详解HTML5中的<template>标签_html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:51:563086浏览
一、HTML5 template元素初面
元素,基本上可以确定是2013年才出现的。干嘛用的呢,顾名思意,就是用来声明是“模板元素”。
目前,我们在HTML中嵌入模板HTML,往往是类似这样的写法:
- script type="text/template">
- // ...
- script>
实际上,并不存在type="text/template"这样的标准写法,元素的出现旨在让HTML模板HTML变得更加标准与规范。
以前,我们可能还使用过
看下下面四种嵌套图片HTML,同时图片内容不显示,不会有请求的写法:
- script type="text/template">
- img src="mm1.jpg">
- script>
- textarea style="display: none;">
- img src="mm1.jpg">
- textarea>
- xmp style="display: none;">
- img src="mm1.jpg">
- xmp>
- template>
- img src="mm1.jpg">
- template>
1. 标签内容隐藏性
<script>本身的特定,让内部的HTML标签是按照字符串处理的,因此,天生内容不显示。但是,在DreamWeaver中,这种写法有个很大的问题,就是在script中书写模板HTML时候,标签自动闭合的永远是</script>这个很讨厌的。
2. 标签位置任意性
除了上面子元素天然隐藏外,标签还有一个特性,就是位置任意性,这非常类似<script>或者<style>标签,可以在<head>中,也可以在<body>或者<frameset>中。</script>
3. childNodes无效性
虽然,肉眼看上去是标签里面还有很多子标签,这种惯性思维在这里是不受用的。假设变量template是我们获得的一个标签DOM(里面一大堆HTML代码),你会发现:template.childNodes是个空大屁。我们可以使用template.innerHTML获取完整的HTML片段。如果你非得获取“伪子元素”。也是有办法的,OK,睁大眼睛,要使用content属性。
template.content会返回一个文档片段,你可以理解为另外一个document,然后,使用document下的一些查询API就可以获得标签里面的“伪子元素”了。例如,获得第一张图片元素则是:
- var image_first = template.content.querySelector("img");
三、HTML5 template元素终面
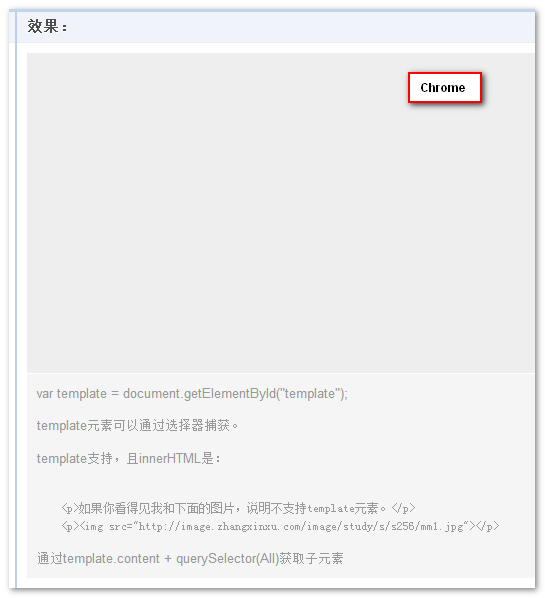
您可以狠狠地点击这里:HTML5 template模板元素体验demo
模板元素与CSS
如果浏览器有眼不识泰山,认为就是个普通的自定义元素,则显示的就会使下面这个样子,内部的标签按照一般的标签渲染了。
如果浏览器与时俱进,则显示会是下面这样,自身CSS渲染,内部标签直接异空间不渲染,例如Chrome:
也就是说,虽然从CSS的角度看,就是个跟CSS打得火热的普通元素,但是,从HTML角度看,其犹如带土的写轮眼,可以让内部标签转移到异空间,血迹界限般稀有。
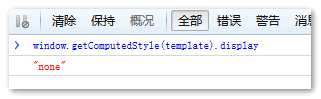
默认情况下,是隐藏的,实际是默认其display属性为none. 使用下面的代码一测便知:
window.getComputedStyle(template).display; // 结果是"none"

因此,demo中才设置了如下的CSS声明:
- template { display: block; ... }
模板的克隆
如果你是在HTML字符串上处理,类似于现在流行的MVC框架或模板技术,则template.innerHTML足矣。然,比<script>强大之处在于,<script>内部内容只能当做字符串来获取,而<template>虽然存在于异空间,但是,依然可以节点获取(上面有展示),以及完整克隆,语法类似下面:</script>
- var clone = document.importNode(template.content, true);
然后,你就可以用append节点(appendChild)的方式,加载模板内容了,而不是(没得选择)append字符串加载模板内容。标题是“简介”,因此,不展开,也不放具体的实例了(若有兴趣,可参考文末的参考文章),大家知道有这么回事就好。
四、HTML5 template面试小结
至此,元素的行为、表现以及一些方法基本上有了大致的认识,如果这是场面试的话,则我对的评价还是挺高的,特殊场景使用的特殊利器,一些类似“异空间”的设计也是让人大开眼界,这个元素要比之类的HTML5元素更受欢迎更受关注也更有潜力。
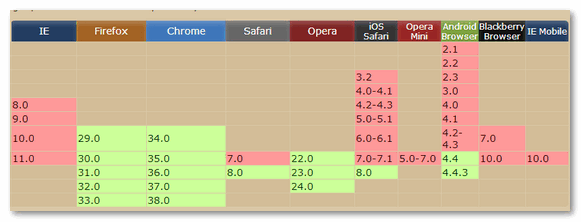
临近最后,放上兼容性表,IE浏览器拖了好大的后腿,不过我表示很淡定,因为对IE早已麻木!
兼容性