前面我们看到了使用原生的WebGL API开发是多么的累,正因为如此,大量的WebGL框架被开发出来。使用这些框架,你可以快速创建需要的3D场景。这些框架不同程度的封装了创建3D场景的各种要素,例如场景,相机、模型、光照、材质等等;使用这些封装起来的对象,就可以很简单的创建需要的3D场景,这样你就只需要把更多精力放在逻辑方面就可以了。
目前并没有哪一个具有能压倒其他框架的优势,选择什么样的框,还是看个人喜好吧,不过选择框架的时候,个人觉得还是多看看框架最后的更新时间,选择稳定更新的框架能让你始终能使用上最新的特性,使你的程序稳定性更好。
下面的例子就使用了Three.js框架进行开发。
Three.js是一个比较全面的开源框架,它良好的封装的3D场景的各种要素。你可以用它来很容易的去创建摄像机,模型,光照,材质等等。你还可以选择不同的渲染器,Three.js提供了多种渲染方式,你可以选择使用canvas来渲染,也可以使用WebGL或者SVG来进行渲染。
此外,Three.js可以加载很多格式的3D文件,你的模型文件可以来自Blender,Maya,Chinema4D,3DMax等等。而且内置了比较基础的东西:(球体)Spheres, (飞机)Planes, (立方体) Cubes, (圆柱体)Cylinders。Three.js创建这些物体会非常的容易。
好了,不废话了,直接看代码:
<script><br /> var camera,scene,renderer;<br /> var mesh;<br /> init();<br /> animate();<br /> <br /> function init(){<br /> scene = new THREE.Scene();<br /> camera = new THREE.PerspectiveCamera(70,window.innerWidth / window.innerHeight,1,1000);<br /> camera.position.z = 400;<br /> scene.add(camera); <br /> geometry = new THREE.CubeGeometry(200,200,200);<br /> material = new THREE.MeshBasicMaterial( { color: 0xff0000, wireframe: true } );<br /> mesh = new THREE.Mesh(geometry,material);<br /> scene.add(mesh);<br /> renderer = new THREE.WebGLRenderer();<br /> renderer.setSize(window.innerWidth,window.innerHeight);<br /> document.body.appendChild(renderer.domElement);<br /> } <br /> function animate() {<br /> requestAnimationFrame( animate );<br /> mesh.rotation.x += 0.05;<br /> mesh.rotation.y += 0.05;<br /> renderer.render( scene, camera );<br /> }<br /> </script>
这个是全部的代码,相对于前面使用WebGL的API的代码,这个简直就是太简单了。
代码很直观,就那么几步:
1. 创建场景scene。
2. 创建摄像机camera。
3. 创建/加载模型geometry。
4. 加载材质material。
5. 渲染模型对象mesh(是由geometry和material组成)。
6. 启用动画。
这是每个框架都提供的功能,使用不同的框架除了函数的名称可能不同以外,这些步骤基本都是一样的。下面的参考中列出了很多的框架学习文档,大家可以选几种学习一下。
针对模型数据,我还想说一点,因为JSON短小精悍,所以比较适合网络传输。未来它可能成为最适合WebGL的模型数据格式,所以很多的框架都开始支持JSON格式的模型数据。
实用参考:
开发中心:https://developer.mozilla.org/en/WebGL
精品在线开发工具:http://webglplayground.net/
各种框架基础教程:http://www.html5china.com/HTML5features/WebGL/
WebGL中文教程:http://www.hiwebgl.com/?p=42
Oak3D中文教程:http://www.hiwebgl.com/?cat=57
CubicVR3D官网: http://www.cubicvr.org/
Three.js图形库: https://github.com/mrdoob/three.js
各种框架的收集贴:http://www.appcrews.com/2011/07/129.html
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
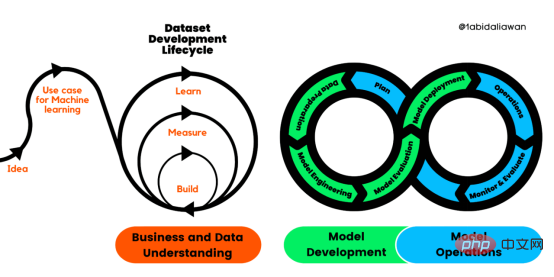
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PM
thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PMthinkphp是国产框架。ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。
 Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM
Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM什么是 celery这次我们来介绍一下 Python 的一个第三方模块 celery,那么 celery 是什么呢? celery 是一个灵活且可靠的,处理大量消息的分布式系统,可以在多个节点之间处理某个任务; celery 是一个专注于实时处理的任务队列,支持任务调度; celery 是开源的,有很多的使用者; celery 完全基于 Python 语言编写;所以 celery 本质上就是一个任务调度框架,类似于 Apache 的 airflow,当然 airflow 也是基于 Python
 6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AM
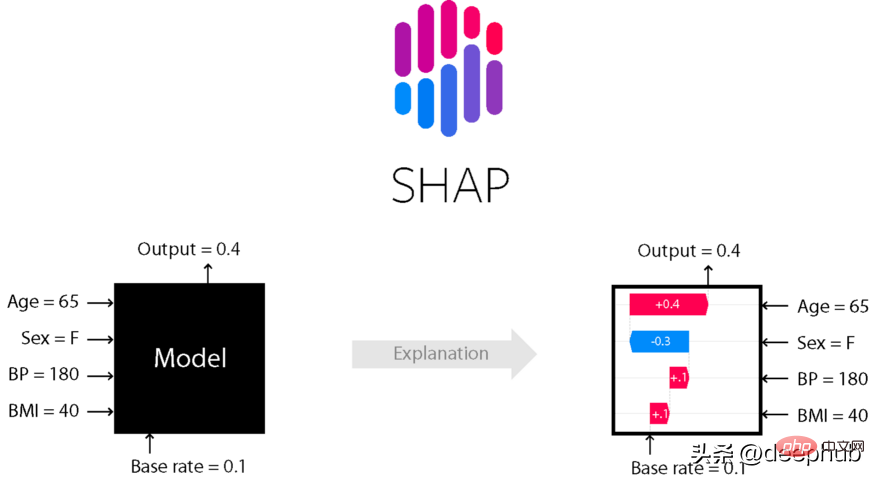
6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AMAI就像一个黑匣子,能自己做出决定,但是人们并不清楚其中缘由。建立一个AI模型,输入数据,然后再输出结果,但有一个问题就是我们不能解释AI为何会得出这样的结论。需要了解AI如何得出某个结论背后的原因,而不是仅仅接受一个在没有上下文或解释的情况下输出的结果。可解释性旨在帮助人们理解:如何学习的?学到了什么?针对一个特定输入为什么会做出如此决策?决策是否可靠?在本文中,我将介绍6个用于可解释性的Python框架。SHAPSHapleyAdditiveexplanation(SHapleyAdditi
 如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PM
如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PMAOP(面向切面编程)是一种编程思想,用于解耦业务逻辑和横切关注点(如日志、权限等)。在PHP中,使用AOP框架可以简化编码,提高代码可维护性和可扩展性。本文将介绍在PHP中使用AOP框架的基本原理和实现方法。一、AOP的概念和原理面向切面编程,指的是将程序的业务逻辑和横切关注点分离开来,通过AOP框架来实现统一管理。横切关注点指的是在程序中需要重复出现并且
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能
 KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM
KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM如果你在Windows11上安装了2022年5月累积更新,你可能已经注意到你一直使用的许多应用程序都不像以前那样工作了。强制性安全更新KB5013943正在使某些使用.NET框架的应用程序崩溃。在某些情况下,用户会收到错误代码:0xc0000135。可选更新中报告了类似的问题,但并不普遍。随着2022年5月的更新,该错误似乎已进入生产渠道,这次有更多用户受到影响。崩溃在使用.NETFramework的应用程序中很常见,Discord或MicrosoftTeams等
 朱军团队在清华开源了首个基于Transformer的多模态扩散大型模型,经过文本和图像改写全部完成。May 08, 2023 pm 08:34 PM
朱军团队在清华开源了首个基于Transformer的多模态扩散大型模型,经过文本和图像改写全部完成。May 08, 2023 pm 08:34 PM据悉GPT-4将于本周发布,多模态将成为其一大亮点。当前的大语言模型正在成为理解各种模态的通用接口,能够根据不同模态信息来给出回复文本,但大语言模型生成的内容也仅仅局限于文本。另一方面,当前的扩散模型DALL・E2、Imagen、StableDiffusion等在视觉创作上掀起一场革命,但这些模型仅仅支持文到图的单一跨模态功能,离通用式生成模型还有一定距离。而多模态大模型将能够打通各种模态能力,实现任意模态之间转化,被认为是通用式生成模型的未来发展方向。清华大学计算机系朱军教授带领的TSAI


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器





