优化网站性能的方法有压缩和缩小文件大小、图片优化、使用CDN、减少HTTP请求、使用缓存、优化数据库、延迟加载和异步加载、去除不必要的插件和脚本、使用响应式设计、定期监测和测试等。详细介绍:1、压缩和缩小文件大小,通过压缩CSS、JavaScript和HTML文件,可以减少文件的大小,从而加快网站加载速度,使用压缩工具,如Gzip,可以将文件压缩为更小的尺寸,减少传输时间等等。

本教程操作系统:windows10系统、DELL G3电脑。
在如今互联网时代,网站性能对于用户体验和搜索引擎排名至关重要。一个快速响应的网站能够吸引更多的访问者,提高转化率,并提升用户满意度。因此,优化网站性能是每个网站所有者和开发者都应该关注的重要任务。
下面是一些优化网站性能的关键方法:
1. 压缩和缩小文件大小:通过压缩CSS、JavaScript和HTML文件,可以减少文件的大小,从而加快网站加载速度。使用压缩工具,如Gzip,可以将文件压缩为更小的尺寸,减少传输时间。
2. 图片优化:图片是网站加载速度的一个重要因素。使用适当的图片格式,如JPEG或PNG,并使用图片压缩工具来减小文件大小。此外,使用懒加载技术,只在用户滚动到可见区域时加载图片,可以进一步提高网站性能。
3. 使用CDN(内容分发网络):CDN是一种分布式服务器网络,可以将网站的静态资源缓存到全球各地的服务器上,从而加快资源的加载速度。通过使用CDN,可以将网站的内容提供给用户更快,减少延迟时间。
4. 减少HTTP请求:每个HTTP请求都需要时间来建立连接和传输数据。通过减少页面上的HTTP请求数量,可以显著提高网站性能。合并和压缩CSS和JavaScript文件,使用CSS Sprites来减少图片请求,可以有效地减少HTTP请求。
5. 使用缓存:使用浏览器缓存和服务器缓存可以大大减少网站的加载时间。通过设置适当的缓存头信息,可以告诉浏览器在一段时间内重复访问网站时使用缓存内容,而不是重新下载。此外,使用缓存插件和CDN缓存可以进一步提高网站性能。
6. 优化数据库:如果网站使用数据库存储数据,优化数据库查询和索引可以提高网站性能。确保数据库表结构设计良好,使用适当的索引和查询优化技术,可以减少数据库查询时间,提高网站的响应速度。
7. 延迟加载和异步加载:将页面上的非关键资源,如广告、社交媒体插件等,延迟加载或异步加载。这样可以让页面在加载时先显示重要内容,提高用户体验和网站性能。
8. 去除不必要的插件和脚本:定期审查网站上的插件和脚本,并删除不再使用或不必要的部分。这样可以减少网站的代码量,提高加载速度。
9. 使用响应式设计:响应式设计可以让网站在不同设备上自适应布局,提供更好的用户体验。通过使用响应式设计,可以减少移动设备上的加载时间,提高网站性能。
10. 定期监测和测试:定期监测网站的性能指标,并进行测试和优化。使用工具如Google PageSpeed Insights、GTmetrix等来评估网站的性能,并根据测试结果进行必要的优化。
总之,优化网站性能是提高用户体验和搜索引擎排名的关键。通过压缩文件、优化图片、使用CDN、减少HTTP请求、使用缓存等方法,可以显著提高网站的加载速度和性能。同时,定期监测和测试网站性能,进行必要的优化和改进,是保持网站性能优化的关键。
以上是如何优化网站性能的详细内容。更多信息请关注PHP中文网其他相关文章!
 i站是什么Sep 26, 2022 pm 04:32 PM
i站是什么Sep 26, 2022 pm 04:32 PMi站是名叫“iwara”的网站,又称“爱弹幕”,是一家弹幕视频分享网站,主要分享动漫资讯、番剧、漫画小说、游戏等资源,可以说是一家二次元文化圈网站。i站里的漫画资源非常丰富,且基本都是免费的,很多网上热议漫画、最新的漫画包括日韩漫画都可以在i站观看。
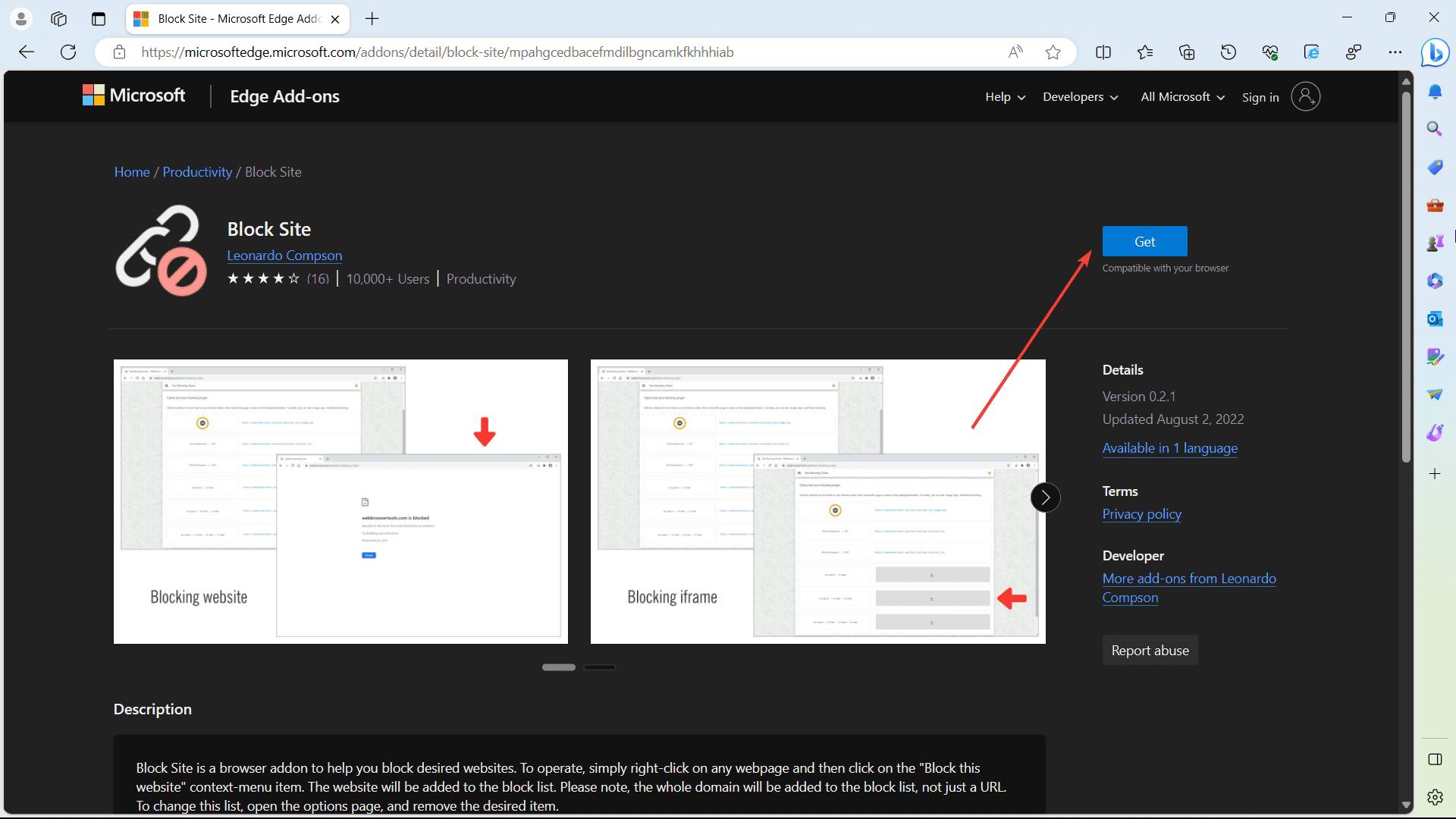
 如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM
如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM有时,出于多种原因,我们希望在MicrosoftEdge上阻止某些网站,无论是出于家长控制,时间管理,内容过滤,甚至是安全问题。一个常见的动机是提高生产力并保持专注。通过阻止分散注意力的网站,人们可以创造一个有利于工作或学习的环境,最大限度地减少潜在的干扰。最后,内容过滤对于维护安全和尊重的在线环境非常重要。阻止包含露骨、冒犯性或令人反感内容的网站在教育或专业环境中尤其重要,在这些环境中,维护适当的标准和价值观至关重要。如果您可以与这种情况相关,那么本文适合您。下面介绍了如何在Edge中阻止对网
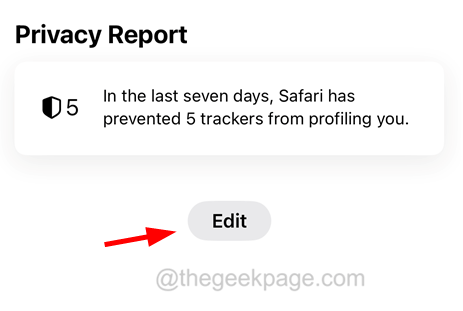
 如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM
如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM默认情况下,大多数iPhone用户在iPhone上使用Safari浏览器。他们在Safari浏览器上浏览和访问不同类型的网站。一些iPhone用户报告说,他们厌倦了在iPhone上启动Safari浏览器后在初始屏幕上看到经常访问的网站。为了更改初始屏幕的外观,您应该对其进行编辑。如果您希望从Safari浏览器中删除经常访问的网站,我们在这里提供一些简单的步骤,解释如何轻松做到这一点。如何从iPhone的Safari中删除经常访问的网站步骤1:您应该首先在iPhone上启动Safari浏览器。第2
 a站和b站的区别是什么Sep 16, 2022 am 11:41 AM
a站和b站的区别是什么Sep 16, 2022 am 11:41 AM区别:1、a站全称叫“acfun”,b站全称叫“bilibili弹幕网”。2、a站的内容比较综合,主要是以视频为载体,逐步发展成基于原作进行二次创作的一种形式;而B站更偏向于acg,更有针对性的内容带来的是数量大但是范围更狭窄的受众群体。3、A站用户群体年龄稍稍偏大,热情有余行动力不足;B站用户普遍年龄偏小,戾气较重但集群性很强。
 itch.io是什么网站Sep 07, 2022 am 11:47 AM
itch.io是什么网站Sep 07, 2022 am 11:47 AM“itch.io”是一个专注于独立游戏内容的数字商店网站;该网站是由程序员出身并且尝试过游戏开发的“Leaf Corcoran”创立,开发者可以在这里上传自己的游戏售卖,玩家可以在这里找到自己喜欢的产品。
 使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM
使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM使用域名访问网站是指使用域名来进入一个网站,就是在浏览器里直接输入网站的网址来访问网站。网站都是存放在服务器上的,服务器有一个地址,也就是网站的ip地址,是一串数字,但是数字很难记,域名和DNS应用而生,DNS就是将网址和网站的ip地址对应起来;这样用户可以输入网址(域名),就相当于输入了网站的ip地址,就可以访问网站了。
 解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM
解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM解决Python网站访问速度问题,使用索引、缓存等数据库优化方法在开发和维护Python网站的过程中,经常会遇到网站访问速度慢的问题。为了提高网站的响应速度,我们可以使用一些数据库优化方法,如索引和缓存。本文将介绍如何使用这些方法来解决Python网站访问速度问题,并提供相应的代码示例供参考。一、使用索引优化数据库查询索引是数据库中数据的快速查找结构,可以大
 php的网站有哪些Jul 27, 2023 am 10:54 AM
php的网站有哪些Jul 27, 2023 am 10:54 AMphp的网站:1、Facebook,世界上最大的社交媒体平台之一;2、WordPress,开源的内容管理系统,用于快速创建和管理各种类型的网站;3、Magento,功能强大的电子商务平台,用于创建和管理在线商店;4、Joomla,流行的开源内容管理系统,用于构建各种类型的网站;5、Wikipedia,免费的在线百科全书,提供各种主题的知识和信息;6、Digg,社交新闻网站等等。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





