本文实例讲述了javascript判断并获取注册表中可信任站点的方法。分享给大家供大家参考。具体分析如下:
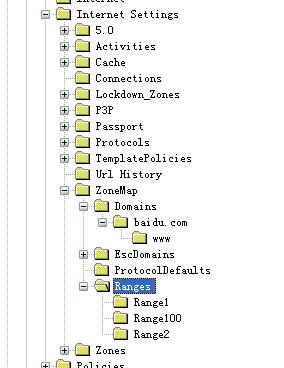
判断可信任站点,首先要在注册表中找到可信任站点在注册表中的位置,如下:
(1)域名作为可信任站点在注册表中的位置:
HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\InternetSettings\\ZoneMap\\Domains\\
(2)IP作为可信任站点在注册表中的位置:
HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\InternetSettings\\ZoneMap\\Ranges

具体测试代码如下:
index.jsp:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>获取并判断可信任站点(域名和IP)</title>
<style type="text/css">
.mainContent{
margin: 0 auto;
margin-top: 100px;
margin-left: 100px;
}
</style>
<script type="text/javascript" src="js/testRegister.js"></script>
</head>
<body>
<div class="mainContent">
<input type="button" value="是否是可信站点" id="testRegister" />
</div>
</body>
</html>
js代码:
/*
* 判断可信任站点(可信任站点可以为IP地址也可以为域名)
*/
window.onload = function(){
var btnObj = document.getElementById("testRegister");
btnObj.onclick = function(){
if(navigator.userAgent.indexOf("MSIE") == -1){
alert("只支持IE浏览器!");
return;
}
var hostname = window.location.hostname;
var WshShell = new ActiveXObject("WScript.Shell");
//IP的正则表达式
var reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$/;
//根据域名判断是否存在可信站点
if(hostname != "localhost" && !reg.test(hostname)){
var domainSFlag = false,domainEFlag = false,domainSEFlag = false,domainSSEFlag = true;
var hostnamePrefix = "",hostnameSuffix = "";
var indexOf = hostname.indexOf(".");
if(indexOf != -1){
hostnamePrefix = hostname.substring(0, indexOf);
hostnameSuffix = hostname.substring(indexOf+1, hostname.length);
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostname + "\\http");
}catch(e){
domainEFlag = true;
}
if(domainEFlag){
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostnameSuffix + "\\" + hostnamePrefix + "\\http");
}catch(e){
domainSFlag = true;
}
}
//判断其合法性
if(domainEFlag && domainSFlag){
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostnameSuffix + "\\" + hostnamePrefix + "\\*");
var tipInfo = "<div>您加入的可信站点不是合法的可信站点,请以<span style='color:red;'>http://</span>开头!</div>";
alert(tipInfo);
return;
}catch(e){}
}
}else{
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostname + "\\http");
}catch(e){
domainSEFlag = true;
}
//判断其合法性
if(domainSEFlag){
try{
WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Domains\\" + hostname + "\\*");
var tipInfo = "<div>您加入的可信站点不是合法的可信站点,请以<span style='color:red;'>http://</span>开头!</div>";
alert(tipInfo);
return;
}catch(e){}
}
}
if((domainSFlag && domainEFlag) || domainSEFlag){
var tipInfo = "域名为" + hostname + "的可信任站点不存在!";
alert(tipInfo);
alert(tipInfo);
return;
}
}else{
//获取可信任站点IP,数字2000没法解释,主要涉及到注册表的问题
var str = [];
for(var i = 1;i < 2000;i++){
try{
str[i] = WshShell.RegRead("HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range" + i + "\\:Range");
}catch(e){
}
}
var count = true;
for(var i = 1;i < str.length;i++){
if(str[i] == undefined){
continue;
}else{
if(str[i] == hostname){
count = false;
break;
}
}
}
if(count){
var tipInfo = "IP为" + hostname+"可信任站点不存在!";
alert(tipInfo);
return
}
}
alert("存在可信任站点!");
}
}
希望本文所述对大家的javascript程序设计有所帮助。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版





