HTML5 语音搜索(淘宝店语音搜素)_html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:50:332195浏览
Html5支持语音搜索,可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-speech即可,例子如下:
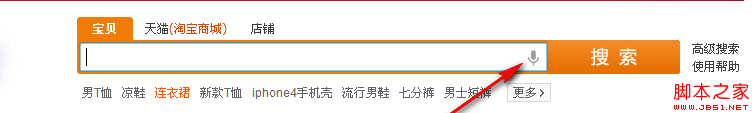
这样你的输入框右边里就多了个「小话筒」,点击的时候就会提示
这时说出来识别后就可以了,如淘宝店语音搜素:

语音输入其他属性: lang 就是语言种类
可以控制输入框里面的语音的语言种类,例如
目前已知的只有onwebkitspeechchange,顾名思义,就是语音发生变化时触发的事件,一般可以作为提交 这样说完以后就自动搜索了。
x-webkit-grammar :这个不是语音搜索用的属性,但是可以控制这个输入的语法,例如在做搜索框的话就可以用 x-webkit-grammar:
使得语音输入的内容尽量靠近搜索内容,去除多余的字符,例如「的」。
下面做一个小例子测试一下:复制代码
代码如下:效果如下:
<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

