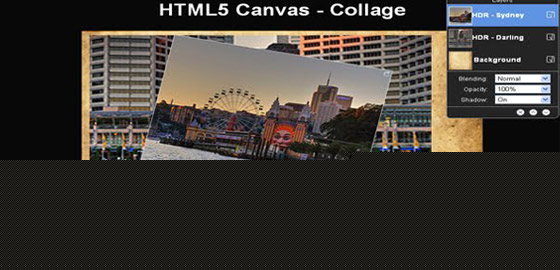
基于HTML5 Canvas开发的拼贴应用,每个图层都可以按不同的方式进行改变,例如移动、缩放、旋转、透明度、阴影等,还可以调整层叠顺序。
2-Full Schedule一个简单的日程应用,足以应用于工作,家务,锻炼计划等等各种需要记录下来的事情。
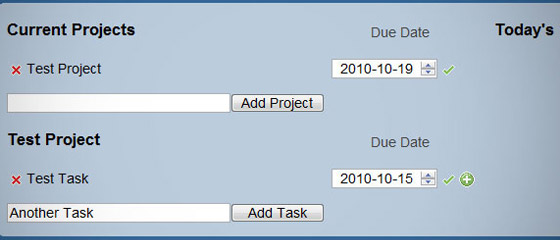
3-Plan5 HTML5 Task OrganizerPlan 5 是一个任务组织、计划和定时应用,可用于任务计划。
4-Taskboard 10kTaskboard 10k是一个轻量的在线白板应用,简单应用,可作为一个多彩的To do list。
5-HTML5 Canvas展现HTML5 Canvas特性的一个应用。
6-HTML5 MuraMuro 可以让用户使用数字绘图程序从未有过的实现方法创作完整的艺术作品。
7-Cloudkick VizCloudkick Viz 使用Canvas元素实时呈现云服务器端的监测信息。
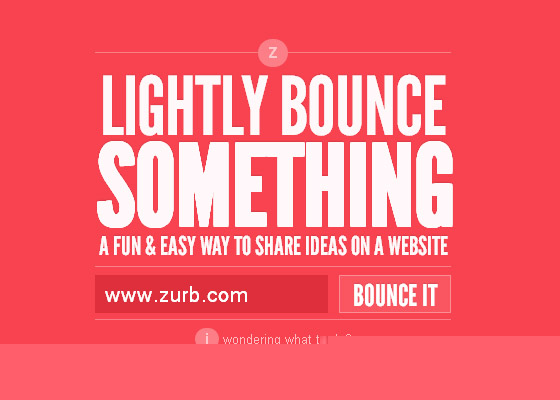
8-TinyBounceTinyBounce 是一款非常棒的应用,可以对网站进行标注并分享。
9-Canvas Sphere基于HTML5 Canvas开发的三维立体应用。
10-Chroma基于HTML5 Canvas开发的一款色度应用。
11-Playsticky litePlaysticky lite 是一个Web便签,可在iPhone上正常工作。
12-CubescapeCubescape用于绘制三维图形。
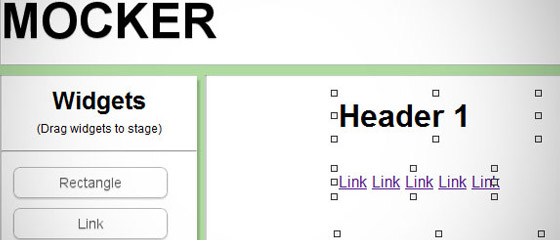
13-MockerMocker 一款简单的网站原型制作工具。
14-Charact o matic在左下角的输入框中输入想显示的文字,可以看到很特别的立体效果。
15-FlowerPowerFlowerPower 是一款简单而美丽的绘图工具,使用花瓣作为画刷。
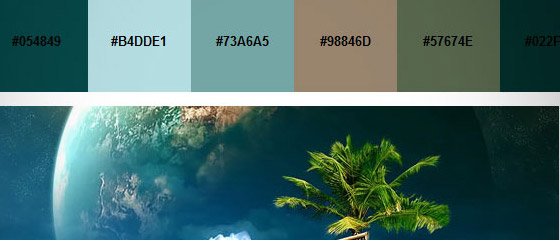
16-Colorist很不错的一款调色板工具。
17-Moodr从网络上收集图片呈现于印象板上面,带给你创作灵感。
18-UltraLightr让灯光按照wibbly sheet实时点亮。
19-Unforgetit一个简单的提醒和提示应用程序,允许你灵活设定一次性或经常性的提醒。
20-iGrapherGrapher 自10.4版本开始捆绑于Mac OS X,可用于创建二维和三维图形。
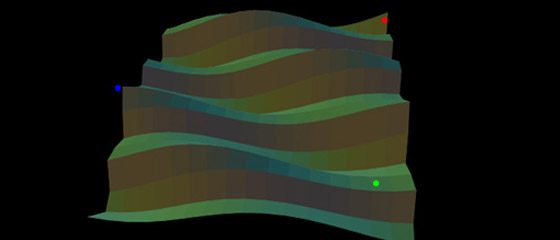
21-3D Planet Viewer基于HTML5 Canvas开发的一款简单的三维星球应用。
(编译来源:梦想天空 原文来自:HTML5 Applications)
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),