
实现炫酷滚动效果的CSS属性技巧,需要具体代码示例
CSS是网页设计中不可或缺的一部分,通过CSS可以实现各种各样的效果来提升网页的交互体验。其中,滚动效果是一种非常常见也非常炫酷的效果,它可以使网页元素以流畅的动画效果滚动到指定位置。本文将介绍一些实现炫酷滚动效果的CSS属性技巧,并提供具体代码示例。
一、使用CSS属性scroll-behavior实现平滑滚动效果
首先,我们来介绍一个简单却非常实用的CSS属性——scroll-behavior。这个属性可以让网页元素以平滑的方式滚动到指定位置。
代码示例:
/* CSS */
html {
scroll-behavior: smooth;
}<!-- HTML --> <a href="#section2">跳转到第二部分</a> ... <section id="section2"> <!-- 第二部分内容 --> </section>
当点击链接时,页面会平滑滚动到指定的锚点位置。这种平滑滚动效果可以提升用户的体验,让页面过渡更加流畅。
二、使用CSS属性scroll-snap-type实现滑动幻灯片效果
接下来,我们介绍一种实现滑动幻灯片效果的CSS属性——scroll-snap-type。这个属性可以使网页元素滑动到指定位置时,以对齐的方式停留在指定位置。
代码示例:
/* CSS */
.container {
scroll-snap-type: x mandatory;
overflow-x: scroll;
white-space: nowrap;
}
.slide {
scroll-snap-align: start;
display: inline-block;
width: 100%;
height: 100vh;
}<!-- HTML --> <div class="container"> <div class="slide">第一张幻灯片</div> <div class="slide">第二张幻灯片</div> <div class="slide">第三张幻灯片</div> ... </div>
在上述代码中,通过设置scroll-snap-type属性为x mandatory,以及将容器元素的overflow-x属性设置为scroll,使得容器元素可以水平滑动。然后,给幻灯片元素设置scroll-snap-align属性为start,让幻灯片元素以左对齐的方式停留在指定位置。通过这种方式,可以实现水平滑动的幻灯片效果。
三、使用CSS属性animation实现滚动动画效果
最后,我们介绍一种使用CSS动画实现滚动动画效果的方法。通过CSS属性animation,我们可以定义一段动画,并将其应用在网页元素上,实现滚动时的动画效果。
代码示例:
/* CSS */
@keyframes slideInLeft {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
.container {
animation: slideInLeft 1s ease;
}<!-- HTML --> <div class="container"> <!-- 内容 --> </div>
在上述代码中,我们定义了一个名为slideInLeft的动画,通过设置from和to关键帧,使得元素从左侧移动到可视区域。然后,将动画应用在容器元素上,通过animation属性指定动画的名称、持续时间和动画缓动函数,从而实现滚动时的动画效果。
通过上述介绍的这些CSS属性技巧,我们可以轻松实现各种炫酷的滚动效果。无论是平滑滚动效果、滑动幻灯片效果还是滚动动画效果,都能为网页增添一份别样的视觉体验。希望本文能对你在网页设计中实现炫酷滚动效果有所帮助。
以上是实现炫酷滚动效果的CSS属性技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
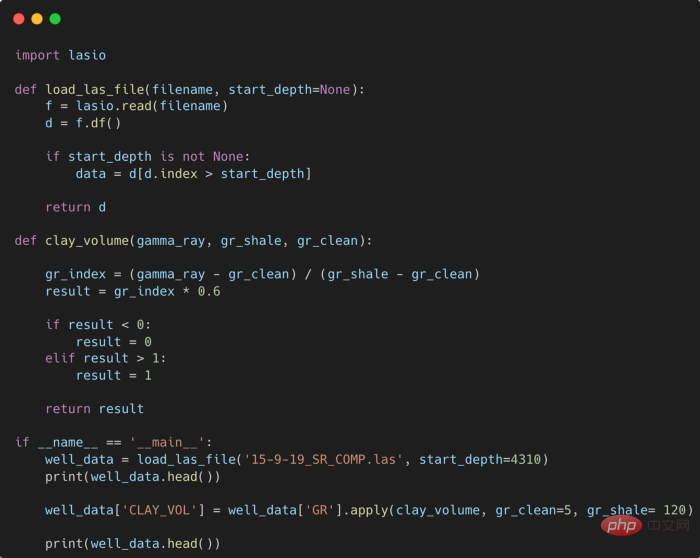
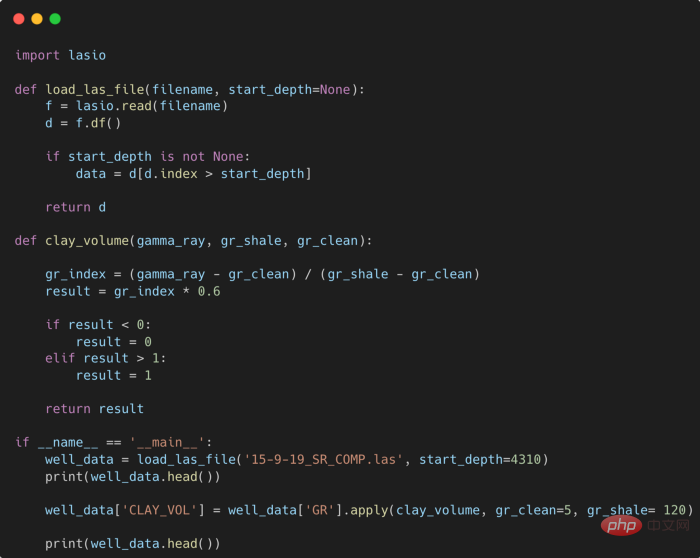
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM
使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM随着直播业务的火爆,越来越多的网站和应用开始加入直播这项功能。PHP作为一种流行的服务器端语言,也可以用来开发高效的直播功能。当然,要实现一个稳定、高效的直播功能需要考虑很多问题。下面列出了使用PHP开发直播功能的十个技巧,帮助你更好地实现直播。选择合适的流媒体服务器PHP开发直播功能,首先需要考虑的就是流媒体服务器的选择。有很多流媒体服务器可以选择,比如常
 PHP中的多表关联查询技巧May 24, 2023 am 10:01 AM
PHP中的多表关联查询技巧May 24, 2023 am 10:01 AMPHP中的多表关联查询技巧关联查询是数据库查询的重要部分,特别是当你需要展示多个相关数据库表内的数据时。在PHP应用程序中,在使用MySQL等数据库时,多表关联查询经常会用到。多表关联的含义是,将一个表中的数据与另一个或多个表中的数据进行比较,在结果中将那些满足要求的行连接起来。在进行多表关联查询时,需要考虑表之间的关系,并使用合适的关联方法。下面介绍几种多
 提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM
提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM译者 | 赵青窕审校 | 孙淑娟你是否经常回头看看6个月前写的代码,想知道这段代码底是怎么回事?或者从别人手上接手项目,并且不知道从哪里开始?这样的情况对开发者来说是比较常见的。Python中有许多方法可以帮助我们理解代码的内部工作方式,因此当您从头来看代码或者写代码时,应该会更容易地从停止的地方继续下去。在此我给大家举个例子,我们可能会得到如下图所示的代码。这还不是最糟糕的,但有一些事情需要我们去确认,例如:在load_las_file函数中f和d代表什么?为什么我们要在clay函数中检查结果
 Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM
Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM1.简介我们在日常使用Python进行各种数据计算处理任务时,若想要获得明显的计算加速效果,最简单明了的方式就是想办法将默认运行在单个进程上的任务,扩展到使用多进程或多线程的方式执行。而对于我们这些从事数据分析工作的人员而言,以最简单的方式实现等价的加速运算的效果尤为重要,从而避免将时间过多花费在编写程序上。而今天的文章费老师我就来带大家学习如何利用joblib这个非常简单易用的库中的相关功能,来快速实现并行计算加速效果。2.使用joblib进行并行计算作为一个被广泛使用的第三方Python库(
 四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM
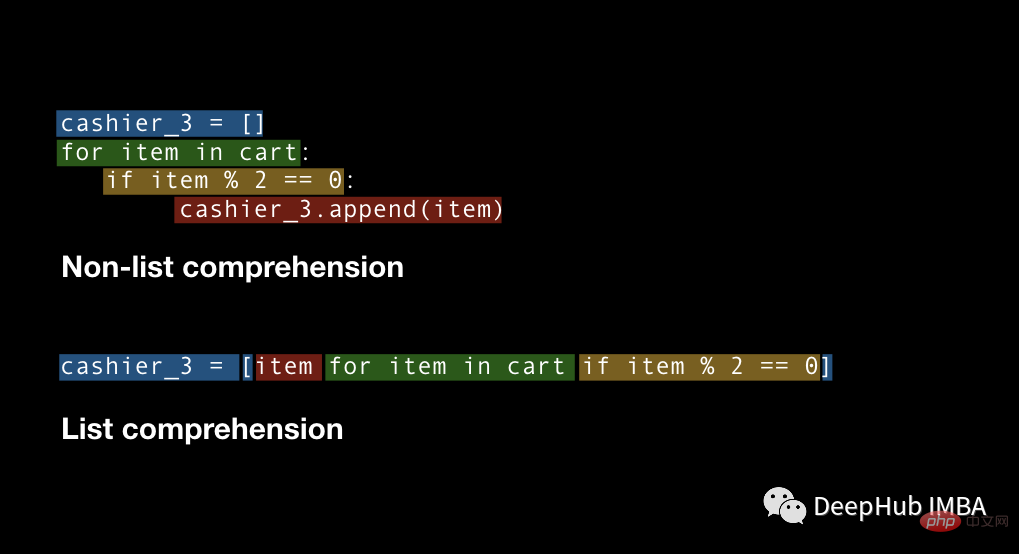
四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM对于数据科学,Python通常被广泛地用于进行数据的处理和转换,它提供了强大的数据结构处理的函数,使数据处理更加灵活,这里说的“灵活性”是什么意思?这意味着在Python中总是有多种方法来实现相同的结果,我们总是有不同的方法并且需要从中选择易于使用、省时并能更好控制的方法。要掌握所有的这些方法是不可能的。所以这里列出了在处理任何类型的数据时应该知道的4个Python技巧。列表推导式ListComprehension是创建列表的一种优雅且最符合python语言的方法。与for循环和if语句相比,列
 Python编程进阶,常用八大技巧!Apr 18, 2023 am 09:34 AM
Python编程进阶,常用八大技巧!Apr 18, 2023 am 09:34 AM整理字符串输入整理用户输入的问题在编程过程中极为常见。通常情况下,将字符转换为小写或大写就够了,有时你可以使用正则表达式模块「Regex」完成这项工作。但是如果问题很复杂,可能有更好的方法来解决:user_input="Thisnstringhastsomewhitespaces...rn"character_map={ord('n'):'',ord('t'):'',ord('r'):None}user_input.translate(charact
 Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM
Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM近年来,随着网络信息的急剧增长,网络爬虫技术在互联网行业中扮演着越来越重要的角色。其中,Go语言的出现为网络爬虫的开发带来了诸多优势,如高速度、高并发、低内存占用等。本文将介绍一些Go语言中的网络爬虫开发技巧,帮助开发者更快更好地进行网络爬虫项目开发。一、如何选择合适的HTTP客户端在Go语言中,有多种HTTP请求库可供选择,如net/http、GoRequ


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





