
在 React Query 中优化数据库查询的前端性能策略
在现代的前端开发中,我们经常需要与后端的数据库进行交互,获取数据来渲染页面。然而,频繁的数据库查询可能会导致性能问题,特别是当页面需要渲染大量的数据时。在这种情况下,我们可以使用 React Query 来优化数据库查询的前端性能。
React Query 是一个用于管理数据查询和状态的 JavaScript 库。它提供了一种简单的、基于钩子的方式来进行数据查询和缓存。通过使用 React Query,我们可以减少数据请求的次数,以及在各个组件之间共享数据的复杂性。
那么,在 React Query 中,如何优化数据库查询的前端性能呢?下面我们将探讨一些具体的策略,并给出代码示例。
- 缓存数据
React Query 内置了一个数据缓存机制,可以将获取到的数据缓存在内存中,以便稍后重用。这样,在下次查询相同的数据时,就无需再次发送请求到后端数据库,从而提高性能。
下面是一个示例,展示了如何在 React Query 中使用缓存机制:
import { useQuery } from 'react-query';
const fetchUserData = async (userId) => {
const response = await fetch(`/api/users/${userId}`);
const data = await response.json();
return data;
};
const UserProfile = ({ userId }) => {
const { data } = useQuery(['user', userId], () => fetchUserData(userId));
// 渲染用户数据
return (
<div>
<h1 id="data-name">{data.name}</h1>
<p>{data.bio}</p>
</div>
);
};在这个示例中,我们使用 useQuery 钩子来获取用户数据,并将数据的 userId 作为查询键。React Query 会自动缓存这个查询的结果,以便在下次查询同样的数据时直接使用。useQuery 钩子来获取用户数据,并将数据的 userId 作为查询键。React Query 会自动缓存这个查询的结果,以便在下次查询同样的数据时直接使用。
- 合并多个查询
有时,我们可能需要同时查询多个数据,例如获取用户的个人信息和订单信息。在这种情况下,我们可以使用 useQueries 钩子来合并多个查询。这样一来,React Query 可以将这些查询同时发送到后端,并在所有查询都完成后返回结果。
下面是一个示例,展示了如何在 React Query 中合并多个查询:
import { useQueries } from 'react-query';
const fetchUserData = async (userId) => {
const response = await fetch(`/api/users/${userId}`);
const data = await response.json();
return data;
};
const fetchOrderData = async (userId) => {
const response = await fetch(`/api/orders?userId=${userId}`);
const data = await response.json();
return data;
};
const UserProfile = ({ userId }) => {
const queries = useQueries([
{ queryKey: ['user', userId], queryFn: () => fetchUserData(userId) },
{ queryKey: ['orders', userId], queryFn: () => fetchOrderData(userId) },
]);
const userData = queries[0].data;
const orderData = queries[1].data;
// 渲染用户数据和订单数据
return (
<div>
<h1 id="userData-name">{userData.name}</h1>
<p>{userData.bio}</p>
<h2 id="订单信息">订单信息</h2>
<ul>
{orderData.map(order => (
<li key={order.id}>{order.name}</li>
))}
</ul>
</div>
);
};在这个示例中,我们使用 useQueries 钩子同时发送多个查询,并将查询的结果分别存储在 userData 和 orderData 变量中。
通过合并多个查询,我们可以减少与后端的交互次数,提高性能。
- 预取和更新数据
React Query 还提供了一些钩子和函数,以便在组件初始化时预取数据,并在后续用户操作时更新数据。
例如,我们可以使用 useQueryClient 钩子来获取 QueryClient 实例,并使用其 prefetchQuery 函数来预取数据。这样一来,即使用户尚未点击获取数据的按钮,我们的应用也可以在后台获取数据,并保持最新的状态。
下面是一个示例,展示了如何在 React Query 中使用预取数据:
import { useQuery, useQueryClient } from 'react-query';
const fetchUserData = async (userId) => {
const response = await fetch(`/api/users/${userId}`);
const data = await response.json();
return data;
};
const UserProfile = ({ userId }) => {
const queryClient = useQueryClient();
queryClient.prefetchQuery(['user', userId], () => fetchUserData(userId));
const { data } = useQuery(['user', userId], () => fetchUserData(userId));
// 渲染用户数据
return (
<div>
<h1 id="data-name">{data.name}</h1>
<p>{data.bio}</p>
</div>
);
};在这个示例中,我们使用 useQueryClient 钩子获取 QueryClient 实例,并调用 prefetchQuery 函数来预取用户数据。然后,我们使用 useQuery
- 合并多个查询
有时,我们可能需要同时查询多个数据,例如获取用户的个人信息和订单信息。在这种情况下,我们可以使用 useQueries 钩子来合并多个查询。这样一来,React Query 可以将这些查询同时发送到后端,并在所有查询都完成后返回结果。
下面是一个示例,展示了如何在 React Query 中合并多个查询:
rrreee🎜在这个示例中,我们使用useQueries 钩子同时发送多个查询,并将查询的结果分别存储在 userData 和 orderData 变量中。🎜🎜通过合并多个查询,我们可以减少与后端的交互次数,提高性能。🎜- 🎜预取和更新数据🎜🎜🎜React Query 还提供了一些钩子和函数,以便在组件初始化时预取数据,并在后续用户操作时更新数据。🎜🎜例如,我们可以使用
useQueryClient 钩子来获取 QueryClient 实例,并使用其 prefetchQuery 函数来预取数据。这样一来,即使用户尚未点击获取数据的按钮,我们的应用也可以在后台获取数据,并保持最新的状态。🎜🎜下面是一个示例,展示了如何在 React Query 中使用预取数据:🎜rrreee🎜在这个示例中,我们使用 useQueryClient 钩子获取 QueryClient 实例,并调用 prefetchQuery 函数来预取用户数据。然后,我们使用 useQuery 钩子来获取数据,并渲染到页面上。🎜🎜通过预取数据,我们可以在用户实际需要时提供更快的响应。🎜🎜综上所述,通过使用 React Query,我们可以优化数据库查询的前端性能。我们可以缓存数据、合并多个查询以减少交互次数,预取数据以提高响应速度等。这些策略可以有效地提高前端性能,并提供更好的用户体验。🎜🎜强烈推荐开发人员在使用 React Query 时,结合具体的业务场景和性能需求,灵活选择合适的策略。🎜以上是在 React Query 中优化数据库查询的前端性能策略的详细内容。更多信息请关注PHP中文网其他相关文章!
 修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PM
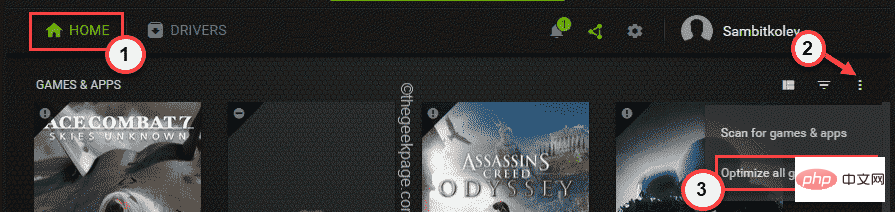
修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PMGeforceExperience不仅为您下载最新版本的游戏驱动程序,它还提供更多!最酷的事情之一是它可以根据您的系统规格优化您安装的所有游戏,为您提供最佳的游戏体验。但是一些游戏玩家报告了一个问题,即GeForceExperience没有优化他们系统上的游戏。只需执行这些简单的步骤即可在您的系统上解决此问题。修复1–为所有游戏使用最佳设置您可以设置为所有游戏使用最佳设置。1.在您的系统上打开GeForceExperience应用程序。2.GeForceExperience面
 Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM
Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM如果您在Windows机器上玩旧版游戏,您会很高兴知道Microsoft为它们计划了某些优化,特别是如果您在窗口模式下运行它们。该公司宣布,最近开发频道版本的内部人员现在可以利用这些功能。本质上,许多旧游戏使用“legacy-blt”演示模型在您的显示器上渲染帧。尽管DirectX12(DX12)已经利用了一种称为“翻转模型”的新演示模式,但Microsoft现在也正在向DX10和DX11游戏推出这一增强功能。迁移将改善延迟,还将为自动HDR和可变刷新率(VRR)等进一步增强打
 Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AM
Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AMNginx是一种常用的Web服务器,代理服务器和负载均衡器,性能优越,安全可靠,可以用于高负载的Web应用程序。在本文中,我们将探讨Nginx的性能优化和安全设置。一、性能优化调整worker_processes参数worker_processes是Nginx的一个重要参数。它指定了可以使用的worker进程数。这个值需要根据服务器硬件、网络带宽、负载类型等
 如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM
如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM随着互联网的不断发展和应用的扩展,越来越多的网站和应用需要处理海量的数据和实现高流量的访问。在这种背景下,对于PHP和MySQL这样的常用技术,缓存优化成为了非常必要的优化手段。本文将在介绍缓存的概念及作用的基础上,从两个方面的PHP和MySQL进行缓存优化的实现,希望能够为广大开发者提供一些帮助。一、缓存的概念及作用缓存是指将计算结果或读取数据的结果缓存到
 如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AM
如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AMMySQL是目前最流行的关系型数据库之一,但是在处理大量数据时,MySQL的性能可能会受到影响。其中,一种常见的性能瓶颈是查询中的LIKE操作。在MySQL中,LIKE操作是用来模糊匹配字符串的,它可以在查询数据表时用来查找包含指定字符或者模式的数据记录。但是,在大型数据表中,如果使用LIKE操作,它会对数据库的性能造成影响。为了解决这个问题,我们可
 Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM
Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM5月26日消息,SnapchatAR试穿滤镜技术升级,并与OPI品牌合作,推出指甲油AR试用滤镜。据悉,为了优化AR滤镜对手指甲的追踪定位,Snap在LensStudio中推出手部和指甲分割功能,允许开发者将AR图像叠加在指甲这种细节部分。据青亭网了解,指甲分割功能在识别到人手后,会给手部和指甲分别设置掩膜,用于渲染2D纹理。此外,还会识别用户个人指甲的底色,来模拟指甲油真实上手的效果。从演示效果来看,新的AR指甲油滤镜可以很好的模拟浅蓝磨砂质地。实际上,此前Snapchat曾推出AR指甲油试用
 Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AM
Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AMGo语言是一门相对年轻的编程语言,虽然从语言本身的设计来看,其已经考虑到了很多优化点,使得其具备高效的性能和良好的可维护性,但是这并不代表着我们在开发Go应用时不需要优化和重构,特别是在长期的代码积累过程中,原来的代码架构可能已经开始失去优势,需要通过优化和重构来提高系统的性能和可维护性。本文将分享一些在Go语言中优化和重构的方法,希望能够对Go开发者有所帮
 一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM
一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM昨天一个跑了220个小时的微调训练完成了,主要任务是想在CHATGLM-6B上微调出一个能够较为精确的诊断数据库错误信息的对话模型来。不过这个等了将近十天的训练最后的结果令人失望,比起我之前做的一个样本覆盖更小的训练来,差的还是挺大的。这样的结果还是有点令人失望的,这个模型基本上是没有实用价值的。看样子需要重新调整参数与训练集,再做一次训练。大语言模型的训练是一场军备竞赛,没有好的装备是玩不起来的。看样子我们也必须要升级一下实验室的装备了,否则没有几个十天可以浪费。从最近的几次失败的微调训练来看


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






