
如何使用Highcharts创建交互式数据可视化
引言:
随着大数据时代的到来,数据可视化成为了许多企业和个人处理数据的重要工具。Highcharts作为一款强大而又简单易用的数据可视化库,广泛应用于网页开发、数据分析和报告展示等领域。本文将介绍如何使用Highcharts创建交互式的数据可视化,并给出具体代码示例。
一、准备工作
首先,你需要在网页中引入Highcharts的库文件。可以从官方网站(https://www.highcharts.com.cn 或 https://www.highcharts.com)下载最新版本的Highcharts,并将其放置在你的项目目录中。
然后,在HTML文件的
标签内添加以下代码,用于引入Highcharts和相关的样式文件:<script src="路径/highcharts.js"></script> <link rel="stylesheet" href="路径/highcharts.css">
其中,路径是你放置Highcharts库文件的具体路径。路径是你放置Highcharts库文件的具体路径。
二、创建图表容器
在HTML文件的
<div id="container" style="width: 600px; height: 400px;"></div>
其中,container
在HTML文件的
标签内添加一个具有唯一标识的Highcharts.chart('container', {
chart: {
type: 'bar' //指定图表类型为柱状图
},
title: {
text: '销售数据' //设置图表标题
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月'] //设置x轴刻度标签
},
yAxis: {
title: {
text: '销售额' //设置y轴标题
}
},
series: [{
name: '销售额', //设置数据系列名称
data: [100, 200, 150, 300, 250] //设置数据系列的数据
}]
});其中,
container是图表容器的唯一标识符,你可以自定义。三、绘制基本图表
接下来,我们开始使用Highcharts创建交互式数据可视化图表。首先,创建一个空的Highcharts图表对象,并指定容器和基本配置选项。例如:
series: [{
name: '销售额',
data: [100, 200, 150, 300, 250],
color: '#ff9900' //设置数据系列的颜色
}, {
name: '利润',
data: [80, 150, 120, 200, 180],
color: '#66cc00'
}]以上代码创建了一个柱状图,x轴表示月份,y轴表示销售额,直观地展示了不同月份的销售情况。- 四、配置数据系列和交互功能
除了基本的图表配置外,Highcharts还提供了丰富的配置选项,可以根据实际需求进行设置。
配置数据系列 Highcharts支持多个数据系列,并可以为每个数据系列配置样式和标签等属性。例如: tooltip: { shared: true //启用鼠标悬停提示共享 }, plotOptions: { series: { cursor: 'pointer', point: { events: { click: function () { alert('你点击了 ' + this.category + ' 月的数据'); //点击事件处理函数 } } } } }以上代码创建了两个数据系列,分别表示销售额和利润,并为每个数据系列指定了颜色。
添加交互功能 Highcharts支持多种交互功能,包括鼠标悬停、点击事件、平滑动画等。下面是一个添加鼠标悬停提示和点击事件的示例:
以上代码设计了鼠标悬停提示和点击事件,当鼠标悬停在数据点上时,会显示该数据点的具体数值;当点击数据点时,会弹出一个提示框显示所点击的月份。
五、进一步定制化
以上是如何使用Highcharts创建交互式数据可视化的详细内容。更多信息请关注PHP中文网其他相关文章!
 Windows 11 Recovery USB:下载、安装和创建Jul 05, 2023 pm 01:05 PM
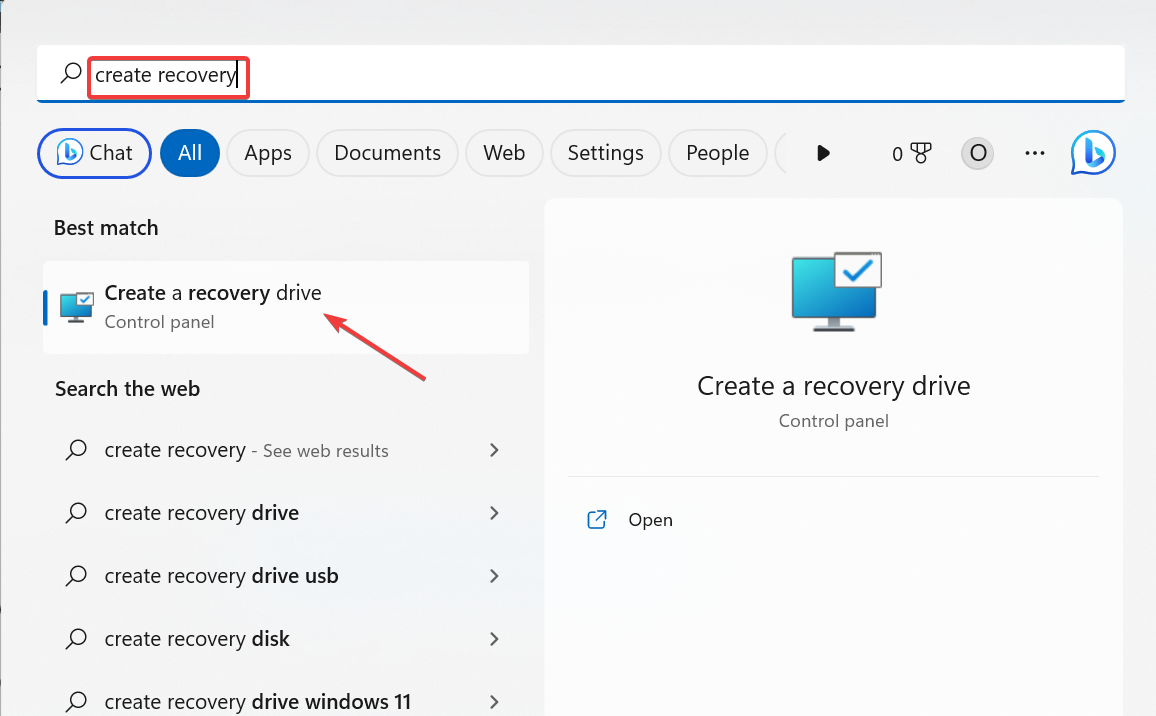
Windows 11 Recovery USB:下载、安装和创建Jul 05, 2023 pm 01:05 PM您的PC有时会遇到问题,导致难以正常启动。在这种情况下,您可以使用Windows11恢复USB恢复它。虽然这一切看起来简单明了,但您仍然需要知道如何创建和使用恢复USB。在本指南中,我们将引导您完成轻松执行此任务所需的步骤。我可以下载Windows11恢复USB吗?如果您的操作系统完全崩溃,您可以从另一台运行良好的PC下载Windows11恢复USB。但是,要从中创建恢复驱动器的电脑必须与你的电脑具有相同的体系结构。最好的选择仍然是在PC正常运行时从PC创建USB。这消除了任何兼容性风险。或者,
 win11怎么创建本地连接Jun 29, 2023 pm 12:55 PM
win11怎么创建本地连接Jun 29, 2023 pm 12:55 PMwin11怎么创建本地连接?有小伙伴在升级到win11系统之后,发现一些功能没办法正常使用,有小伙伴使用本地连接得时候,发现没有办法正常连接,不能正常连接的话,就没有办法上网,那么我们应该如何解决呢。小编下面整理了win11创建本地连接步骤,感兴趣的话,跟着小编一起往下看看吧!win11创建本地连接步骤1、点击桌面开始菜单,打开设置面板,如图所示。2、找到网络和Internet选项,如图所示。3、点击设置拨号连接按钮,如图所示。4、点击该栏目下的设置新连接选项,如图所示。5、最后点击设置新网络图
 Win11如何创建电源计划Jun 29, 2023 pm 01:15 PM
Win11如何创建电源计划Jun 29, 2023 pm 01:15 PMWin11如何创建电源计划?电源计划是管理计算机如何使用和节省电源的硬件和系统设置的集合。近期有用户在问Win11如何创建电源计划?其实方法很简单,还不清楚应该如何操作的朋友们可以来看看下面这篇Win11自定义电源计划的技巧,希望你会喜欢。 Win11自定义电源计划的技巧 在Windows11上创建自定义电源计划 打开开始菜单并键入控制面板。 从搜索结果中选择控制面板。 在控制面板中,将查看方式选项更改为大图标。 接下来,选择电源选项。 单击电源选项菜单中的创建电源计划选项。
 如何在 Microsoft Word 中创建用户输入提示Apr 14, 2023 pm 04:40 PM
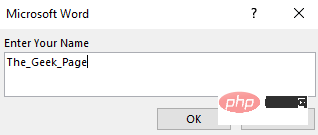
如何在 Microsoft Word 中创建用户输入提示Apr 14, 2023 pm 04:40 PM假设您有一个要求,您必须从50个人那里收集数据。您可以将Word文件发送给他们,他们可以轻松填写。但是您需要所有50个文档中的格式和对齐方式以及其他所有内容都相同。好吧,如果您将原始Word文件提供给这50个人,而不是50个相同的文档,您将得到50个完全不同的文档,不用说。那么,有解决办法吗?当然,您知道我们总有适合您的解决方案!让我们谈谈模板!Word模板是您的任务的完美解决方案。通过使用Word模板,您可以在用户打开模板文档时提示他们输入一些数据。他们可以在用户提
 使用Yii框架创建电影网站Jun 21, 2023 am 09:04 AM
使用Yii框架创建电影网站Jun 21, 2023 am 09:04 AM随着互联网的普及以及人们对电影的热爱,电影网站成为了一个受欢迎的网站类型。在创建一个电影网站时,一个好的框架是非常必要的。Yii框架是一个高性能的PHP框架,易于使用且具有出色的性能。在本文中,我们将探讨如何使用Yii框架创建一个电影网站。安装Yii框架在使用Yii框架之前,需要先安装框架。安装Yii框架非常简单,只需要在终端执行以下命令:composer
 MySQL表设计教程:创建一个简单的留言板表Jul 02, 2023 pm 03:40 PM
MySQL表设计教程:创建一个简单的留言板表Jul 02, 2023 pm 03:40 PMMySQL表设计教程:创建一个简单的留言板表介绍在网站开发中,留言板是一个非常常见的功能,用于让用户在网站上发表评论、建立联系等。在设计留言板功能时,一个重要的步骤是创建适当的数据表来存储留言的信息。本文将教你如何使用MySQL来创建一个简单的留言板表。步骤一:创建数据库首先,我们需要创建一个数据库来存储留言板的数据。可以使用以下代码创建数据库:CREATE
 MySQL表设计教程:创建一个简单的用户积分表Jul 02, 2023 am 10:12 AM
MySQL表设计教程:创建一个简单的用户积分表Jul 02, 2023 am 10:12 AMMySQL表设计教程:创建一个简单的用户积分表标题:MySQL表设计教程:创建一个简单的用户积分表导语:在开发常见的用户系统中,积分系统是一个重要的组成部分。本文将教你如何使用MySQL创建一个简单的用户积分表,并附带代码示例,帮助你更好地理解和实践该表设计。正文:确定表的名称和字段首先,我们需要确定表的名称和表中所需的字段。对于用户积分表,我们可以将其命名
 MySQL表设计教程:创建一个简单的新闻表Jul 02, 2023 pm 03:08 PM
MySQL表设计教程:创建一个简单的新闻表Jul 02, 2023 pm 03:08 PMMySQL表设计教程:创建一个简单的新闻表在开发网站或应用程序时,新闻表是一个常见的数据库表之一。它用于存储和管理新闻文章的相关信息,如标题、内容、作者、发布日期等。本文将介绍如何使用MySQL创建一个简单的新闻表,并给出相应的代码示例。首先,我们需要创建一个数据库来存储新闻表。可以使用以下代码来创建一个名为"news_db"的数据库:CREATEDATA


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





