SVG和canvas中是一样的,都是使用标准的HTML/CSS中的颜色表示方法,这些颜色都可以用于fill和stroke属性。
基本有下面这些定义颜色的方式:
1. 颜色名字: 直接使用颜色名字red, blue, black...
2. rgba/rgb值: 这个也很好理解,例如#ff0000,rgba(255,100,100,0.5)。
3. 十六进制值: 用十六进制定义的颜色,例如#ffffff。
4. 渐变值:这个也与canvas中一样,支持两种渐变色:线性渐变,环形渐变。如下图所示:


5. 图案填充:使用自定义的图案作为填充色。
前面几种都很简单,重点看下后面两种填充色。
线性渐变
使用linearGradient元素即可定义线性渐变,每一个渐变色成分使用stop元素定义。看下面的例子:
在这个例子中,我们需要注意:
1. 渐变色元素必须要放到defs元素中;
2. 需要给渐变色元素设置id值,否则的话,别的元素无法使用这个渐变色。
3. 渐变色的成员使用stop定义,它的属性也可以使用CSS定义;它支持class,id这种标准HTML都支持的属性。其它常用属性如下:
offset属性:这个定义了该成员色的作用范围,该属性取值从0%到100%(或者是0到1);通常第一种颜色都是设置成0%,最后一种设置成100%。
stop-color属性:这个很简单,定义了该成员色的颜色。
stop-opacity属性:定义了成员色的透明度。
x1,y1,x2,y2属性:这两个点定义了渐变的方向,默认不写的话是水平渐变,上面例子中同时也创建了一个垂直渐变。
4. 渐变色的使用,如例子中所示,直接用url(#id)的形式赋值给fill或者stroke就可以了。
5. 渐变色成员的复用:你也可以使用xlink:href引用定义过的渐变色成员,所以上面的例子也可以改写如下:
环形渐变
使用radialGradient元素定义环形渐变,还是使用stop定义成员色。看例子:
从上面的例子看到,除了元素名字和一些特别的成员,其他的所有都和线性渐变一样,包括stop的定义,必须放到defs中,必须给它设置id,使用url(#id)去赋值等。这些特别的成员如下:
offset属性:这个和线性渐变的值是一样,但是含义不一样。在环形渐变中,0%代表圆心处,这个很好理解。
cx,cy,r属性:其实也很好理解,环形渐变,当然要定义环的圆心和半径了,体会一下上面例子中圆的大小和位置就能理解了。
fx,fy属性:定义颜色中心(焦点)处的位置,也就是渐变色最浓处的坐标,在上面例子中,红色最红的是圆心,这是默认效果;如果想改变一下,就可以设置fx,fy坐标值。
不过这里需要注意一下上面cx,cy,r,fx,fy的值,你会发现它们都是小数,那么单位是什么呢?
这个需要先了解另外一个相关的属性:gradientUnits,它定义了定义渐变色使用的坐标单位。这个属性有2个可用值:userSpaceOnUse和objectBoundingBox。
objectBoundingBox是默认值,它使用的坐标都是相对于对象包围盒的(方形包围盒,不是方形包围盒的情况比较复杂,略过),取值范围是0到1。例如上例中的cx,cy的坐标值(0.25,0.25)。意味着这个圆心是在包围盒的左上角1/4处,半径0.25意味着半径长是对象方形包围盒长的1/4,就像你们图中看到的那样。
userSpaceOnUse表示使用的是绝对坐标,使用这个设置的时候,你必须要保证渐变色和填充的对象要保持在一个位置。
再看下面这个例子,注意gradientUnits属性默认值是objectBoundingBox:

看效果图就知道"焦点"的含义了。
此外,还有渐变色元素还有一些变换的属性,如gradientTransform,这个不是这里的重点,后面会总结变换。
另外一个可能用到的属性是spreadMethod属性,这个属性定义了渐变色到达它的终点时应该采取的行为。该属性有3个可选值:pad(默认值),reflect,repeat。pad不用说了,属于自然过渡,渐变色结束以后,使用最后一个成员色直接渲染对象剩下的部分。refect会让渐变色继续,只不过渐变色会反向继续渲染,从最后一个颜色开始到第一个颜色这个顺序渲染;等到再次到达渐变色终点时,再反序,如此这般指导对象填充完毕。repeat也会让渐变色继续渲染,但是不会反序,还是一遍一遍从第一种颜色到最后一种颜色渲染。效果图如下所示:

看一段重复渲染的代码:
纹理填充
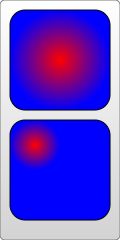
纹理填充也是一种流行的填充方式,在SVG中,可以使用pattern创建一个纹理,然后用这个pattern去填充别的对象。直接看例子:

例子看起来很简单,由渐变色创建pattern,然后使用pattern
填充矩形。这里需要注意:
1. 不同的浏览器填充这个pattern的时候效果不一样。
比如例子在FireFix和Chrome中效果一样。但是如果你把渐变色
和pattern定义在同一个defs组合里,则FireFox仍然能正常渲染,
但是Chrome就识别不了渐变色,只会用默认的黑色填充。
2. pattern也需要定义id。
3. pattern也必须要定义在defs中。
4. pattern的使用也是把url(#id)直接赋值给fill或stroke。
上面这些都是很简单的,我们重点看一下例子中的坐标表示情况,坐标在pattern中比较复杂。
pattern中包含两个相关属性:patternUnits和patternContentUnits属性;这两个属性的取值都还是只有2个:objectBoundingBox和userSpaceOnUse,这两个值的含义上面以及讲过了。这里容易混淆的是这两个属性的默认值不同,但是当你理解这么做的原因以后,你又会发现这么做还真是有道理。
1. patternUnits属性
这个属性与Gradient的gradientUnits属性是一样的,默认采用objectBoundingBox。受这个属性影响的属性有x,y,width,height,这4个属性分别定义了pattern的起点,宽高度。它们都采用了相对值,例子中想要在水平和竖直方向上都填充4次,所以width和height都设为了0.25。
2. patternContentUnits属性
这个属性的默认值正好相反,采用userSpaceOnUse。这个属性描述了pattern中绘制的形状(比如上面的rect,circle)的坐标系统。也就是说在默认情况下,你在pattern中绘制的形状和pattern自身的大小/位置使用了不一样的坐标系。考虑上面例子中的情况,我们想填充一个200*200的矩形,而且每个方向重复4次。这就意味着每个pattern是50*50的,那么pattern里面的两个矩形和一个圆形就是画在这个50*50的矩形中。这样我们就能理解上面pattern中的矩形和圆的坐标了。此外,这个例子中的pattern为了居中,需要偏移10px后开始渲染,而这个值是受patternUnits属性制约的,所以默认情况下,x,y值就为:10/200=0.05。
那么pattern为什么要这么设置两个属性的默认值呢?
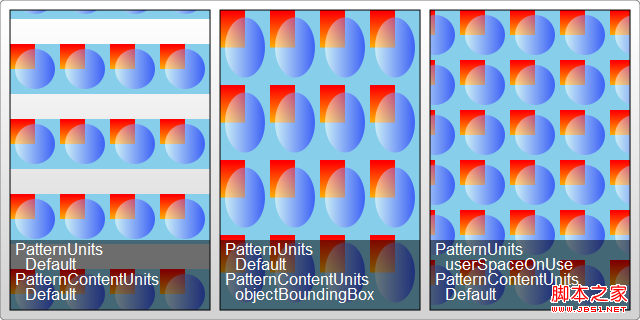
这是由用户的使用决定的(以上面的例子来讨论):
第一种pattern样式:我想这是大多数情况,所以处理成默认值:pattern是会随着外面的图形缩放而被拉伸,不管外围方形是多大,pattern始终在两个方向上都会被填充4次。但是pattern中包含的图形是不会随着外面被填充的方形缩放而进行拉伸的。虽然比较牵强,但就这么理解吧。
第二种pattern样式:pattern中的形状也随着外围的形状缩放进行拉伸。我们可以显示的把patternContentUnits属性的值也设为objectBoundingBox达到这个效果。例如把pattern的部分修改如下:
修改后,当改变被填充的矩形的大小时,pattern中的形状也会进行拉伸。而且修改后改成了相对外围对象的坐标,所以不再需要pattern的x和y坐标了,pattern会始终调整以适合被填充的形状。
第三种pattern的样式:pattern的形状和大小都是固定了,不管外围对象怎么缩放,你可以把坐标系统都改成userSpaceOnUse实现这个效果。代码如下:
这3中典型的pattern如下图所示:

实用参考:
官方文档:http://www.w3.org/TR/SVG11/
脚本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
开发中心:https://developer.mozilla.org/en/SVG
热门参考:http://www.chinasvg.com/
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。
 h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM
h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM解决 H5 兼容问题的方法包括:使用响应式设计,允许网页根据屏幕尺寸调整布局。采用跨浏览器测试工具,在发布前测试兼容性。使用 Polyfill,为旧浏览器提供对新 API 的支持。遵循 Web 标准,使用有效的代码和最佳实践。使用 CSS 预处理器,简化 CSS 代码并提高可读性。优化图像,减小网页大小并加快加载速度。启用 HTTPS,确保网站的安全性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





