Photoshop设计九宫格切图详细步骤
- 王林转载
- 2024-04-01 11:56:341323浏览
php小编小新为大家带来一篇关于Photoshop设计九宫格切图详细步骤的文章。九宫格切图是设计师在进行UI设计时常用的一种方法,可以在不影响图片质量的情况下对其进行放大或缩小。本文将详细介绍如何使用Photoshop进行九宫格切图,以及其中需要注意的细节和技巧,帮助读者更好地掌握这种技能。
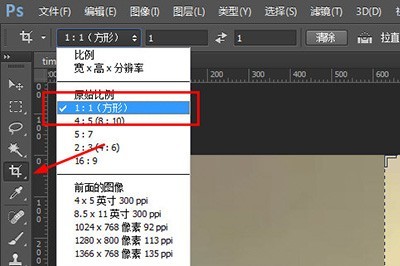
1、将照片导入到Photoshop中后,使用【裁剪工具】,并在上方的裁剪类型中选择【1:1(方形)】。

2、将照片裁剪出正方形。
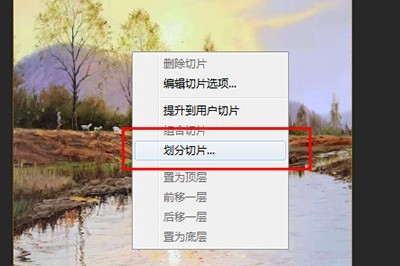
3、在【裁剪工具】上右键,选择【切片工具】,在图片上右键【划分切片】。

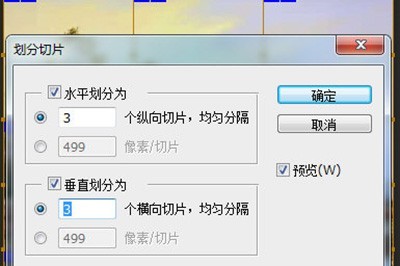
4、在划分切片的设置中,勾选【水平划分为】、【垂直划分为】。并设为3个纵/横向切片,均匀分割。

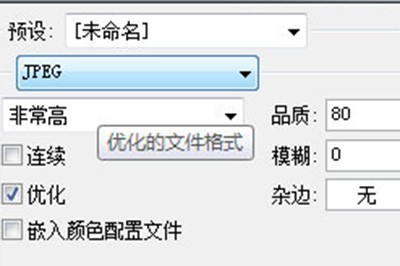
5、点击【文件】-【存储为Web所用格式】(快捷键CTLR ALT SHIFT S),设置保存格式,其他的默认。

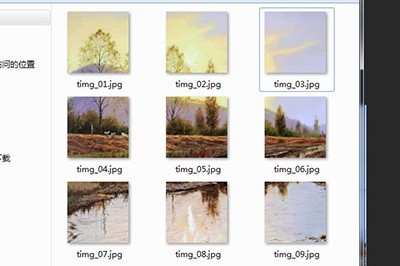
6、保存后就会在保存的文件夹中看到9张图片,将这九张图片发到微信中即可。

以上是Photoshop设计九宫格切图详细步骤的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:zol.com.cn。如有侵权,请联系admin@php.cn删除

