
JavaScript是一种广泛应用于网页开发的脚本语言,它具有处理时间相关任务的便利特性。在本文中,我们将介绍一些JavaScript函数的日期操作技巧,并提供具体的代码示例。
- 获取当前日期和时间
要获取当前的日期和时间,我们可以使用JavaScript内置的Date对象,并调用其getDate()、getMonth()、getFullYear()、getHours()、getMinutes()和getSeconds()方法。以下是获取当前日期和时间的代码示例:
let currentDate = new Date(); let year = currentDate.getFullYear(); let month = currentDate.getMonth(); let day = currentDate.getDate(); let hours = currentDate.getHours(); let minutes = currentDate.getMinutes(); let seconds = currentDate.getSeconds();
Date对象,并调用其getDate()、getMonth()、getFullYear()、getHours()、getMinutes()和getSeconds()方法。以下是获取当前日期和时间的代码示例:let currentDate = new Date(); let formattedDate = currentDate.toLocaleDateString(); console.log(formattedDate);
- 格式化日期
如果我们想要以特定的格式显示日期,可以使用toLocaleDateString()方法。该方法可以根据电脑的本地地区设置自动格式化日期。以下是格式化日期的代码示例:
let specificDate = new Date(2022, 6, 15); // 月份从0开始计数,此处的6表示7月
let year = specificDate.getFullYear();
let month = specificDate.getMonth();
let day = specificDate.getDate();
console.log(`${year}-${month + 1}-${day}`);该代码将输出类似于"7/15/2022"(根据本地地区设置而定)的日期格式。
- 获取特定日期
除了获取当前日期,我们还可以通过设置特定的年份、月份和日期来获取其他日期。以下是获取特定日期的代码示例:
let startDate = new Date(2022, 6, 15);
let endDate = new Date(2022, 6, 20);
let differenceInMilliseconds = endDate.getTime() - startDate.getTime();
let differenceInDays = Math.floor(differenceInMilliseconds / (1000 * 60 * 60 * 24));
console.log(`日期差值为:${differenceInDays}天`);该代码将输出"2022-7-15"。
- 计算日期差值
在某些情况下,我们需要计算两个日期之间的差值(天数、小时数等)。为了实现这一目的,我们可以将两个日期转换为毫秒数,然后进行计算。以下是计算日期差值的代码示例:
let currentDate = new Date(); currentDate.setDate(currentDate.getDate() + 7); // 在当前日期上添加7天 console.log(currentDate.toLocaleDateString());
该代码将输出"日期差值为:5天"。
- 添加或减去时间间隔
有时候,我们需要在某个日期上添加或减去一段时间间隔。为了实现这一目的,我们可以使用setDate()、setMonth()、setFullYear()等方法。以下是添加时间间隔的代码示例:
该代码将输出当前日期七天后的日期。类似地,我们也可以使用setMonth()和setFullYear()格式化日期
toLocaleDateString()方法。该方法可以根据电脑的本地地区设置自动格式化日期。以下是格式化日期的代码示例:rrreee该代码将输出类似于"7/15/2022"(根据本地地区设置而定)的日期格式。
获取特定日期
除了获取当前日期,我们还可以通过设置特定的年份、月份和日期来获取其他日期。以下是获取特定日期的代码示例:- 🎜计算日期差值🎜在某些情况下,我们需要计算两个日期之间的差值(天数、小时数等)。为了实现这一目的,我们可以将两个日期转换为毫秒数,然后进行计算。以下是计算日期差值的代码示例:
- 🎜添加或减去时间间隔🎜有时候,我们需要在某个日期上添加或减去一段时间间隔。为了实现这一目的,我们可以使用
setDate()、setMonth()、setFullYear()等方法。以下是添加时间间隔的代码示例:setMonth()和setFullYear()方法来添加或减去月份和年份。🎜🎜通过学习以上的日期操作技巧,我们可以更好地处理JavaScript中与时间相关的任务。这些函数和方法能够大大简化我们的开发过程,并提高代码的可读性和可维护性。🎜🎜以上是一些关于JavaScript函数日期操作的实用技巧,希望本文能对你有所帮助。通过灵活运用这些技巧,我们可以更加高效地处理与时间相关的任务。🎜以上是JavaScript函数日期操作:处理时间相关任务的实用技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
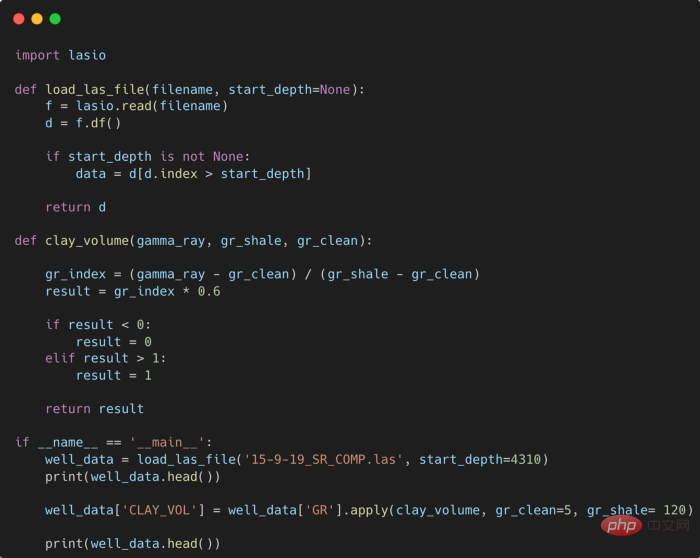
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AM
Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AMGolang的函数类型断言是一个非常重要的特性,它可以让我们在函数中精细地控制变量的类型,从而更加方便地进行数据处理和转换。本文将介绍Golang函数的类型断言用法,希望能够对大家的学习有所帮助。一、什么是Golang函数的类型断言?Golang函数的类型断言可以理解为函数参数中所声明变量的类型具有多态性,这使得一个函数在不同的参数传递下可以灵活
 Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM
Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM本篇内容作为以函数为主题的最后一篇,来介绍一下函数返回值以及编写函数的一些基本的最佳实践指导原则。函数输出:返回值函数的返回值是Python领先于竞争对手的东西之一。在大多数其他语言中,函数通常只允许返回一个对象,但是在Python中,你可以返回一个元组——这意味着可以返回任何你想要的东西。这个特性允许程序员编写用其他语言编写的软件要困难得多,或者肯定会更加乏味。我们已经说过,要从函数返回一些东西,我们需要使用return语句,后面跟着我们想要返回的东西。函数体中可以根据需要有多个返回语句。另一


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用





