在做旋转操作之前一定要理解一句话:旋转的是画布的坐标系而不是图形本身,好了,理解了这一句话后,接下来的就很简单了。
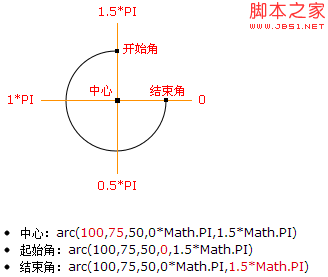
首先认识一下画圆的坐标: 
效果图:

 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。
 H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AM
H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5特征:H5的核心May 04, 2025 am 12:05 AM
HTML5特征:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括语义化标签、多媒体支持、表单增强和离线存储与本地存储。1.语义化标签如、等提高了代码可读性和SEO效果。2.多媒体支持通过和标签简化了嵌入媒体内容的过程。3.表单增强引入了新的输入类型和验证属性,简化了表单开发。4.离线存储和本地存储通过ApplicationCache和localStorage等提高了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境





