在第一次学习jquery中,常常会不能分辨DOM对象和Jquery对象,下面我们就简诉一下它们之间的关系和区别
1.DOM对象(Document Object Model)
文档对象模型,每一份DOM都可表示为一棵树,例如下面是一个简单的网页代码:

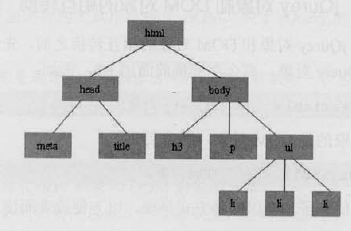
表示为DOM为:

我们可以通过JS中的getelementsByTayName或getelementsByTayId来获取树中的节点,像这样获取到的元素就是DOM对象,DOM可以使用JS中方法,例如:
var objhtml=domobj.innerHTML; //使用JS中的innerHTML方法2.2
2.Jquery对象
Jquery对象就是通过Jquery包装DOM对象后产生的对象,他是Jquery独有的,可以调用jquery中的方法,例如:
$("#foo").HTML();
Jquery对象不能调用DOM对象的任何方法,例如:
3.DOM对象和Jquery对象之间的相互转化
我们在转化他们之前,必须先规定定义变量的风格,如定义个Jquery对象时,添加一个$符号,例如:
var $obj=Jquery对象
定义DOM对象时,则不需要添加任何符号,这样可以帮助我们区分变量是什么对象,提高代码的可读性,例如:
var domobj=DOM对象
当Jquery类库中没有我们想要的方法或者我们对Jquery的方法不太清楚时,我们就可以转化为DOM对象,有2种方法将Jquery对象转化为DOM对象----[index]/get(index),
(1)jquery对象是一个数组对象,通过[index]得到一个DOM对象,代码如下:
var $obj=$("#sc");
var obj=$obj[0];
alter(obj.checked);
(2)另一种方法是Jquery自己提供的,通过get(index)获取到DOM对象,例如:
var $obj=$("#sc");
var obj=$obj.get(0);
alter(obj.checked);
4.DOM对象转化为Jquery对象
DOM对象只需要通过$(),就可以转化为一个Jquery对象,例如:
var obj=document.getelementsByTayName("Name");
var $obj=$(obj);
以上所述就是本文的全部内容了,希望大家能够喜欢。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何对多个链接进行并发GET请求并依次判断返回结果?在Tampermonkey脚本中,我们经常需要对多个链...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





