
php小编百草今天要为大家介绍一种有趣的技术——在golang二进制文件中嵌入SvelteKit。随着前端技术的不断发展,越来越多的框架和工具涌现出来。而SvelteKit作为一个新兴的框架,通过编译时构建应用程序,提供了更快的加载速度和更高的性能。本文将向大家展示如何将SvelteKit应用程序嵌入到golang的二进制文件中,以实现更方便的部署和分发,让我们一起来了解一下吧!
问题内容
我正在尝试使用 embedd 提供单个二进制文件以包含 sveltekit 网站。我使用 chi 作为我的路由器。但我无法让它发挥作用。我得到下面这些选项之一。据我了解, embedd all: 选项可确保包含以 _ 为前缀的文件。我还尝试了主v1中stripprefix方法的变体:/uibuild/或uibuild/等...
有人可以照亮它吗?
示例存储库
- 目录列表,在我的例子中为“uibuild”
- “/”处有空白页,但在 chrome 控制台中,嵌套文件出现 404 错误
- 主页“/”上出现 404。
精简配置:
import preprocess from "svelte-preprocess";
import adapter from "@sveltejs/adapter-static";
/** @type {import('@sveltejs/kit').config} */
const config = {
kit: {
adapter: adapter({
pages: "./../server/uibuild",
assets: "./../server/uibuild",
fallback: "index.html",
}),
},
preprocess: [
preprocess({
postcss: true,
}),
],
};
export default config;
main.go v1:
这会产生错误 3。
package main
import (
"embed"
"log"
"net/http"
chi "github.com/go-chi/chi/v5"
)
//go:embed all:uibuild
var sveltestatic embed.fs
func main() {
r := chi.newrouter()
r.handle("/", http.stripprefix("/uibuild", http.fileserver(http.fs(sveltestatic))))
log.fatal(http.listenandserve(":8082", r))
}
main.go v2:
这将给出错误 2。
static, err := fs.sub(sveltestatic, "uibuild")
if err != nil {
panic(err)
}
r := chi.newrouter()
r.handle("/", http.fileserver(http.fs(static)))
log.fatal(http.listenandserve(":8082", r))
文件结构:
.
├── go.mod
├── go.sum
├── main.go
└── uibuild
├── _app
│ ├── immutable
│ │ ├── assets
│ │ │ ├── 0.d7cb9c3b.css
│ │ │ └── _layout.d7cb9c3b.css
│ │ ├── chunks
│ │ │ ├── index.6dba6488.js
│ │ │ └── singletons.b716dd01.js
│ │ ├── entry
│ │ │ ├── app.c5e2a2d5.js
│ │ │ └── start.58733315.js
│ │ └── nodes
│ │ ├── 0.ba05e72f.js
│ │ ├── 1.f4999e32.js
│ │ └── 2.ad52e74a.js
│ └── version.json
├── favicon.png
└── index.html解决方法
令人沮丧的是,您的“main.go v2”只能添加单个字符。您正在使用:
r.handle("/", http.fileserver(http.fs(static)))
来自文档:
func (mx *mux) 句柄(模式字符串,处理程序 http.handler)
每个路由方法都接受 url 模式和处理程序链。 url 模式支持命名参数(即 /users/{userid})和通配符(即 /admin/)。可以在运行时通过调用 chi.urlparam(r, "userid")(对于命名参数)和 chi.urlparam(r, "")(对于通配符参数)来获取 url 参数。
所以你传入“/”作为“模式”;这将匹配 / 但没有其他内容;修复使用:
r.handle("/*", http.fileserver(http.fs(static)))
// or
r.mount("/", http.fileserver(http.fs(static)))
我用我的一款精简应用程序对此进行了测试,它运行良好。您可能需要考虑的一项改进是将不存在的文件的任何请求重定向到 / (否则,如果用户使用路径为页面添加书签,则该页面将无法加载)。请参阅此答案了解信息。
除上述内容之外 - 为了演示我在评论中所说的内容,请将 <a href="/about">about</a> 添加到 ui/src/routes/+page.svelte 的末尾并重建(两者都是 svelte 和然后去应用程序)。然后,您将能够导航到 about 页面(首先加载主页,然后单击“关于”)。这是由客户端路由器处理的(因此您可能不会看到任何对 go 服务器的请求)。有关如何在直接访问页面(例如 /about)时使其工作的信息,请参阅链接的答案。 p>
这是一个快速(有点hacky)的示例,它将从嵌入式文件系统提供所需的位,并为所有其他请求返回主 index.html (以便 svelte 路由器可以显示所需的页面)。
package main
import (
"embed"
"fmt"
"io/fs"
"log"
"net/http"
"github.com/go-chi/chi/v5"
)
//go:embed all:uibuild
var svelteStatic embed.FS
func main() {
s, err := fs.Sub(svelteStatic, "uibuild")
if err != nil {
panic(err)
}
staticServer := http.FileServer(http.FS(s))
r := chi.NewRouter()
r.Handle("/", staticServer) // Not really needed (as the default will pick this up)
r.Handle("/_app/*", staticServer) // Need to serve any app components from the embedded files
r.Handle("/favicon.png", staticServer) // Also serve favicon :-)
r.HandleFunc("/*", func(w http.ResponseWriter, r *http.Request) { // Everything else returns the index
r.URL.Path = "/" // Replace the request path
staticServer.ServeHTTP(w, r)
})
fmt.Println("Running on port: 8082")
log.Fatal(http.ListenAndServe(":8082", r))
}以上是在 golang 二进制文件中嵌入 sveltekit的详细内容。更多信息请关注PHP中文网其他相关文章!
 Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AM
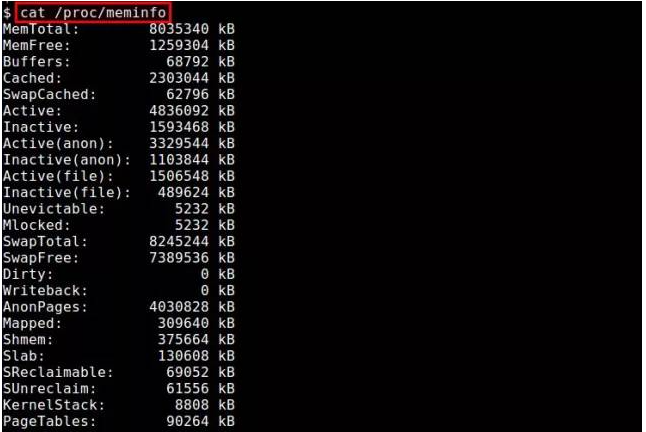
Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AMQ:我有一个问题,我想要监视Linux系统的内存使用情况。在Linux下有哪些可用的视图或命令行工具可以使用呢?A:在Linux系统中,有多种方法可以监视内存使用情况。下面是一些通过视图工具或命令行来查看内存使用情况的方法。/proc/meminfo:最简单的方法是查看/proc/meminfo文件。这个虚拟文件会动态更新,并提供了关于内存使用情况的详细信息。它列出了各种内存指标,可以满足你对内存使用情况的大部分需求。另外,你还可以通过/proc//statm和/proc//status来查看进
 Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM
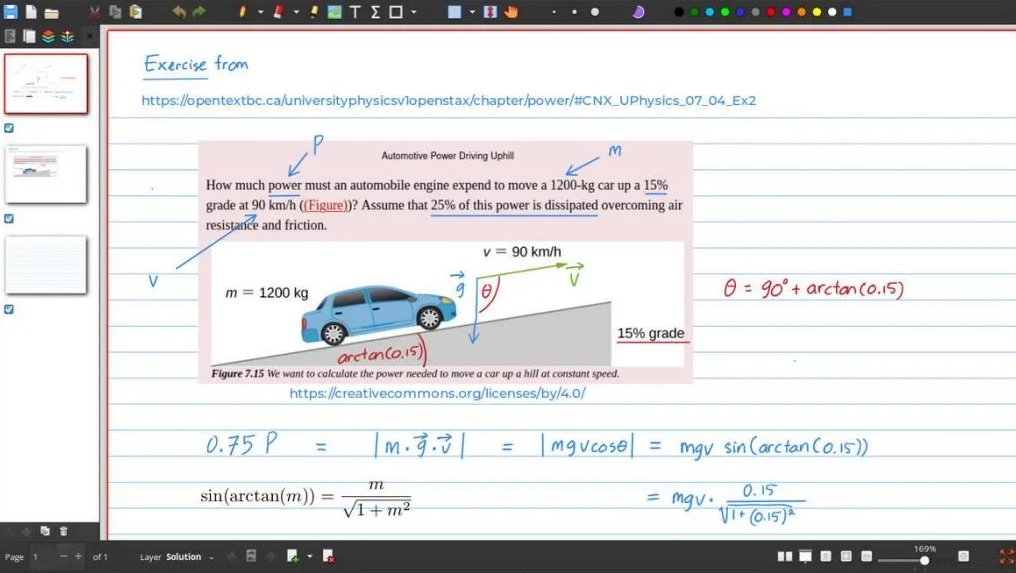
Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM“我们将介绍几款适用于Linux系统的白板应用程序,相信这些信息对您会非常有帮助。请继续阅读!”一般来说,数字白板是一种用于大型互动显示面板的工具,常见的设备类型包括平板电脑、大屏手机、触控笔记本和表面显示设备等。当教师使用白板时,您可以使用触控笔、手写笔、手指甚至鼠标在设备屏幕上进行绘画、书写或操作元素。这意味着您可以在白板上拖动、点击、删除和绘画,就像在纸上使用笔一样。然而,要实现这一切,需要有一款软件来支持这些功能,并实现触控和显示之间的精细协调。目前市面上有许多商业应用可以完成这项工作。
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
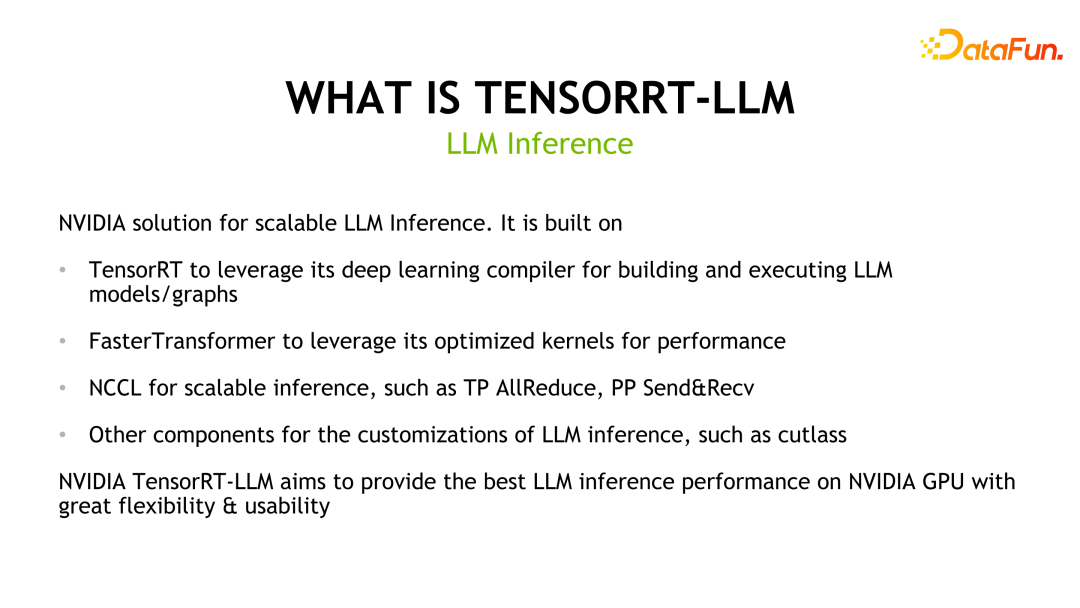
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
 手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PM
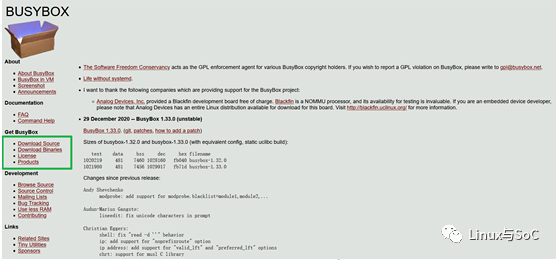
手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PMbusybox概述众所周知,在Linux环境下,一切皆文件,文件可以表示一切。而文件系统则是这些普通组件的集合。在嵌入式领域中,常常使用基于busybox构建的rootfs来构建文件系统。busybox诞生至今已有近20年的历史,如今已成为嵌入式行业中主流的rootfs构建工具。busybox的代码是完全开源的。你可以进入官方网站,点击”GetBusyBox”下面的”DownloadSource”进入源码下载界面。“官方网站链接:https://busybox.net/”2.busybox的配置
 BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PM
BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PMBOSS直聘怎么创建多个简历?BOSS直聘是很多小伙伴找工作的一大招聘平台,为用户们提供了非常多便利的求职服务。各位在使用BOSS直聘的时候,可以创建多个不同的简历,以便投送到不同的工作岗位上,获取到更高成功率的求职操作,各位如果对此感兴趣的话,就随小编一起来看看BOSS直聘双简历创建教程吧。BOSS直聘怎么创建多个简历1.登录Boss直聘:在您的电脑或手机上,登录您的Boss直聘账户。2.进入简历管理:在Boss直聘首页,点击“简历管理”,进入简历管理页面。3.创建新简历:在简历管理页面,点击
 Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM
Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM最近,我正在进行一个项目,遇到了一个问题。在ARM上运行的ThreadX与DSP通信时采用了消息队列的方式传递消息(最终实现使用了中断和共享内存的方法)。然而,在实际的操作过程中,发现ThreadX经常崩溃。经过排查,发现问题出在传递消息的结构体没有考虑字节对齐的问题上。我想顺便整理一下关于C语言中字节对齐的问题,并与大家分享。一、概念字节对齐与数据在内存中的位置有关。如果一个变量的内存地址恰好是它长度的整数倍,那么它就被称为自然对齐。例如,在32位CPU下,假设一个整型变量的地址为0x0000
 幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM
幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM幻兽帕鲁游戏开局就可以拿三个宝箱和两个宠物蛋,拿完以后就可以开始建家了,建家的地址一定要选好,要不然开局会发现自己的家没有了,然后就是捕捉一直适合自己的帕鲁,作为自己的伙伴或者打工人即可。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






