">http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">>
<script><br />$(document).ready(function(){<br />var c=document.getElementById("drawbox");<br />var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API <p>//指定渐变区块<br />var grd=draw.createLinearGradient(50,50,200,50); //坐标,长宽<br />grd.addColorStop(0,"black"); //起点颜色<br />grd.addColorStop(1,"green"); //终点颜色 <p>draw.fillStyle=grd; //设为填充样式<br />draw.fillRect(50,50,200,50); //填充进矩形内<br />})<br /></script>
 photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AMphotoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
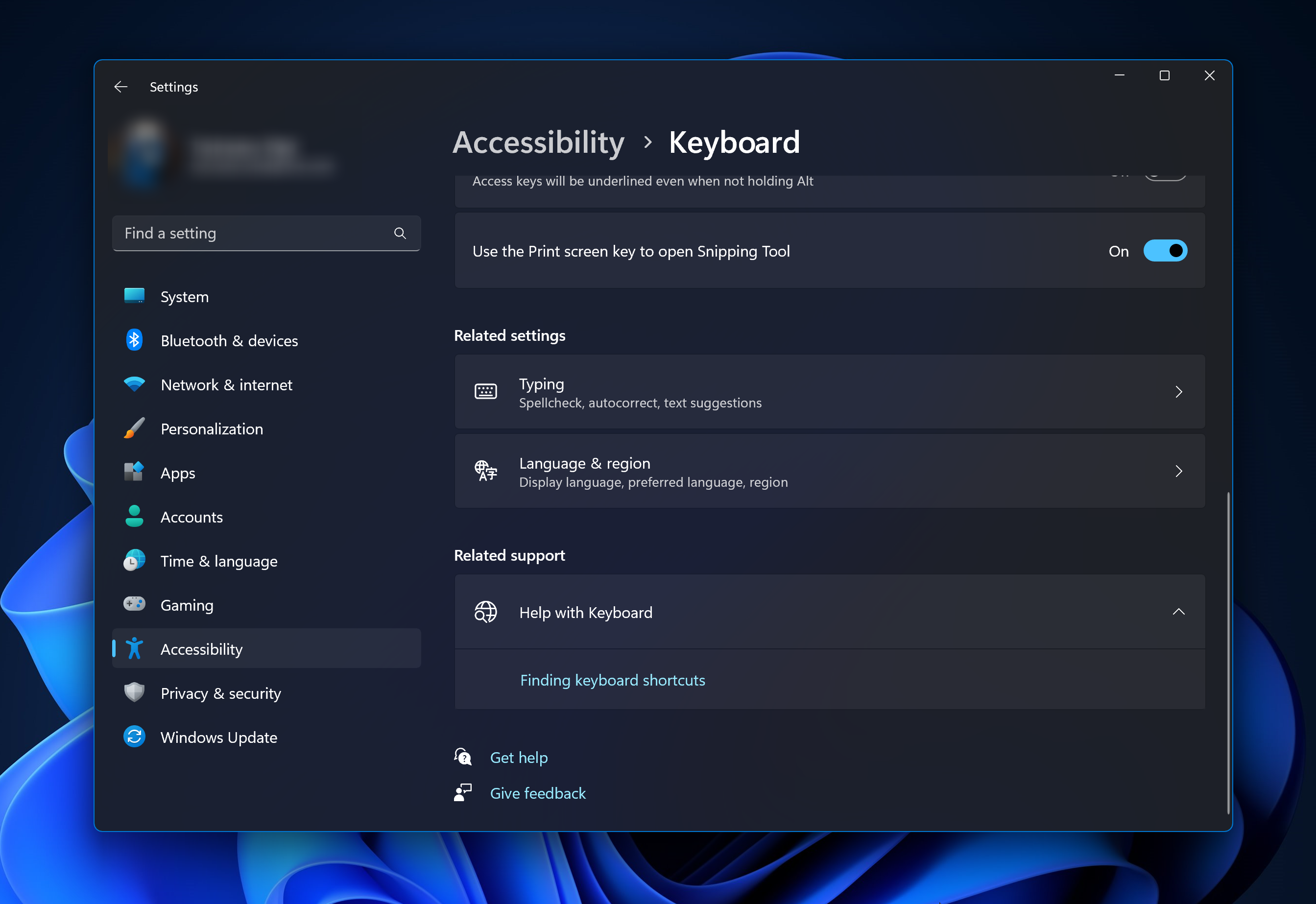
 解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PM
解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PMAdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
 PPT创建渐变色立体圆柱的操作流程Mar 26, 2024 pm 04:21 PM
PPT创建渐变色立体圆柱的操作流程Mar 26, 2024 pm 04:21 PM1、打开PPT,进入其主界面。2、将单击此处添加标题和副标题两个输入框删除。3、点击插入菜单,选择形状工具。4、在基本形状找到并点击圆柱体,画出一个圆柱体。5、点击格式,选择形状填充。6、点击渐变,在打开的下拉菜单中点击其他渐变。7、选择渐变填充,在预设颜色中点击漫漫黄沙,按关闭。8、我们就在PPT中创建好了一个漫漫黄沙渐变色圆柱。
 扫描出来的文件模糊怎么处理Jan 05, 2021 pm 03:09 PM
扫描出来的文件模糊怎么处理Jan 05, 2021 pm 03:09 PM处理方法:1、在ps软件中打开要处理的扫描图片;2、点击顶部工具栏的“滤镜”-“锐化”-“智能锐化”;3、在弹出的窗口中,根据需求选择锐化半径,点击“确定”;4、点击“文件”-“储存为”,另存为一个文件即可。
 photoshop是哪个公司的Jul 20, 2022 am 11:47 AM
photoshop是哪个公司的Jul 20, 2022 am 11:47 AMphotoshop是Adobe公司的。Photoshop是由Adobe公司开发和发行的图像处理软件,主要处理以像素所构成的数字图像。Adobe是美国的一家电脑软件,公司总部位于加州的圣何塞,主要从事多媒体制作类软件的开发;其客户包括世界各地的企业、知识工作者、创意人士和设计者、OEM合作伙伴,以及开发人员。
 Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具Sep 29, 2023 pm 10:13 PMAdobe的Photoshop网络服务(在线网页版本)现已全面推出。网页版Photoshop即将支持AI生成填充和生成扩展图像工具,这些工具最近已针对桌面版Photoshop发布。这些功能由AdobeFirefly生成式AI模型提供支持,可用于商业用途,并允许用户使用100多种语言的基于文本的描述快速添加、删除或扩展图像,同时匹配原始图像的照明条件和视角。Photoshop网页版还提供了许多桌面版最常用的工具,但重新设计了布局,为Photoshop新用户提供了更“简化”的用户体验。其中包括今年早
 photoshop是哪个公司开发的Jul 08, 2022 am 11:34 AM
photoshop是哪个公司开发的Jul 08, 2022 am 11:34 AMphotoshop是Adobe系统公司开发的;photoshop是由“Adobe Systems”开发和发行的图形处理软件,主要处理以像素所构成的数字图像,Adobe系统公司是美国一家跨国电脑软件公司,总部位于加州的圣何塞。
 photoshop使用什么工具来绘制路径Mar 19, 2021 pm 05:11 PM
photoshop使用什么工具来绘制路径Mar 19, 2021 pm 05:11 PM在photoshop中,可以使用“钢笔工具”来绘制路径。钢笔工具是用来创造路径的工具,创造路径后,还可再编辑。钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





