Photoshop制作折叠字体的相关教程
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2024-04-01 12:01:30847浏览
php小编小新为您带来Photoshop制作折叠字体的相关教程。在这个教程中,我们将介绍如何使用Photoshop工具和技巧来创建独特的折叠字体效果,让您的设计作品更加生动有趣。通过简单的步骤和实用的技巧,您可以轻松掌握制作折叠字体的方法,为您的设计作品增添新奇的视觉效果。让我们一起来探索这个有趣的创意设计技巧吧!
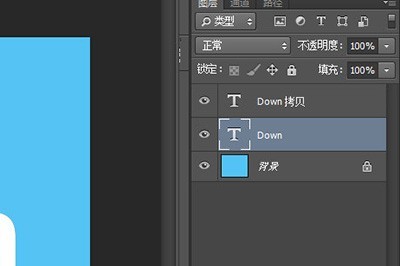
1、需要在画布上打出你想要做的字,建议使用黑体这类的粗体字。
2、复制出一个图层来,并将下方的文字颜色改为黑色。

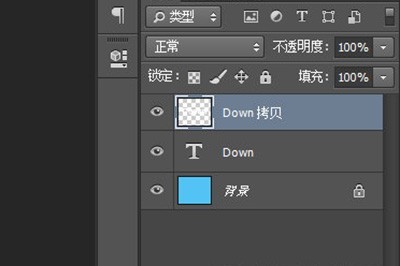
3、将上方复制出来的文字图层右键【栅格化文字】。

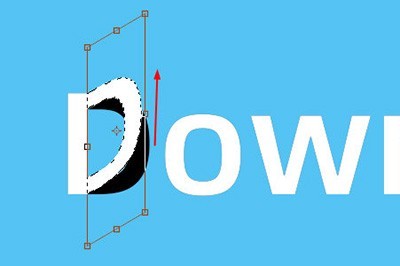
4、接下来是重点的操作步骤,使用选框工具,选中单个字母的一半位置,接着使用CTRL T进入自由变换状态。

6、最后我们按住CTRL键,点击中间的小框往上拖,这样折叠的效果就出来啦。

7、然后如法炮制对其他字母单词进行操作,最终得到折叠字的效果。

以上是Photoshop制作折叠字体的相关教程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:zol.com.cn。如有侵权,请联系admin@php.cn删除

