如何在Ubuntu 24.04上安装Angular
- WBOY转载
- 2024-03-23 12:20:03669浏览
Angular.js 是一种可自由访问的 JavaScript 平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js 提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。 本指南将讨论在 Ubuntu 24 上安装 Angular 的方法。首先,您需要安装 Node.js。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,可让您在服务器端运行 JavaScript 代码。 要在 Ubuntu 24 上安装 Angular,首先需要安装 Node.js。您可以通过以下步骤来完成这一过程: 1. 打开终端窗口,并运行以下命令来更新软件包列表: ``` sudo apt update ``` 2. 然后安装 Node.js 和 npm(Node.js 包管理器): ``` sudo apt install nodejs npm ``` 3. 确认 Node.js 和 npm 是否已成功安装,可以运行以下命令检查它们的版本: ``` node -v npm -v ``` 4. 接下来,您可以使用 npm 安装 Angular CLI(命令行界面),这是一个
更新和升级系统
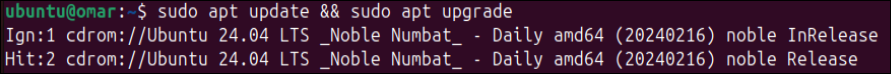
在进行安装前,请确保先完成系统更新。为了确保新安装能够顺利生效且没有问题,更新Ubuntu 24系统是必要的。因此,我们可以通过一个单一命令来执行更新和升级操作,利用“apt”实用程序来完成。
sudo apt更新&& sudo apt升级
他说:

执行该命令后,系统将会分配所设置的空间给升级和更新进程,并要求您确认操作,可通过点击“y”或“n”来完成。因此,您需要按下“y”键以完成更新过程。稍后,系统将成功完成更新和升级。

安装新版本
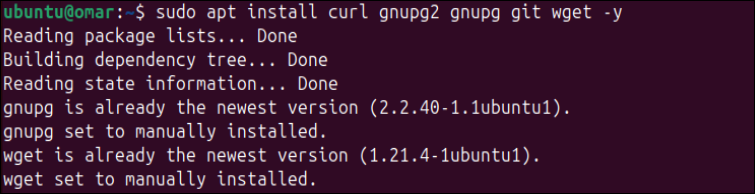
为了成功安装Angular和Node.js,我们需要事先安装一些其他实用程序作为依赖。这些依赖包括git、wget、curl等。在安装Angular和Node.js之前,我们必须确保这些依赖项已经安装完毕。我们可以在命令行 shell 中使用适当的包管理工具(如apt)来安装这些依赖项,并等待直到它们都成功安装完成。这样一来,我们就可以顺利地安装Angular和Node.js,而这些依赖项也可以帮助它们正常运行。因此,在进行Angular和Node.js的安装之前,确保所有必要的依赖项都已经准备就绪,这将为后续的开发工作奠定良好的基础。
Sudo apt install curl gnupg2 gnupg git wget—y
他说:

安装node.js
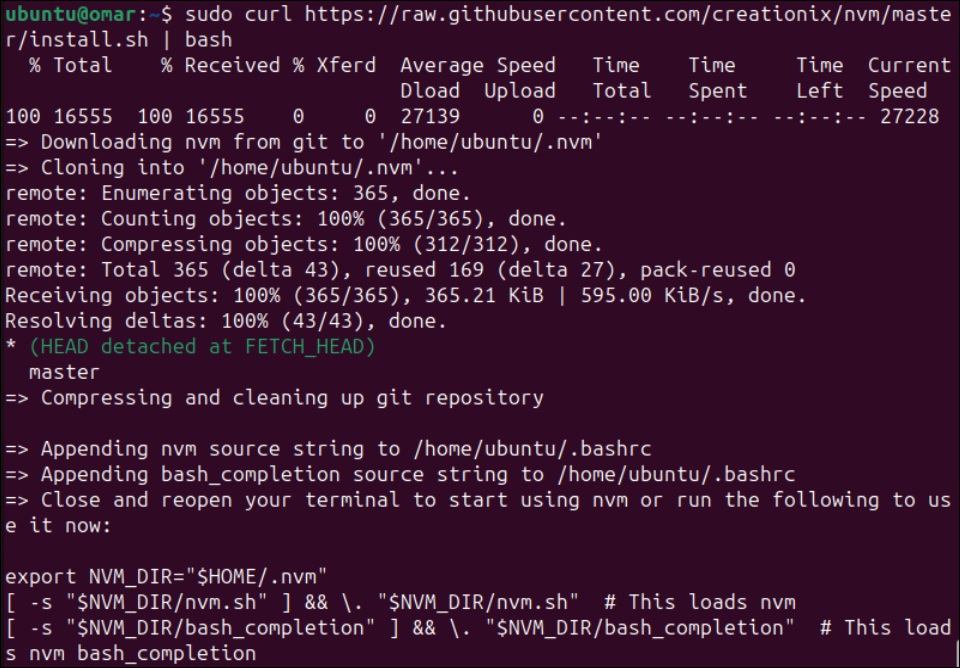
如果没有Node.js,ANGLE应用程序就无法工作,而Node.js是主要需求。因此,在Ubuntu 24上安装ANGLE之前,有必要先安装Node.js。此外,Node.js需要安装NVM命令行实用程序。因此,我们使用终端外壳中的“curl”实用程序首先从官方的Github存储库安装NVM实用程序。您可以看到,在执行此指令后,已经下载并安装了NVM实用程序。
Sudo curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh|bash
他说:

在Ubuntu 24 Linux系统上启用NVM环境也是必要的。因此,我们使用源指令运行”bashrc”文件,以便系统可以获得新安装的NVM实用程序的效果并设置环境。
Source~/. bashrc
他说:

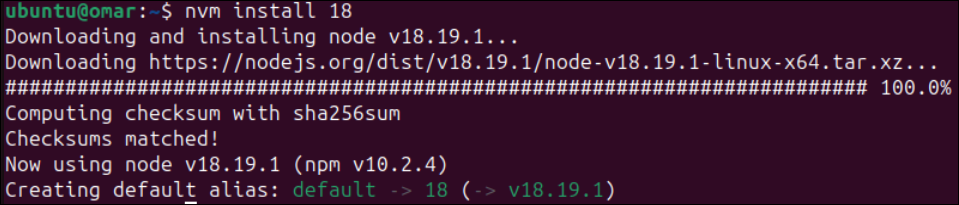
创建环境后,Ubuntu 24系统就可以在其端安装Node.js了。为此,我们使用终端外壳中使用的安装说明中新安装的“nvm”实用程序。按照此说明,我们将在Ubuntu系统上安装最新版本的Node.js18。此外,NVM工具还会安装节点包管理器和Node.js。首先从官网下载并安装节点18.19.1版。之后,它会计算校验和并创建默认别名。
NVM安装18
他说:

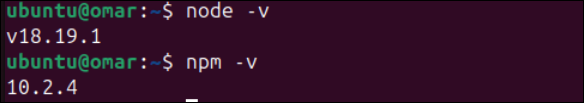
在成功安装Node.js之后,我们需要验证它是否已经安装并安装在我们的系统中。为此,我们需要使用从”node”关键字开始的”version”命令检查其安装版本。此外,之前的NVM安装指令安装了NPM(节点包管理器)和Node.js。因此,我们也需要寻找NPM版本。两个命令的输出都显示版本,如下图所示:
节点—v
NPM—V
他说:

安装ANGLE CLI
在安装完所有依赖项(包括NPM和Node.js)之后,是时候采取安装Angular命令行界面的最后步骤了。为此,我们在Ubuntu 24的终端外壳中使用NPM(节点包管理器)。
您可以使用sudo权限来执行此安装说明。此命令包含指向ANGLE CLI官方包的链接。“-Location”标志被设置为在全局级别为Ubuntu 24系统添加角度CLI,当前平台中的所有用户都可以访问该CLI。
Npm install @ angular/config—location = global
他说:

如果您等待一段时间,直到完成角度CLI的处理,则会有所帮助。经过一些处理后,添加并成功安装了ANGLE CLI包。作为回报,您将在您的终端屏幕上看到如下所示的输出,其中在2分钟内添加了232个包:

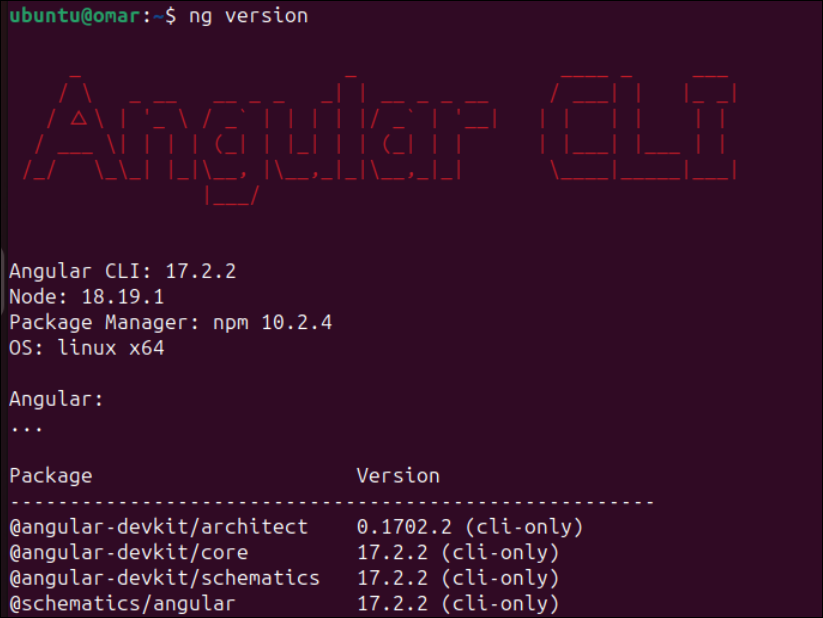
现在,是验证ANGLE CLI安装的时候了。它附带了“ng”命令,可以帮助在角度CLI上执行命令。因此,让我们查找已安装的“ng”命令版本。在回答了有关执行该版本命令的一些问题后,我们将获得以下输出,其中还包含有关ANGLE、Node、NPM和OS的版本的信息。最后还会显示有关程序包及其已安装版本的信息。
NG版本
他说:

创建角度应用程序
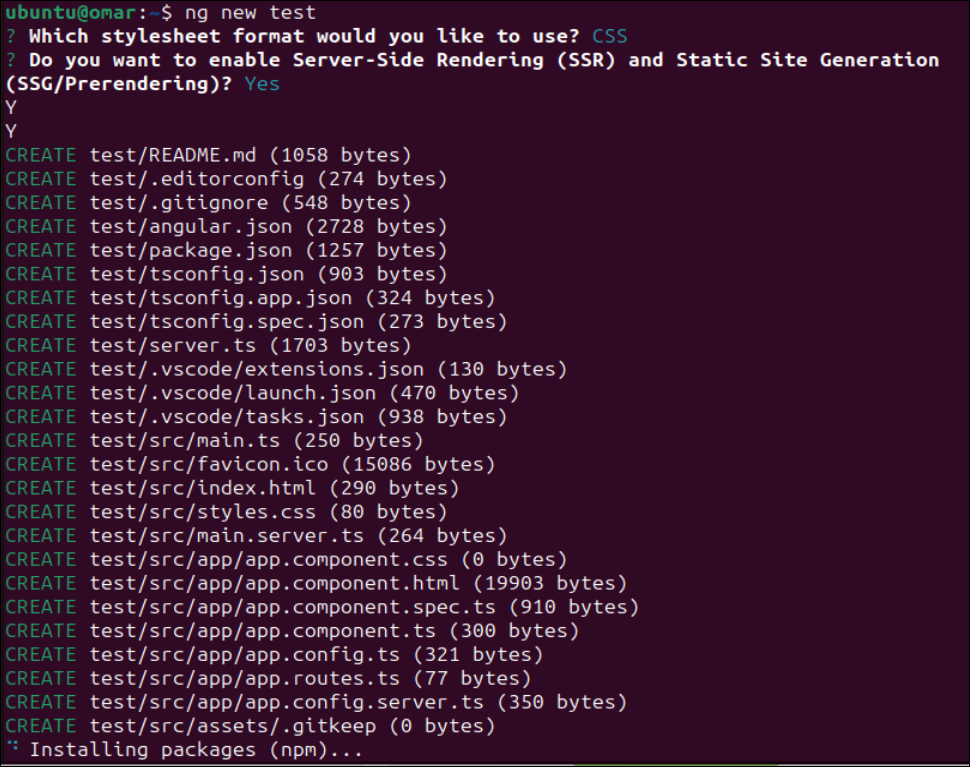
现在是时候使用Angular CLI在Ubuntu 24上创建一个新的Angular应用程序了。就像我们如何使用”ng”指令来检查Angular CLI的版本一样,我们也将使用它来创建一个名为”test”的新应用程序,并使用”new”关键字。执行死刑时,会问一些问题。如果您根据您的偏好回答这些问题,那么您的新应用程序包将成功安装,这将是很有帮助的。
NG新测试
他说:

一段时间后,创建了一个名为”test”的新Angular应用程序。在我们的工作目录中生成了一个新的”test”目录,如下面所附的输出所示:

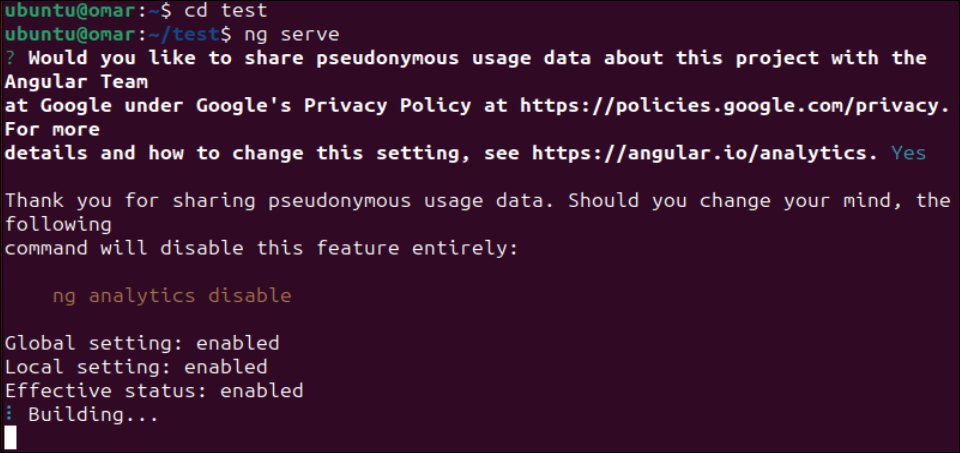
创建“测试”角度应用程序后,我们还需要运行它。为此,在“test”目录中移动并使用“ng”实用程序执行“SERVE”命令。
⑶测试
ng serve
他说:

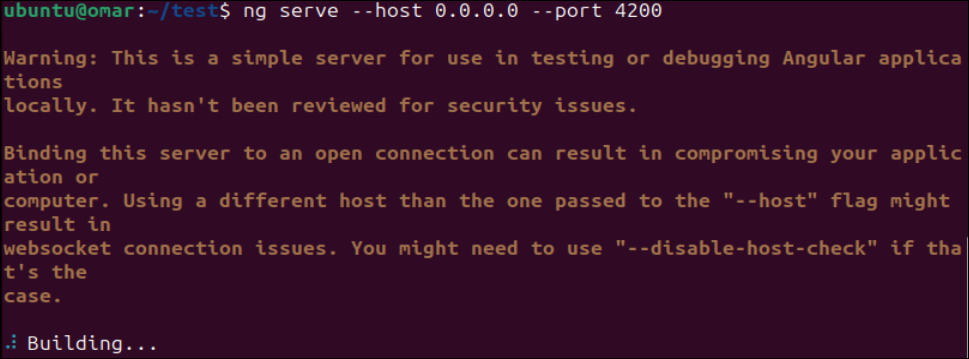
您还可以使用相同的命令,通过将主机设置为0.0.0.0,为所有系统接口设置端口4200。
Ng serve—主机www.example.com—端口4200
他说:

结论
本指南演示了如何利用Angular环境创建任何应用程序。为了支持这个想法,我们演示了在安装和配置Node.js和NPM之后在Ubuntu 24上安装Angular的方法。最后,我们详细介绍了在Ubuntu 24中使用Angular CLI创建Angular应用程序的方法。
以上是如何在Ubuntu 24.04上安装Angular的详细内容。更多信息请关注PHP中文网其他相关文章!

