VSCode(Visual Studio Code)是一款非常流行的开源文本编辑器,由微软开发。它不仅仅是一个简单的文本编辑器,还提供了许多强大的功能和插件,使得开发者可以更加高效地进行软件开发。本文将介绍VSCode的使用方法,帮助初学者快速上手。
安装和配置:
- 下载VSCode:打开VSCode官方网站,选择适合您操作系统的版本进行下载。
- 安装VSCode:下载完成后,双击安装包进行安装。安装成功后,可以在桌面或启动菜单中找到VSCode的图标。
- 配置VSCode:打开VSCode后,点击左侧的设置按钮(形状为齿轮),在弹出的设置菜单中可以对编辑器的常规设置、主题、字体等进行配置。
基本功能:
- 打开文件:在VSCode界面左上角的菜单栏中选择“文件”-“打开文件”(也可以使用快捷键Ctrl+O),然后选择要打开的文件。
- 新建文件:选择“文件”-“新建文件”(或使用快捷键Ctrl+N),然后在新建的文件中输入内容。
- 保存文件:选择“文件”-“保存”(或使用快捷键Ctrl+S),保存当前打开的文件。也可以使用“另存为”将文件保存到其他位置。
- 剪切、复制和粘贴:选择要操作的文本,使用快捷键Ctrl+X(剪切)、Ctrl+C(复制)和Ctrl+V(粘贴)来进行操作。
- 撤销和重做:使用快捷键Ctrl+Z(撤销)和Ctrl+Y(重做)来撤销或重做操作。
高级功能:
- 自动补全:VSCode具有智能的代码自动补全功能,可以快速输入代码,减少编写代码的时间。需要根据具体语言选择对应的插件进行安装和配置。
- 代码片段:代码片段是一些常用的代码块,可以使用简短的代码触发它们。VSCode内置一些代码片段,并支持用户自定义代码片段。
- 调试功能:VSCode支持调试多种语言的代码。可以通过在代码中设置断点,逐行调试,查看变量和执行上下文等。
- 版本控制:VSCode内置了Git集成,可以方便地进行代码版本管理。可以在界面中选择“查看”-“源代码管理”来管理Git仓库。
- 插件扩展:VSCode支持丰富的插件扩展,可以根据开发需求安装各类插件,增强编辑器的功能。
快捷键:
- Ctrl+N:新建文件
- Ctrl+O:打开文件
- Ctrl+S:保存文件
- Ctrl+X:剪切
- Ctrl+C:复制
- Ctrl+V:粘贴
- Ctrl+Z:撤销
- Ctrl+Y:重做
- Ctrl+F:查找
- Ctrl+Shift+P:打开命令面板
- Ctrl+Shift+X:打开插件面板
- F5:开始调试
总结:
本文介绍了VSCode的基本使用方法,包括安装和配置、基本功能、高级功能、快捷键等。在使用VSCode进行开发时,需要根据具体需求安装相应的插件,并熟练掌握各项功能和快捷键,可以帮助开发者更加高效地编写和调试代码。希望本文对初学者在使用VSCode方面有所帮助。
以上是VSCode怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何将数字转换为Excel的文本-4种快速方式May 15, 2025 am 10:10 AM
如何将数字转换为Excel的文本-4种快速方式May 15, 2025 am 10:10 AM本教程展示了如何在Excel 2016、2013和2010中将数字转换为文本。了解如何使用Excel的TEXT函数完成此任务,并使用数字到字符串来指定格式。学习如何使用“格式单元格…”和“文本到列”选项将数字格式更改为文本。如果你使用Excel电子表格存储长数字或较短的数字,有一天你可能需要将它们转换为文本。将存储为数字的数字更改为文本可能有不同的原因。以下是你可能需要让Excel将输入的数字视为文本而不是数字的原因:按部分而不是整个数字进行搜索。例如,你可能需要查找所有包含50的数字,如501
 如何在Excel中制作依赖(级联)下拉列表May 15, 2025 am 09:48 AM
如何在Excel中制作依赖(级联)下拉列表May 15, 2025 am 09:48 AM我们最近深入研究了Excel数据验证的基础知识,探讨了如何使用逗号分隔列表,单元格范围或命名范围设置直接下拉列表。在今天的会话中,我们将更深入地研究此功能,重点关注此功能
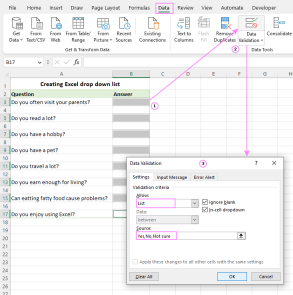
 如何在Excel中创建下拉列表:动态,可编辑,可搜索May 15, 2025 am 09:47 AM
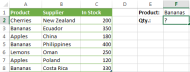
如何在Excel中创建下拉列表:动态,可编辑,可搜索May 15, 2025 am 09:47 AM本教程展示了如何在Excel中创建下拉列表的简单步骤:从单元格范围、命名范围、Excel表格、其他工作表中创建。你还将学习如何使Excel下拉菜单动态、可编辑和可搜索。Microsoft Excel擅长组织和分析复杂数据。其最有用的功能之一是创建下拉菜单的能力,允许用户从预定义列表中选择项目。下拉菜单可以使数据输入更快、更准确和更一致。本文将向您展示几种在Excel中创建下拉菜单的不同方法。- Excel下拉列表 - 如何在Excel中创建下拉列表 - 从范围 - 从命名范围
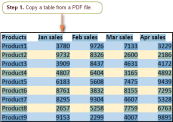
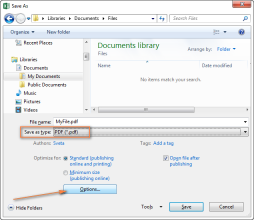
 如何将Excel文件转换为PDFMay 15, 2025 am 09:37 AM
如何将Excel文件转换为PDFMay 15, 2025 am 09:37 AM本简短教程描述了将Excel文件转换为PDF的4种可能方法 - 使用Excel的“另存为”功能、Adobe软件、在线Excel到PDF转换器和桌面工具。将Excel工作表转换为PDF通常是必要的,如果您希望其他用户能够查看您的数据但不能编辑它。您可能还希望将Excel电子表格转换为PDF格式,以便用于媒体工具包、演示文稿和报告,或者创建一个所有用户都可以打开和阅读的文件,即使他们没有安装Microsoft Excel,例如在平板电脑或手机上。如今,PDF无疑是最受欢迎的文件格式之一。根据Goog
 如何使用公式示例在Excel中使用SUMIF函数May 13, 2025 am 10:53 AM
如何使用公式示例在Excel中使用SUMIF函数May 13, 2025 am 10:53 AM本教程用普通英语解释了Excel Sumif功能。主要重点是具有各种标准的现实公式示例,包括文本,数字,日期,通配符,空白和非空白。 Microsoft Excel有少数O
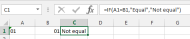
 如果在Excel中函数:文本,数字,日期,空白的公式示例May 13, 2025 am 10:50 AM
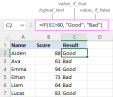
如果在Excel中函数:文本,数字,日期,空白的公式示例May 13, 2025 am 10:50 AM在本文中,您将学习如何为不同类型的值以及如何创建多个语句构建Excel If If语句。 如果是Excel中最受欢迎和最有用的功能之一。通常,您使用if statem
 如何在Excel中概括一列-5种简单的方法May 13, 2025 am 09:53 AM
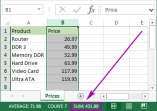
如何在Excel中概括一列-5种简单的方法May 13, 2025 am 09:53 AM本教程显示了如何在Excel 2010-2016中列入一列。尝试5种不同的列方式:在状态栏上找到所选单元格的总和,使用Excel中的Autosum来总和所有或仅过滤的单元格,请使用总和函数


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)