本节课的内容是介绍web storage,使用它在浏览器里存储键值对的数据,功能上像以前的cookie一样,不过他更好,存储的数据可以更大。有两种类型的web storage:local storage和session storage,他们使用相同的实现机制,只是可见性和生命周期不同。 There are items There are items
1.使用local storage
我们使用localStorage对象来访问local storage,他返回Storage对象,Storage用来存储键值对的数据,他有下面一些属性和方法:
clear():清楚存储的键值对数据;
getItem(
key(
length:返回键值对的个数;
removeItem(
setItem(
[
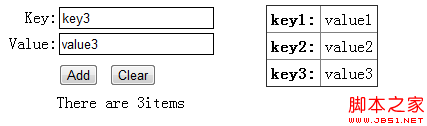
Storage对象允许我们存储key和value都是字符串形式的键值对数据,key是唯一的,意味着当我们使用setItem方法添加键值对时,如果key值已经存在的话,将实现更新的操作。我们来看下面的例子:
Item Count: -
<script> <br />displayData(); <br />var buttons = document.getElementsByTagName('button'); <br />for (var i = 0; i < buttons.length; i++) { <br />buttons[i].onclick = handleButtonPress; <br />} <br />function handleButtonPress(e) { <br />switch (e.target.id) { <br />case 'add': <br />var key = document.getElementById('key').value; <br />var value = document.getElementById('value').value; <br />localStorage.setItem(key, value); <br />break; <br />case 'clear': <br />localStorage.clear(); <br />break; <br />} <br />displayData(); <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = localStorage.length; <br />document.getElementById('count').innerHTML = itemCount; <br />for (var i = 0; i < itemCount; i++) { <br />var key = localStorage.key(i); <br />var val = localStorage.getItem(key); <br />tableElement.innerHTML += '<tr><th>' + key + ':<td>' + val + ''; <br />} <br />} <br /></script>
我们来看运行结果:

浏览器不能删除我们通过localStorage创建的数据,除非用户删除它。
2.监听Storage事件
通过local storage存储的数据对同源的文档具有可见性,比如你打开两个chrome浏览器访问同一个url地址,在任何一个页面上创建的local storage对另外一个页面也是可见的。但是如果用别的浏览器(如firefox)打开相同url地址,local storage是不可见的,因为他们不同源了。Storage事件就是用来监听storage的内容发生改变的,下面我们看他包含哪些属性:
key:返回发生改变的key值;
oldValue:返回发生改变key值以前的value值;
newValue:返回发生改变key值新的value值;
url:发生改变的url地址;
storageArea:返回发生改变的Storage对象(是local storage还是session storage)。
下面我们看个例子:
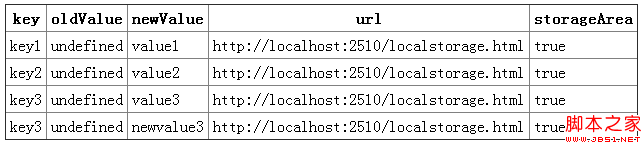
key oldValue newValue url storageArea
<script> <br />var tableElement = document.getElementById('data'); <br />window.onstorage = function (e) { <br />var row = '<tr>'; <br />row += '<td>' + e.key + ''; <br />row += '<td>' + e.oleValue + ''; <br />row += '<td>' + e.newValue + ''; <br />row += '<td>' + e.url + ''; <br />row += '<td>' + (e.storageArea == localStorage) + ''; <br />tableElement.innerHTML += row; <br />} <br /></script>
我们在例1中增删改storage的数据,会在例2页面上显示出来。例2在chrome浏览器中运行正常,firefox没有反应,其他浏览器没有测试。
运行结果:

3.使用session storage
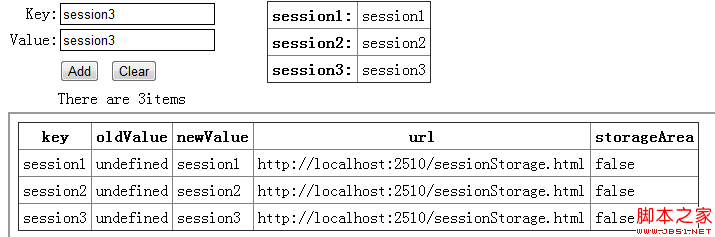
session storage在使用上和local storage一样,只是他的访问性上只限于当前页面,并且页面关闭后会消失,我们通过sessionStorage来访问它。
Item Count: -
<script> <br />displayData(); <br />var buttons = document.getElementsByTagName("button"); <br />for (var i = 0; i < buttons.length; i++) { <br />buttons[i].onclick = handleButtonPress; <br />} <br />function handleButtonPress(e) { <br />switch (e.target.id) { <br />case 'add': <br />var key = document.getElementById("key").value; <br />var value = document.getElementById("value").value; <br />sessionStorage.setItem(key, value); <br />break; <br />case 'clear': <br />sessionStorage.clear(); <br />break; <br />} <br />displayData(); <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = sessionStorage.length; <br />document.getElementById('count').innerHTML = itemCount; <br />for (var i = 0; i < itemCount; i++) { <br />var key = sessionStorage.key(i); <br />var val = sessionStorage.getItem(key); <br />tableElement.innerHTML += "<tr><th>" + key + ":<td>" + val + ""; <br />} <br />} <br /></script>
运行效果:

你在例3中做任何修改,例2的页面不会发生任何改变。
总结:
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别:Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。还有,web storage每个域(包括子域)有独立的存储空间,各个存储空间是完全独立的,因此不会造成数据混乱。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
源码下载
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。
 h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM
h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM解决 H5 兼容问题的方法包括:使用响应式设计,允许网页根据屏幕尺寸调整布局。采用跨浏览器测试工具,在发布前测试兼容性。使用 Polyfill,为旧浏览器提供对新 API 的支持。遵循 Web 标准,使用有效的代码和最佳实践。使用 CSS 预处理器,简化 CSS 代码并提高可读性。优化图像,减小网页大小并加快加载速度。启用 HTTPS,确保网站的安全性。
 h5怎么生成链接Apr 06, 2025 pm 12:33 PM
h5怎么生成链接Apr 06, 2025 pm 12:33 PMh5页面可以通过两种方法生成链接:手动创建链接或使用短链接服务。通过手动创建,只需复制h5页面的URL即可;通过短链接服务,需将URL粘贴到服务中,然后获取缩短的URL。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





