html5之Canvas路径绘图、坐标变换应用实例_html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:50:421830浏览
在上一篇中我们了解html5的Canvas ,在这一篇中不用多说,写一个html5的时钟应用程序试手。在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。
多的也不说了,直接上代码,有不解的欢迎提问,以及对我的建议指教都可以。
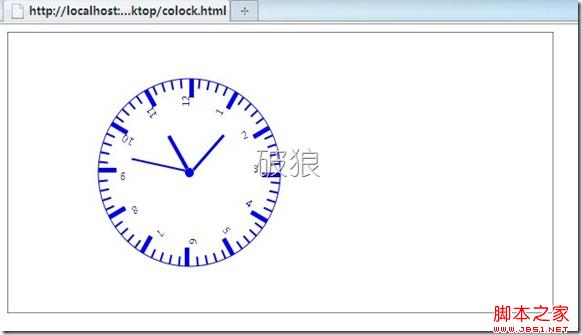
ff下效果图: 
代码:
复制代码
代码如下:声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

