说,要在两种坐标系之间互相转换,必须加上或减去滚动的偏移量(scroll offset)。例如,在文档坐标中如果一个元素的Y坐标是200像素,并且用户已经把浏览器向下滚动了75像素,那么视口坐标中元素的Y坐标就是125像素。同样,在视口坐标中如果一个元素的X坐标是400像素,并且用户已经水平滚动了视口200像素,那么文档坐标中像素的X坐标中元素的X坐标就是600像素。
文档坐标比视口坐标更加基础,并且在用户滚动是他们不会发生变化。不过,在客户端编程中使用视口坐标是非常常见的。当使用CSS指定元素的位置时运用了文档坐标。但是最简单的查询元素位置的方法:getBoundingClientRect()返回视口坐标中的位置。类似的,当为鼠标事件注册事件处理程序函数时,报告的鼠标指针的坐标是在视口坐标系中。

为了在坐标系中转换,我们需要判定浏览器窗口的滚动条的位置。Window对象的pageXoffset和pageYOffset属性在所有的浏览器中提供这些值,除了IE8及更早的版本以外。IE(和所有现代浏览器)也可以通过scrollLeft和scrollTop属性来获得滚动条的位置。令人迷惑的是,正常的情况下通过查找文档的根节点(document.documentElement)来获取这些属性,但是在怪异模式下,必须在文档的
元素(documeng.body)上查询它们。以下显示了如何简便的查询滚动条的位置。
functon getScrollOffsets(w){
w = w || window;
var sLeft,sTop;
if(w.pageXOffset != null) {
sLeft = w.pageXOffset;
sTop = w.pageYOffset;
return {x:sLeft,y:sTop};
}
if(document.compatMode == "CSS1Compat"){
sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft;
sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop;
return {x:sLeft,y:sTop};
}else if(document.compatMode == "BackCompat"){
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
return {x:sLeft,y:sTop};
}
}
有时候能够判定视口的尺寸也是非常有用的,例如,为了确定文档的案部分是当前可见的。利用滚动偏移量查询视口的尺寸的简单方法在IE8及更早版本中无法工作,而且该技术在IE中的运行法师还要取决于浏览器是否处于怪异模式还是标准模式。
window下的属性:
innerHeight:包括滚动条在内的窗口内容部分的高度
innerWidth:包括滚动条在内的窗口内容部分的宽度
outerHeight:整个浏览器的高度,包括界面所有组成部分。
outerWidth:整个浏览器的宽度,包括界面所有组成部分。
pageXOffset:浏览器窗口的滚动条X轴的位置
pageYOffset:浏览器窗口的滚动条Y轴的位置
scrollX:浏览器窗口的滚动条X轴的位置
scrollY:浏览器窗口的滚动条Y轴的位置
属性
document.documentElement document.body
clientHeight 视口内可见内容的大小,不包括滚动的部分和滚动条。
clientWidth
clientLeft
clientTop
offsetHeight 内容大小,并且包括滚动条。
offsetWidth
offsetLeft
offsetTop
scrollHeight 滚动内容的大小,包括滚动的部分,但不包括滚动条。
scrollWidth
scrollTop
scrollWidth
查询窗口的视口尺寸:
function getViewportSize(w){
w = w || window;
var cWidth,cHeight;
if(w.innerWidth != null){
cWidth = w.innerWidht;
cHeight = w.innerHeight;
return {w:cWidth,h:w.cHeight};
}
if(document.compatMode == "CSS1Compat"){
cWidth = document.documentElement.clientWidth;
cHeight = doument.documentElement.clientHeight;
return {w:cWidth,h:w.cHeight};
}else if(document.compatMode == "BackCompat"){
cWidth = document.body.clientWidth;
cHeight = doument.body.clientHeight;
return {w:cWidth,h:w.cHeight};
}
}
以上所述就是本文的全部内容了,希望大家能够喜欢。
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





