谷歌Chrome浏览器已广泛推出 Material You 新设计!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2024-03-04 20:01:051022浏览
谷歌Chrome浏览器已广泛推出Material You新设计!这一设计风格将用户个性化置于优先,提供更加个性化的界面和功能体验。php小编香蕉将为您详细介绍Material You的各种特色设计,以及如何在Chrome浏览器中体验这一全新的用户界面。让我们一起来探索这个让人振奋的新设计吧!
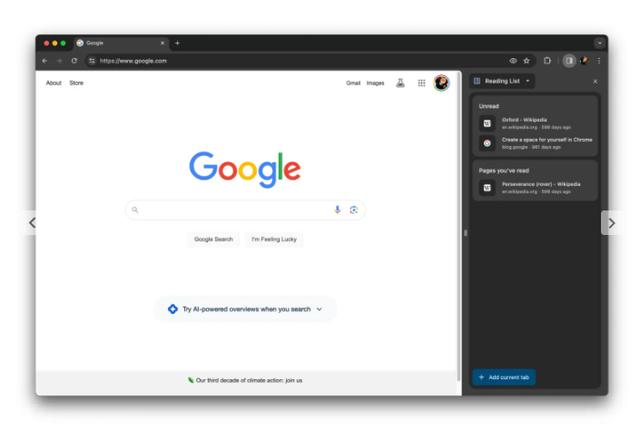
上一次 Chrome 外观改版是在 2018 年,当时引入了谷歌的 Material Theme 设计语言。这一次为了庆祝该浏览器的 15 岁生日,Chrome 浏览器采用了 Android 和 Web 的 Material You 设计语言,增加了很多圆角元素,比如侧边栏,而标签栏、地址栏和书签栏则变得更高。



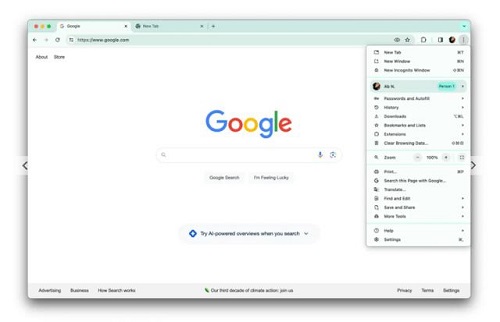
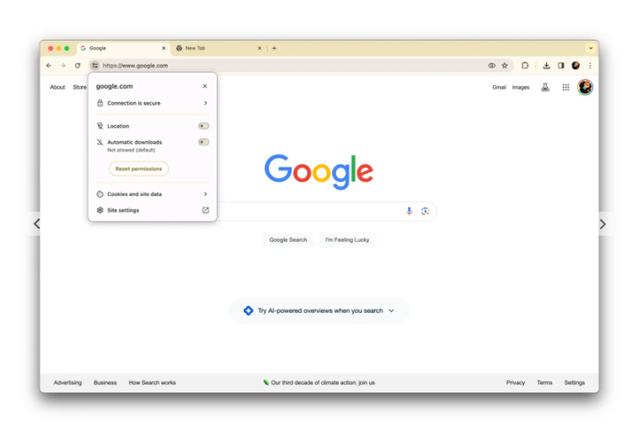
随着 HTTPs 技术的普及,多功能框(输入网址和搜索的地方)不再把锁图标置于最左侧。现在,我们看到一个新的图标,它旨在提醒用户点击以获取网站控制和其他信息。
其他的变化包括使用轮廓式图标(内部是空心的),以提高可读性。最明显的例子是在三点溢出菜单中,每个项目都配有一个图标,有助于使列表感觉不那么密集。菜单项目也进行了重新排序,还有一个子菜单用于你登录的谷歌账户。
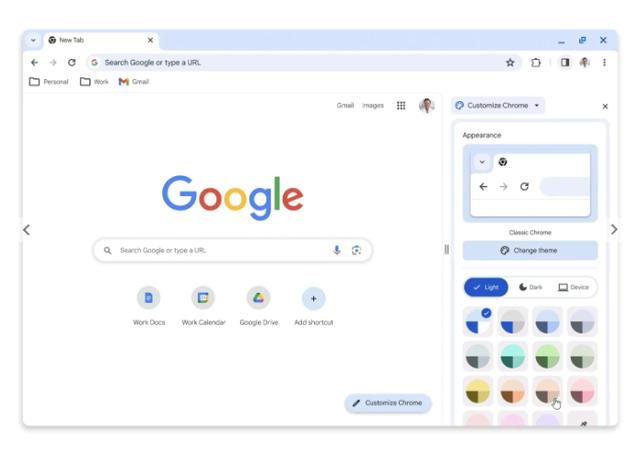
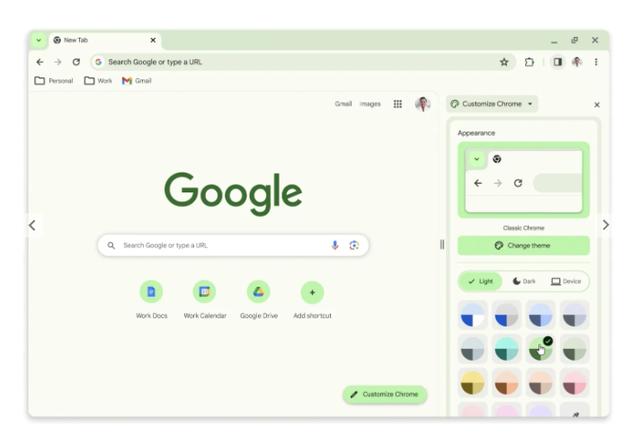
与此同时,颜色在这次 Material You 设计重塑中起到了重要的作用,新设计采用了新的色彩组合,“更好地衬托了你的标签和工具栏”。在新标签页上,点击“自定义 Chrome”可以尝试不同的色调。


总体而言,Chrome 的基本布局没有改变。在 Mac、Windows 和 Linux 上将谷歌 Chrome 更新到最新的 119 版本,就可以看到这种 Material You 设计。
以上是谷歌Chrome浏览器已广泛推出 Material You 新设计!的详细内容。更多信息请关注PHP中文网其他相关文章!

