各位园友们,赶快行动起来吧,免费获得微软HTML5,JavaScript和CSS3的MCSD证书(价值一千多大洋)。如果你对此感兴趣,下面就和圣殿骑士一起完成注册和考试预定(PS.今天新加坡过节,不上班,有什么问题,圣殿骑士会尽力解答)。
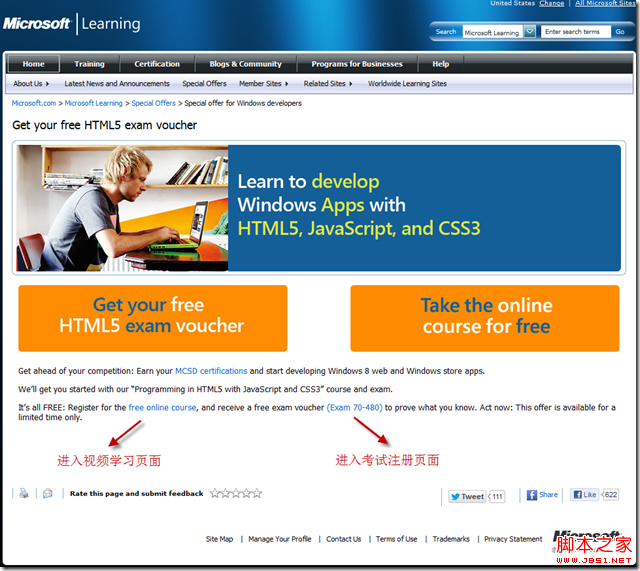
首先在浏览器输入:http://www.microsoft.com/learning/en/us/offers/html5.aspx ,进入如下页面:

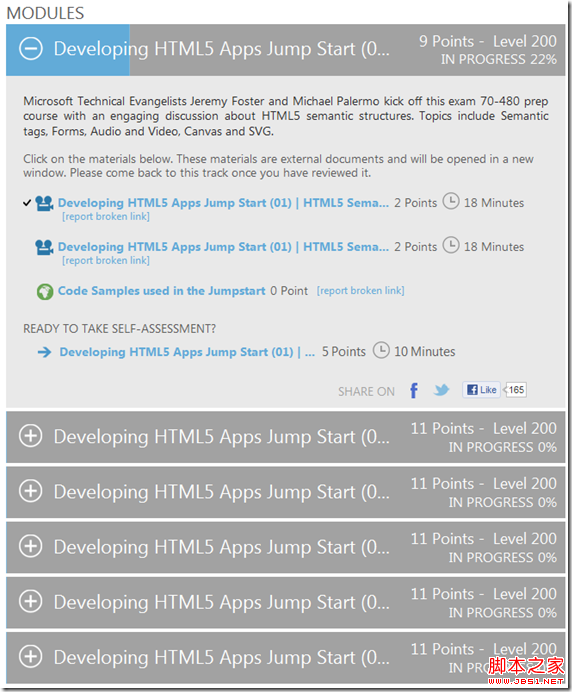
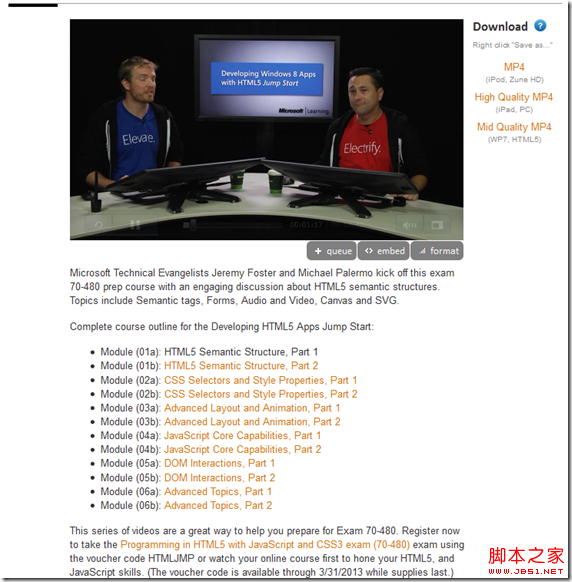
点击如图“free online course” 进入视频学习页面,在此页面你可以学习到怎样用HTML5,JavaScript和CSS3进行编程。

在线是用的Silverlight进行播放,如果你想下载该视频,也可以通过右边的链接选择不同清晰度版本进行下载。

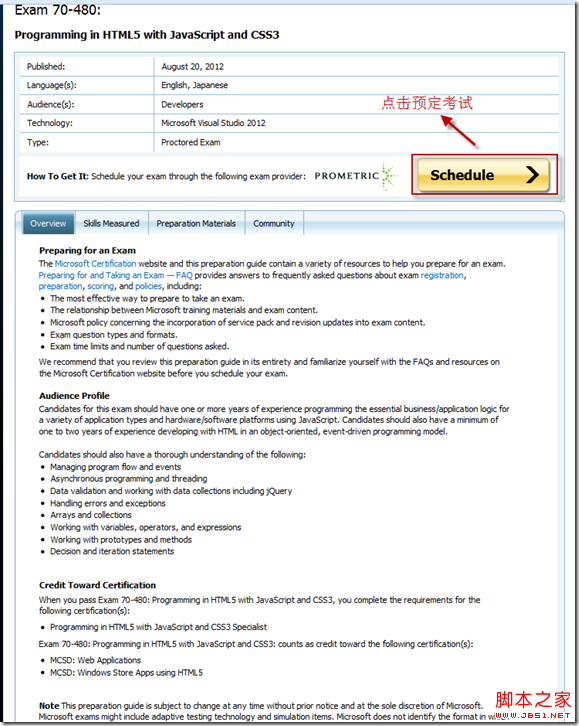
点击第一幅图中的(Exam 70-480)链接,我们进入考试信息页面:

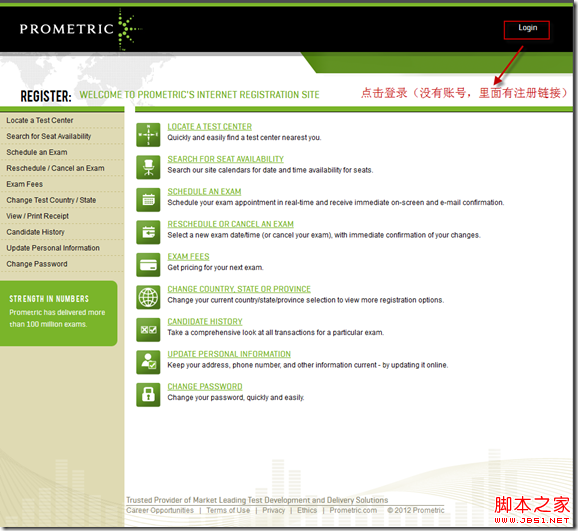
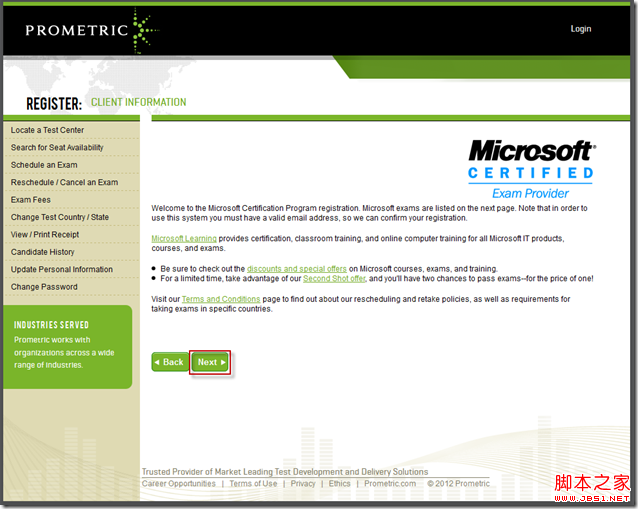
然后点击Schedule进入考试预定以及个人信息设置页面:

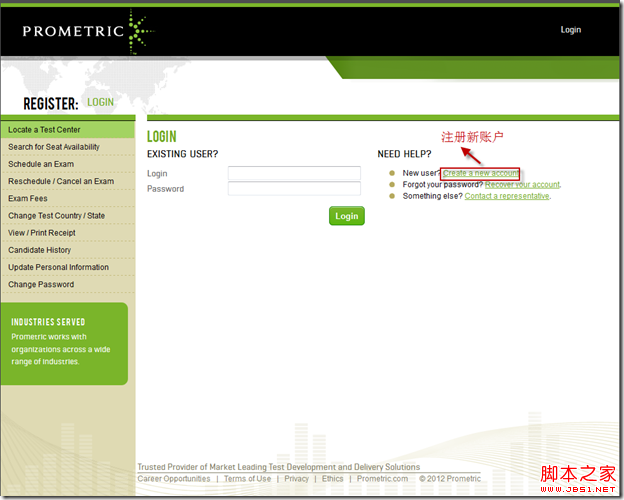
点击上图Login链接进行登录,如果没有账号,可以在里面进行注册操作。

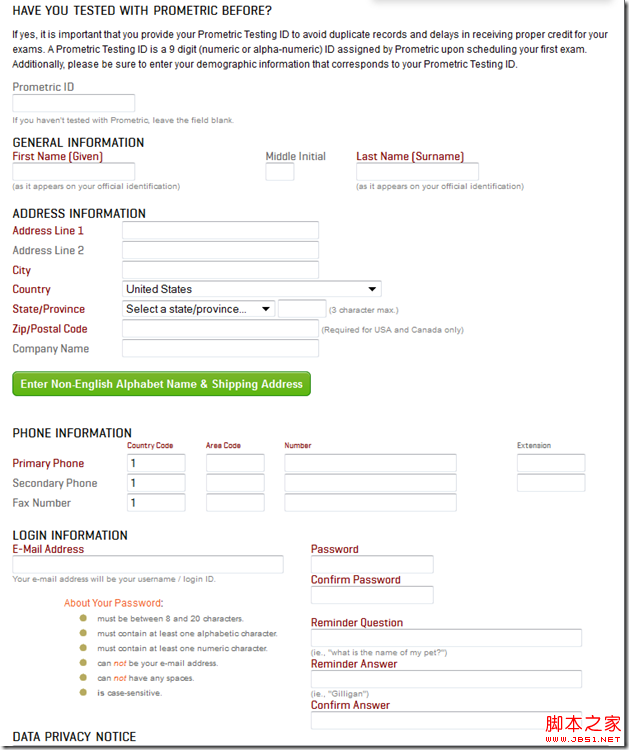
然后点击Create a new account链接注册一个新的账号:

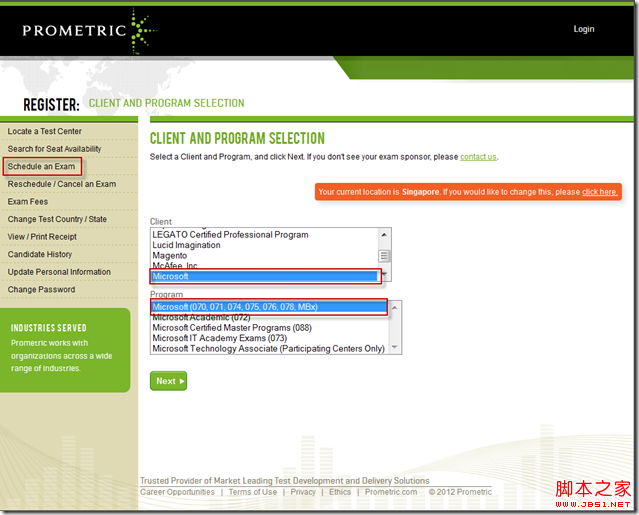
注册完成之后,点击Schedule an Exam链接进行考试预定操作,如下图所示:

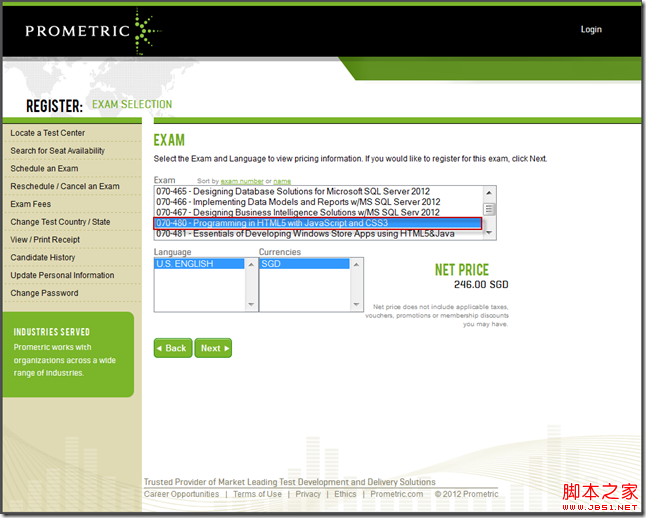
点击Next进入下一页:

选择考试的科目:Programming in HTML5 with JavaScript and CSS3

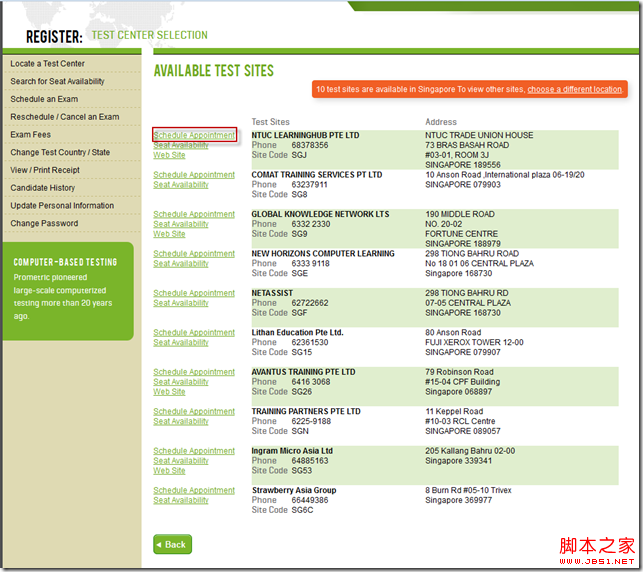
然后选择你要考试的地点进行预定(因为目前圣殿骑士在新加坡,所以会出现新加坡的所有考点,在国内的朋友,会显示国内城市考点信息):

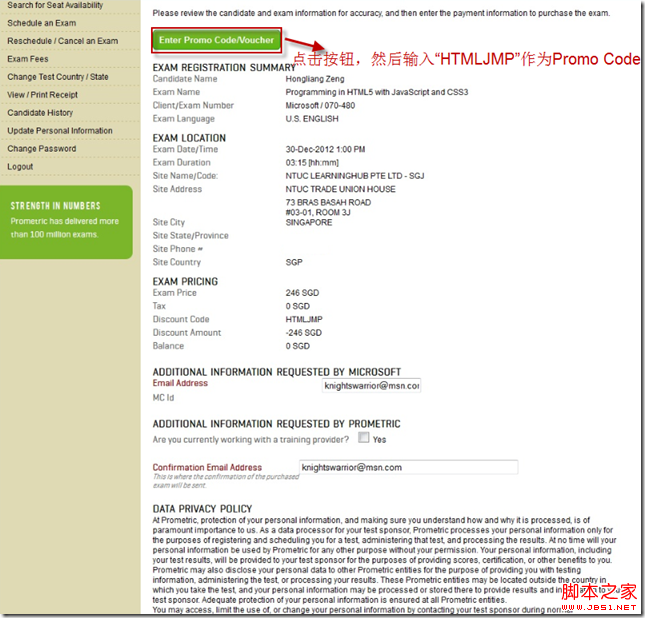
点击Enter Promo Code/Voucher按钮,然后输入“HTMLJMP”作为Promo Code(这一步很关键,屌丝福利)

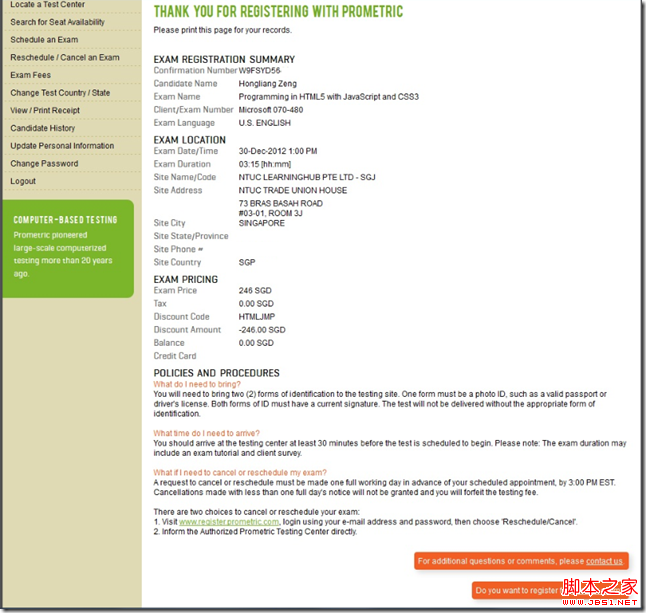
预定完成之后会出现如下页面:

以上就是相关的整个操作,你也会收到确认邮件。接下来就需要学习视频及准备考试,预祝广大园友们都能通过!:-D
BTW: 圣殿骑士把考试预定到了12月30日,如果有志同道合的童鞋,可以一起学习讨论,虽然不是很喜欢用微博,总觉得有些浪费时间,但也贴出来以便和大家交流:http://www.weibo.com/knightswarrior!
如果你觉得此信息能给你或其他园友带来福利的话,请按“推荐”按钮,以便让更多的人受益,毕竟广大程序员同志们都不容易,能节约一千多大洋且免费拿证书,何乐而不为呢!正所谓“送人玫瑰,手有余香”,谢谢!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





