
WordPress页面跳转困扰?快来学习不跳转设置!
在使用WordPress搭建网站的过程中,有时候我们会遇到页面跳转的问题,这可能是因为WordPress默认的设置导致的。在这篇文章中,我们将会介绍如何设置不跳转的方法,并且提供具体的代码示例,让你轻松解决这个问题。
问题分析:
当在WordPress中点击某个页面链接时,有时候会出现页面跳转的情况,这可能会影响用户体验,尤其是在进行网站导航或者浏览页面时。页面跳转可能是由于WordPress的默认设置或者主题中的某些代码造成的。为了解决这个问题,我们可以通过以下方法来设置不跳转。
解决方法:
-
使用JavaScript禁止跳转:
通过在页面中添加JavaScript代码,可以禁止页面跳转的发生。下面是一个简单的示例代码,你可以将其添加到你的WordPress主题的functions.php文件中。
<script type="text/javascript">
jQuery(document).ready(function($) {
$('a').on('click', function(e) {
e.preventDefault();
});
});
</script>-
修改WordPress设置:
通过修改WordPress的设置,我们也可以实现不跳转。在WordPress的后台管理界面依次点击“设置” -> “常规”,在“WordPress地址(URL)”和“站点地址(URL)”中确保网址前缀为'http://',以确保页面不会自动跳转到https。 -
检查主题文件:
有时候页面跳转也可能是由于主题文件中的某些代码造成的。检查你使用的主题中的header.php和footer.php文件,保证其中没有包含自动跳转到其他页面的代码。
通过以上方法,可以有效解决WordPress页面跳转的问题,让用户能够顺利浏览网站内容而不受干扰。
总结:
无论是在搭建个人博客还是商业网站,解决页面跳转问题都是非常重要的。通过以上的方法和代码示例,相信你可以轻松应对WordPress页面跳转困扰,提升用户体验,让网站更加顺畅地运行。
希望本文对您有所帮助,祝您在WordPress网站建设中一切顺利!
以上是WordPress页面跳转困扰?快来学习不跳转设置!的详细内容。更多信息请关注PHP中文网其他相关文章!
 计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM
计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM计算机编程中常见的if语句是条件判断语句。if语句是一种选择分支结构,它是依据明确的条件选择选择执行路径,而不是严格按照顺序执行,在编程实际运用中要根据程序流程选择适合的分支语句,它是依照条件的结果改变执行的程序;if语句的简单语法“if(条件表达式){// 要执行的代码;}”。
 Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM
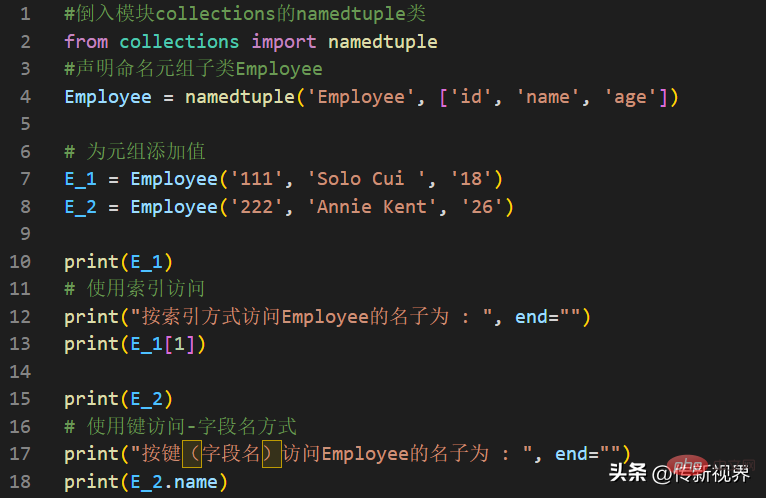
Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM前言本文继续来介绍Python集合模块,这次主要简明扼要的介绍其内的命名元组,即namedtuple的使用。闲话少叙,我们开始——记得点赞、关注和转发哦~ ^_^创建命名元组Python集合中的命名元组类namedTuples为元组中的每个位置赋予意义,并增强代码的可读性和描述性。它们可以在任何使用常规元组的地方使用,且增加了通过名称而不是位置索引方式访问字段的能力。其来自Python内置模块collections。其使用的常规语法方式为:import collections XxNamedT
 PHP8.0中的邮件库May 14, 2023 am 08:49 AM
PHP8.0中的邮件库May 14, 2023 am 08:49 AM最近,PHP8.0发布了一个新的邮件库,使得在PHP中发送和接收电子邮件变得更加容易。这个库具有强大的功能,包括构建电子邮件,发送电子邮件,解析电子邮件,获取附件和解决电子邮件获得卡住的问题。在很多项目中,我们都需要使用电子邮件来进行通信和一些必备的业务操作。而PHP8.0中的邮件库可以让我们轻松地实现这一点。接下来,我们将探索这个新的邮件库,并了解如何在我
 如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM
如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM作为一门高效的编程语言,Go在图像处理领域也有着不错的表现。虽然Go本身的标准库中没有提供专门的图像处理相关的API,但是有一些优秀的第三方库可以供我们使用,比如GoCV、ImageMagick和GraphicsMagick等。本文将重点介绍使用GoCV进行图像处理的方法。GoCV是一个高度依赖于OpenCV的Go语言绑定库,其
 PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM
PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM随着PHP8.0的发布,DOMDocument作为PHP内置的XML解析库,也有了新的变化和增强。DOMDocument在PHP中的重要性不言而喻,尤其在处理XML文档方面,它的功能十分强大,而且使用起来也十分简单。本文将介绍PHP8.0中DOMDocument的新特性和应用。一、DOMDocument概述DOM(DocumentObjectModel)
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 PHP8.0中的Symbol类型May 14, 2023 am 08:39 AM
PHP8.0中的Symbol类型May 14, 2023 am 08:39 AMPHP8.0是PHP语言的最新版本,自发布以来已经引发了广泛的关注和争议。其中,最引人瞩目的新特性之一就是Symbol类型。Symbol类型是PHP8.0中新增的一种数据类型,它类似于JavaScript中的Symbol类型,可用于表示独一无二的值。这意味着,两个Symbol类型的值即使完全相同,它们也是不相等的。Symbol类型的使用可以避免在不同的代码段
 PHP8.0中的HTTP客户端库May 14, 2023 am 08:51 AM
PHP8.0中的HTTP客户端库May 14, 2023 am 08:51 AMPHP8.0中的HTTP客户端库PHP8.0的发布带来了很多新特性和改进,其中一个最引人注目的是内置的HTTP客户端库的加入。这个库提供了一个简单的方法来发送HTTP请求并处理返回的响应。在本文中,我们将探讨这个库的主要功能和用法。发送HTTP请求使用PHP8.0内置的HTTP客户端库发送HTTP请求非常简单。在本例中,我们将使用GET方法获取这个网站的首页


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





