
JavaScript 如何实现图片的左右滑动并加入缩放效果?
随着互联网的发展,图片已经成为我们日常生活中不可或缺的一部分。而在网页设计中,图片的呈现方式也是非常重要的。本文将介绍如何使用JavaScript来实现图片的左右滑动并加入缩放效果。
一、HTML 结构
首先,我们需要在 HTML 中创建一个图片容器,并在其中嵌套图片元素。例如:
<div class="slider"> <img src="/static/imghwm/default1.png" data-src="image1.jpg" class="lazy" alt=""> </div>
二、添加 CSS 样式
接下来,我们需要为图片容器添加一些基本的 CSS 样式,以确保图片容器可以正常显示并具有一定的尺寸。例如:
.slider {
width: 500px;
height: 300px;
overflow: hidden;
position: relative;
}
.slider img {
width: 100%;
height: 100%;
object-fit: cover;
}三、实现左右滑动效果
首先,我们需要获取到图片容器和图片元素,并计算出每次滑动时的距离。代码如下:
var slider = document.querySelector('.slider');
var image = document.querySelector('.slider img');
var slideDistance = 200; // 每次滑动的距离然后,我们可以为图片容器绑定一个滑动事件,根据滑动的方向来调整图片显示的位置。代码如下:
slider.addEventListener('mousedown', startSlide);
function startSlide(e) {
var startX = e.clientX;
slider.addEventListener('mousemove', slideImage);
function slideImage(e) {
var moveX = e.clientX - startX;
image.style.transform = 'translateX(' + moveX + 'px)';
}
slider.addEventListener('mouseup', stopSlide);
slider.addEventListener('mouseleave', stopSlide);
function stopSlide(e) {
slider.removeEventListener('mousemove', slideImage);
var moveX = e.clientX - startX;
var absMoveX = Math.abs(moveX);
var direction = moveX > 0 ? 'right' : 'left';
if (absMoveX > slideDistance) {
if (direction === 'right') {
slideTo('prev');
} else {
slideTo('next');
}
} else {
resetSlide();
}
}
function resetSlide() {
image.style.transform = 'translateX(0)';
}
function slideTo(direction) {
var currentImageIndex = getIndex(image.getAttribute('src'));
if (direction === 'prev') {
currentImageIndex--;
} else {
currentImageIndex++;
}
if (currentImageIndex < 0) {
currentImageIndex = imageList.length - 1;
} else if (currentImageIndex >= imageList.length) {
currentImageIndex = 0;
}
image.src = imageList[currentImageIndex];
resetSlide();
}
}四、添加缩放效果
如果我们希望在滑动图片的同时能够实现缩放效果,我们可以在滑动事件中获取滑动的距离,并根据距离的大小来调整图片的尺寸。代码如下:
// 在 slideImage 函数中添加以下代码
function slideImage(e) {
var moveX = e.clientX - startX;
var scale = 1 - Math.abs(moveX) / (slider.offsetWidth / 2);
if (scale < 0.3) {
scale = 0.3;
}
image.style.transform = 'translateX(' + moveX + 'px) scale(' + scale + ')';
}通过以上代码的实现,我们就可以在网页中实现图片的左右滑动并加上缩放效果了。同时,在实现过程中,我们可以根据需要对滑动的距离、缩放的比例等进行调整,以满足具体的设计需求。
以上是JavaScript 如何实现图片的左右滑动并加入缩放效果?的详细内容。更多信息请关注PHP中文网其他相关文章!
 Windows 11 上的显示缩放比例调整指南Sep 19, 2023 pm 06:45 PM
Windows 11 上的显示缩放比例调整指南Sep 19, 2023 pm 06:45 PM在Windows11上的显示缩放方面,我们都有不同的偏好。有些人喜欢大图标,有些人喜欢小图标。但是,我们都同意拥有正确的缩放比例很重要。字体缩放不良或图像过度缩放可能是工作时真正的生产力杀手,因此您需要知道如何对其进行自定义以充分利用系统功能。自定义缩放的优点:对于难以阅读屏幕上的文本的人来说,这是一个有用的功能。它可以帮助您一次在屏幕上查看更多内容。您可以创建仅适用于某些监视器和应用程序的自定义扩展配置文件。可以帮助提高低端硬件的性能。它使您可以更好地控制屏幕上的内容。如何在Windows11
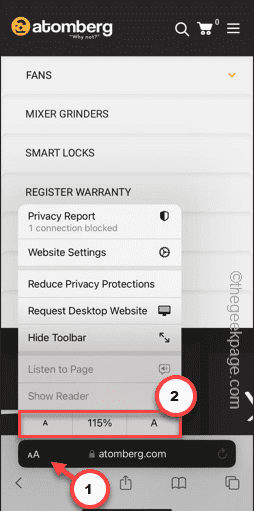
 iPhone上的Safari缩小问题:这是修复程序Apr 20, 2024 am 08:08 AM
iPhone上的Safari缩小问题:这是修复程序Apr 20, 2024 am 08:08 AM如果您无法控制Safari中的缩放级别,完成工作可能会非常棘手。因此,如果Safari看起来被缩小了,那对您来说可能会有问题。您可以通过以下几种方法解决Safari中的这个缩小小问题。1.光标放大:在Safari菜单栏中选择“显示”>“放大光标”。这将使光标在屏幕上更加显眼,从而更容易控制。2.移动鼠标:这可能听起来很简单,但有时只需将鼠标移动到屏幕上的另一个位置,可能会自动恢复正常大小。3.使用键盘快捷键修复1–重置缩放级别您可以直接从Safari浏览器控制缩放级别。步骤1–当您在Safari
 word缩放页面并排怎么操作Mar 19, 2024 pm 07:19 PM
word缩放页面并排怎么操作Mar 19, 2024 pm 07:19 PM我们在使用word文档进行文件编辑的时候,有时候页面较多,我们想并排显示并整体查看效果如何,但是苦于不会操作,经常需要拉动好久逐页查看。不知道你有没有遇到过类似的情况,其实这时候我们只要学会word缩放页面并排的设置方法就可以轻松解决。下边,我们就一起看一看,学一学吧。首先,我们在Word文档中创建并打开一个新的页面,然后输入一些简单的内容,以便更容易区分。2、比如我们要实现word缩放并排显示,我们需要找到菜单栏【视图】,之后,在视图工具选项中选择【多页】,如下图所示:3、找到【多页】并点击,
 手机屏幕不好滑动干涩怎么办Dec 04, 2023 pm 03:51 PM
手机屏幕不好滑动干涩怎么办Dec 04, 2023 pm 03:51 PM手机屏幕不好滑动干涩的解决办法:1、给屏幕加湿;2、定期清洁屏幕;3、增加手指的滑动力度;4、使用手机膜;5、更换保护套;6、保持手部湿润;7、贴膜时处理干净;8、使用润滑剂;9、使用手套;10、调整屏幕亮度;11、更换手机。详细介绍:1、给屏幕加湿,在屏幕旁边放置一个加湿器或者喷一些水,让空气中的湿度增加,从而减少屏幕的干燥感;2、定期清洁屏幕,使用专业的屏幕清洁剂等等。
 Word文档编辑技巧:让两页内容变为一页Mar 25, 2024 pm 06:06 PM
Word文档编辑技巧:让两页内容变为一页Mar 25, 2024 pm 06:06 PM在微软Word文档中,常常会遇到将两页内容合并为一页的情况,特别是在需要节省纸张时,或者需要打印双面文档时。下面将介绍几种常用的方法来实现这一目标。方法一:调整页面边距首先打开Word文档,在菜单栏中找到“页面布局”选项,点击后会弹出页面布局设置的菜单。在这里可以调整页面的边距,包括上下左右的边距。一般来说,将上下边距调小一点可以让内容在一页内显示。你可以尝
 如何让excel表格整体放大缩小Mar 20, 2024 pm 05:16 PM
如何让excel表格整体放大缩小Mar 20, 2024 pm 05:16 PM计算机技术、网络技术、软件技术的发展,为办公自动化提供了远大的前景。我们现在办公操作的流程都可以走电子流程,大大的节省了运转的时间,excel表格是经常会用到的软件操作,有时候根据纸张或排版的问题,我们需要把excel表格整体进行放大或缩小的设置,有什么操作方法能够满足我们的需要的,一起看下边的课程吧。1、首先打开excel软件并输入相关的信息,如下图所示。 2、然后点击右下角图标左右移动后,加号方向可以进行放大减号方向可以缩小,如下图所示。 3、第二种方法也可以使用ctrl+鼠标滑轮也可以
 如何使用Python对图片进行缩放和旋转Aug 17, 2023 pm 10:52 PM
如何使用Python对图片进行缩放和旋转Aug 17, 2023 pm 10:52 PM如何使用Python对图片进行缩放和旋转导语:如今,我们经常使用图片来丰富我们的网页设计、移动应用、社交媒体等各种场景。在图片处理中,缩放和旋转是两个常见的需求。Python作为一种脚本语言和强大的图像处理工具,提供了许多库和方法来处理这些任务。本文将介绍如何使用Python对图片进行缩放和旋转,并提供代码示例。一、缩放图片缩放图片是调整图像大小的基本操作之
 JavaScript 如何实现图片的上下滑动切换效果同时加入缩放和淡入淡出动画?Oct 20, 2023 pm 05:15 PM
JavaScript 如何实现图片的上下滑动切换效果同时加入缩放和淡入淡出动画?Oct 20, 2023 pm 05:15 PMJavaScript如何实现图片的上下滑动切换效果同时加入缩放和淡入淡出动画?在网页设计中,常常会用到图片的切换效果来提升用户体验。而在这些切换效果中,上下滑动、缩放和淡入淡出动画是比较常见且具有吸引力的。本文将介绍如何使用JavaScript实现这三种动画效果的结合。首先,我们需要用HTML来构建一个基本的网页结构,其中包含要显示的图片元素。以下是一个示


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





