“JavaScript”的名头相信大家肯定是耳熟能详,但只有一小部分人群了解它的使用与应用程序构建方式。这“一小部分”人指的当然是技术过硬的有为青年、网络程序员以及IT专业人员。但对于一位新手或者说外行人而言,“JavaScript”只不过是复杂计算机编程学科当中的另一个不知所云的术语。 那么,JavaScript到底是什么? 如果各位拥有在计算机领域的工作经验,那么绝对不能错过强大的JavaScript。

它是知名度最高的Web页面脚本语言。它同样被广泛应用于游戏开发以及桌面及移动应用程序的创建工作当中。此外,下拉导航、视觉效果、数据验证以及其它诸多网站基础性功能都能够通过JavaScript实现。当然这仅仅属于总体概括,其具体能力还有很多。目前,JavaScript已经在计算机技术领域打造出众多应用程序成果,而jQuery与Ajax等要素的加入则使得JavaScript的应用范畴得到进一步拓展。
因此,如果大家希望能够开发出交互式网络页面及应用程序,那么JavaScript绝对是各位不可或缺的重要工具。
迈出第一步
那么,如果大家已经下决心学习JavaScript,它所能带来的最宝贵的财富就是有趣的学习过程、极具价值的职业前景与未来发展规划。不过刚刚接触JavaScript的朋友往往会发现其中某些内容掌握起来并不轻松。选择通过在线视频教程来了解知识当然是最好的选择。虽然一部分在线课程的价格确实有些昂贵,但也有不少是完全免费的,没错!听到了吧,就是有这样的好事,不用花钱就能掌握重要的编程知识。 而在今天的文章当中,我们将共同了解十大免费教程资源,从这里大家将可以免费、便捷而高效地学习JavaScript相关知识。
W3Schools是个非常出色的网站,能够帮助大家以在线方式免费学习JavaScript应用。其中的教程在设计思路上涵盖了JavaScript语言的各项基础及高级主题。教程中的每个章节都允许学习者亲手执行操作,并立即看到自己的操作在JavaScript当中会产生怎样的结果。
2)LEARN-JS

Learn JS网站提供大量在线教程,便于那些刚刚上手的学习者从零开始了解JavaScript。它能够直接在网络浏览器当中运行JavaScript代码,因此即使尚未安装JavaScript、大家也完全能够直接加以体验。总而言之,该网站高度关注与JavaScript编程相关的方方面面,值得大家花点时间认真学习。

Mozilla Developer Network(简称MDN)汇聚了大量JavaScript初学者指南及其它学习资源。这里的在线教程包含三个部分,分别为初级、中级与高级。在课程结束后,大家肯定能够了解到JavaScript编程工作所必需的大量基础知识。

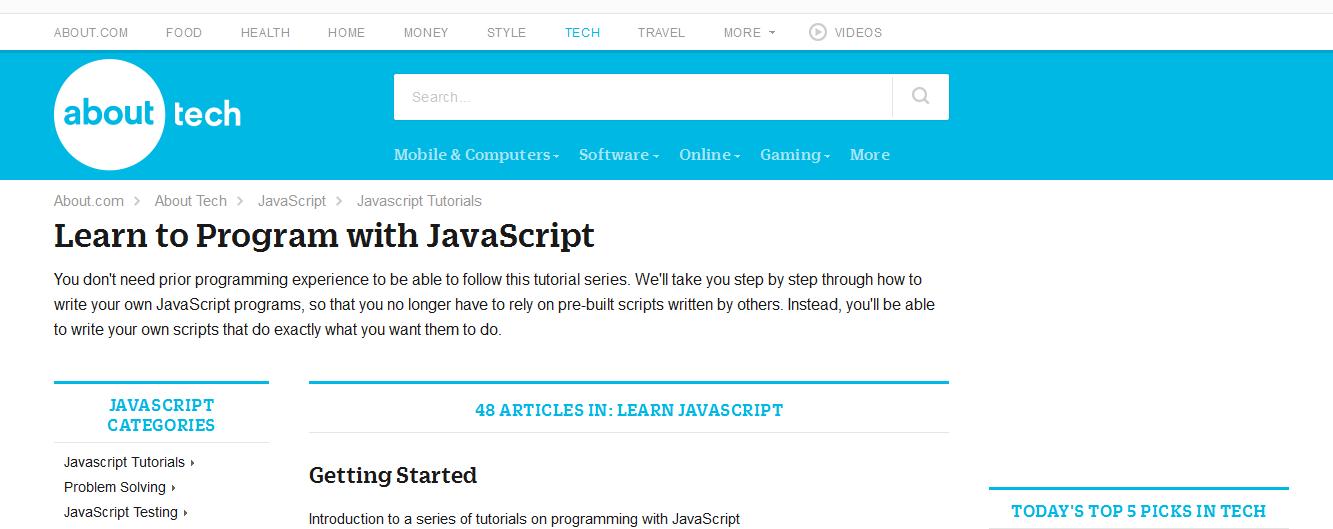
About Tech网站提供与JavaScript相关的在线学习解决方案,且主要面向初学者群体。这套在线系列教程能够帮助大家从零开始建立起专业知识,从而引导各位获得自行编写JavaScript程序的能力。

CODEAVENGERS网站可以说是JavaScript学习的一大理想在线环境。他们提供的课程既有趣又极具深度。之所以如此特别,是因为他们所设计的每个教程章节都能引导学习者建立起能够实际运行的游戏与应用,并以此作为每次课堂的JavaScript学习成果。通过这种方式,大家能够切实掌握极具实用性的编程技术。请相信我,CODEAVENGERS绝对值得各位一试!

Codeacademy网站拥有丰富的互动式教程,且直通JavaScript学科的垓心所在。其入门课程很好地将JavaScript各项功能与其它编程概念加以融合,便于大家理解及掌握。

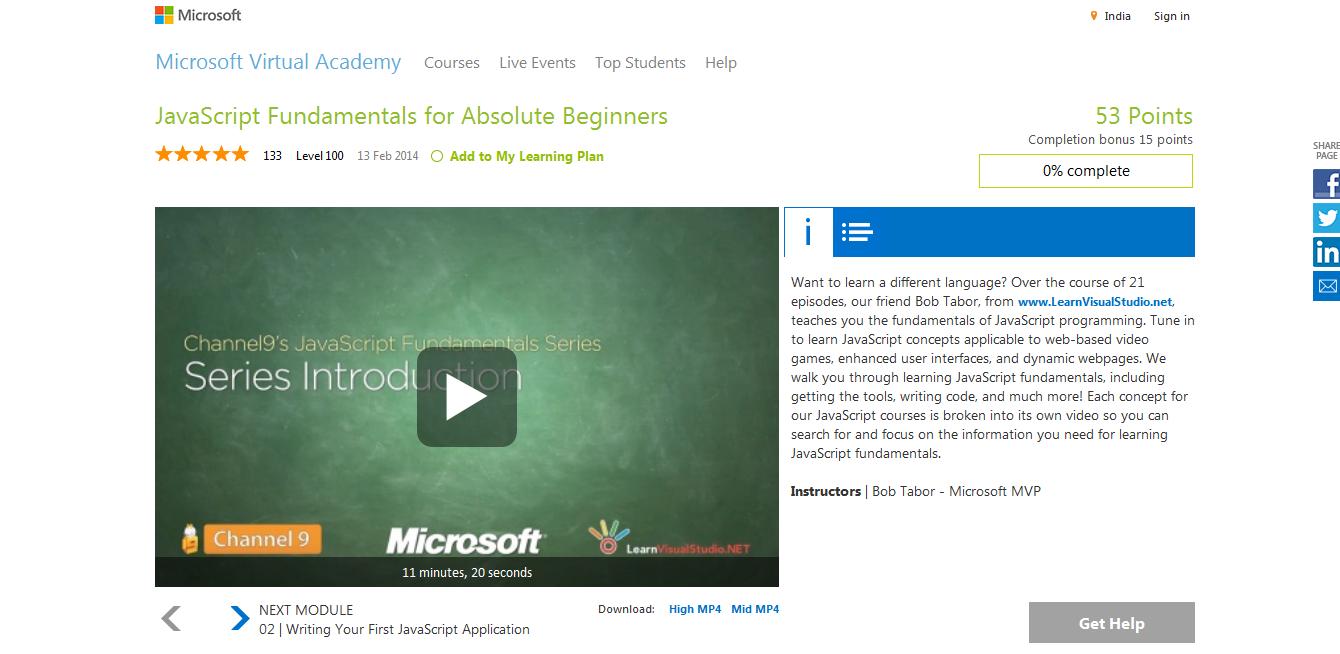
这是个绝对面向初学者的网站,而且绝对值得大家认真体验。其中的在线视频教程共分为21集,将分步引导学习者逐渐了解JavaScript的各项基础知识,包括获取工具、编写代码以及其它种种。除此之外,JavaScript课程会把每项概念加以分解,并各自提供视频资料,这样学习者就能够有针对性地搜索对应内容并专注于自己需要了解的相关信息。在课程结束后,大家应该已经学会了与Web游戏、强化用户界面以及动态网页相关的各项JavaScript概念与知识。
8)Eduonix

Eduonix网站能够提供最易于理解的在线视频教程,帮助从零起步的学习者们轻松迈入JavaScript的世界。由于各在线讲座皆由业界专家所创建,整套教程将以深入浅出的方式对JavaScript各项概念作出了全面探讨。
9)Alison

在这里,大家能够找到集中指向JavaScript与jQuery的免费专用在线课程。这套教程带领大家贯穿JavaScript之下的各大主要议题,其中包括测试、函数、对象、数组、循环、条件码、执行器以及语法基础等等。除此之外,它还能为大家提供与Ajax以及jQuery相关的专业知识。

Adobe Systems提供目前水平最高的在线JavaScript学习课程之一,且专门针对初学者的实际需求所量身打造。因此,如果大家身为一位有意对JavaScript进行深入钻研的Web开发人员,或者打算从零开始学习JavaScript编程的门外汉,那么本教程已经涵盖了您在JavaScript当中需要了解的方方面面。
总结
现在大家已经拥有以上多种选项,各位可以在深入了解的基础上选择其中最适合自己的教程方案。总而言之,目前互联网上存在着大量学习网站,能够帮助大家轻松掌握与JavaScript相关的专业知识。换言之,我们只要拿出坚韧的学习精神与持久的求知热情,就一定能够将自己培养成出色的开发人员。如果各位在阅读本文的同时,已经打开了前面提到的几个新页面,那么恭喜——您在学习的道路上迈出了坚实的第一步。同志们,当下正是开始学习的最佳时机——别犹豫了,在充实自我的道路上高歌猛进吧!
以上所述就是本文的全部内容了,希望大家能够喜欢。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器