
CSS中的固定定位属性的应用和案例分析
在网页开发中,CSS的固定定位属性是一项非常常用的技术。通过设置元素的position为fixed,我们可以将元素固定在页面的某个位置,使之不受滚动影响。本文将介绍固定定位属性的基本用法,并提供一些案例分析,以帮助读者更好地理解和运用这一技术。
一、基本用法
在CSS中,固定定位的元素是相对于浏览器窗口而言的。当某个元素设置为fixed时,它会脱离文档流,并相对于视口的位置进行定位。
固定定位有以下几个常用的属性:
- position:fixed;
这是固定定位的关键属性,将元素的position设置为fixed即可实现固定定位效果。 - top、right、bottom、left
利用这些属性可以设置元素距离浏览器窗口四边的距离。例如,设置top:10px;会将元素相对于窗口顶部的位置向下偏移10像素。 - z-index
通过设置z-index属性,我们可以控制固定定位元素的层级关系。z-index值大的元素将覆盖在z-index值小的元素之上。
下面是一个简单的例子,演示了固定定位的基本用法:
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置固定定位元素的样式 */
#fixed-element {
position: fixed;
top: 20px;
left: 20px;
width: 200px;
height: 100px;
background-color: red;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div id="fixed-element">
这是一个固定定位的元素
</div>
<!-- 其他页面内容 -->
</body>
</html>打开以上代码,你会看到一个红色的方块在页面的左上角固定显示。无论你滚动页面,这个元素都会一直停留在原来的位置。
二、案例分析
固定定位的应用非常广泛,下面将介绍几个实际案例,加深对固定定位的理解。
- 固定导航栏
在很多网站中,我们经常能看到固定在页面顶部或底部的导航栏。通过将导航栏的position设置为fixed,并设定top或bottom属性,即可实现导航栏的固定定位。
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置导航栏的样式 */
#nav-bar {
position: fixed;
top: 0;
width: 100%;
height: 50px;
background-color: #333;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div id="nav-bar">
这是一个固定在顶部的导航栏
</div>
<!-- 其他页面内容 -->
</body>
</html>- 固定返回顶部按钮
在长页面中,为了方便用户返回页面顶部,我们通常会添加一个返回顶部按钮。可以利用固定定位将返回顶部按钮固定在页面的右下角,使之始终可见。
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置返回顶部按钮的样式 */
#back-to-top {
position: fixed;
bottom: 20px;
right: 20px;
width: 50px;
height: 50px;
background-color: #333;
color: white;
line-height: 50px;
text-align: center;
}
</style>
</head>
<body>
<!-- 页面内容 -->
<a href="#" id="back-to-top">返回顶部</a>
</body>
</html>通过以上案例,我们可以看到固定定位属性在实际开发中的灵活运用。无论是固定导航栏还是返回顶部按钮,都能为用户提供更好的页面体验。
总结:
固定定位属性是CSS中一项强大且常用的技术。通过设置元素的position为fixed,我们可以轻松实现元素在页面上的固定显示,以及悬浮窗口等效果。希望通过本文的介绍,读者能更好地理解和运用固定定位属性,提升自己在网页开发中的技术水平。
以上是CSS中的固定定位属性的应用和案例分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM
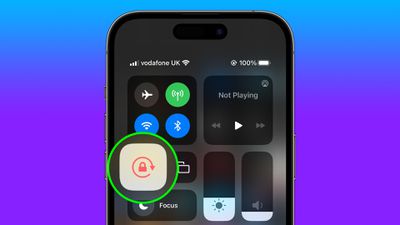
如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM在iOS中,当您将iPhone从纵向旋转到横向时,许多App会显示不同的视图。根据应用程序及其使用方式,这种行为并不总是可取的,这就是Apple在“控制中心”中包含方向锁定选项的原因。但是,某些应用程序在禁用方向锁定的情况下工作得更有用-想想YouTube或照片应用程序,将设备旋转到横向可以提供更好的全屏观看体验。如果您倾向于保持锁定状态,则必须在每次打开这些类型的应用程序时在“控制中心”中禁用它以获得全屏体验。然后,当您关闭应用程序时,您必须记住重新打开方向锁定,这并不理想。幸运的是,您可以创
 在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM
在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM如果您每天都使用虚拟桌面,那么我们有好消息要告诉您!在Windows10InsiderBuilds上进行多次测试后,在虚拟桌面上应用自定义壁纸的功能现在已成为Windows11的一部分。虽然现在,在Windows10上,您可以打开多个桌面,但不可能在每个桌面上使用不同的壁纸。随着下周第一个Windows11InsiderBuild版本的发布,您将能够轻松地做到这一点。通常,虚拟桌面用于特定的应用程序和操作,并且大部分时间用于保持事物井井有条。但是,如果您还想使用自定义壁纸个性化
 Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM
Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM一、RPC框架的概念在分布式系统中,常常需要在不同的服务端和客户端之间传递数据,RPC(RemoteProcedureCall)框架是一种常用的技术手段。RPC框架允许应用程序通过远程消息传递调用另一个执行环境的函数或方法,从而使程序能够在不同的计算机上运行。目前市面上有很多RPC框架,如Google的gRPC、Thrift、Hessian等,本文主要介
 AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM
AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM人工智能是一种有前途的技术,在许多领域都变得不可或缺。它集成到一系列应用程序和软件中,以显著提高生产力。对于许多专家来说,最能掌握人工智能工作方式的公司和人员无疑将成为明天世界的领导者。然后,重要的是要识别这些工具并控制它们的工作方式。目前,人工智能市场已经拥有许多技术,这些技术具有非常有趣且特殊的特征。对此,国外媒体评选出了2023年25个最好的人工智能产品或应用。1.ChatGPTChatGPT聊天由美国人工智能公司OPENAI开发,现在被视为人工智能革命的引擎。它确实是一个强大的工具,能够
 她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM
她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM“这是我目前听过关于AI最好、最治愈的一个应用。”到底是什么应用,能让网友给出如此高度的评价?原来,一个脑洞大开的网友Michelle,用GPT-3造了一个栩栩如生的“童年Michelle”。然后她和童年的自己聊起了天,对方甚至还写来一封信。“童年Michelle”的“学习资料”也很有意思——是Michelle本人的日记,而且是连续十几年,几乎每天都写的那种。日记内容中有她的快乐和梦想,也有恐惧和抱怨;还有很多小秘密,包括和Crush聊天时紧张到眩晕…(不爱写日记的我真的给跪了……)厚厚一叠日记
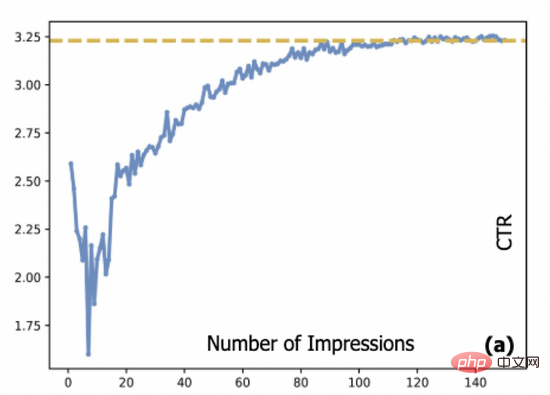
 基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM
基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM1. 摘要排序模型在广告、推荐和搜索系统中起到了至关重要的作用。在排序模块中,点击率预估技术又是重中之重。目前工业界的点击率预估技术大多采用深度学习算法,基于数据驱动来训练深度神经网络,然而数据驱动带来的相应问题是推荐系统中的新进项目会存在冷启动问题。探索与利用(Exploration-Exploitation,E&E)方法通常用于处理大规模在线推荐系统中的数据循环问题。过去的研究通常认为模型预估不确定度高意味着潜在收益也较高,因此大部分研究文献聚焦到对不确定度的估计上。对于采用
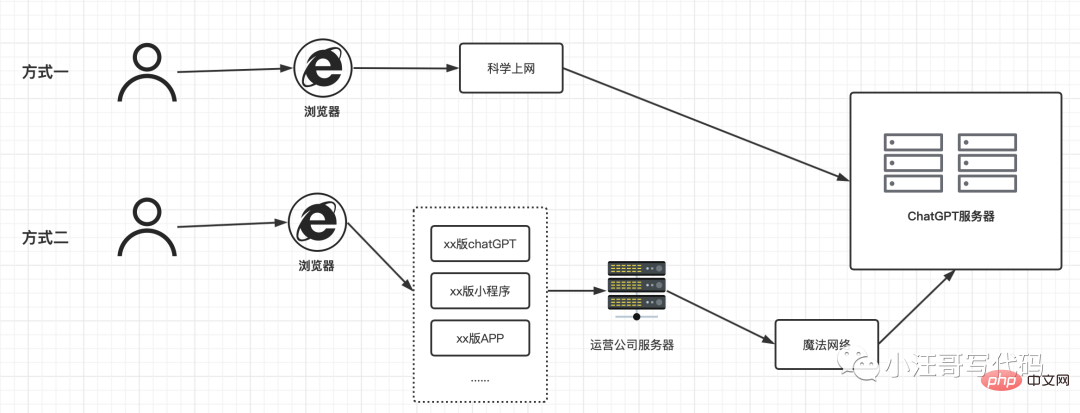
 浅析:ChatGPT应用的底层原理Apr 13, 2023 am 08:37 AM
浅析:ChatGPT应用的底层原理Apr 13, 2023 am 08:37 AMChatGPT 无疑是最近网络中最靓的仔,小汪哥通过这段时间的使用,加上对一些资料的查阅,了解了一些背后的原理,试图讲解一下ChatGPT应用的底层原理。如果有不正确的地方,欢迎指正。阅读本文可能为会你解答以下问题:为什么有的ChatGPT 收费,有的不收费?为什么ChatGPT是一个字一个字地回答的?为什么中文问题的答案有时候让人啼笑皆非?为什么你问它今天是几号,它的回答是过去的某个时间?为什么有的问题会拒绝回答?“ChatGPT 国内版” 运行原理随着ChatGPT的爆火,出现了很多国内版,
 Java语言中的数据分析应用介绍Jun 10, 2023 pm 08:51 PM
Java语言中的数据分析应用介绍Jun 10, 2023 pm 08:51 PMJava语言是当前应用最广泛的程序设计语言之一,它的优越性能和多样化的开发环境,让它成为许多大企业以及中小企业的首选编程语言。在数据分析领域中,Java语言也有着广泛的应用,本文将介绍Java语言中的数据分析应用。一、Java语言的数据分析优势Java语言具有很强的数据处理能力,它支持多线程,能够处理大规模数据集,而且拥有分布式计算能力。这使Java语言具备


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





