
PHP与Vue开发:如何实现会员积分的冻结与解冻
在许多电商平台或会员制度中,会员积分是一项重要的奖励机制,也是用户参与度和忠诚度的一种评估指标。然而,在一些特殊情况下,为了避免恶意用户的滥用,需要对会员积分进行冻结和解冻操作。本文将介绍如何使用PHP和Vue开发来实现会员积分的冻结与解冻功能,并给出具体的代码示例。
一、项目准备
在开始开发之前,我们需要准备以下环境和工具:
- PHP 7.0及以上版本(用于后端开发)
- Vue.js 2.0及以上版本(用于前端开发)
- MySQL数据库(用于存储会员积分等信息)
二、数据库设计
在实现会员积分的冻结与解冻功能之前,我们需要设计一个数据库表来存储会员信息和积分相关的数据。下面是一个简单的表设计:
会员表(members)
- id (主键)
- name (会员姓名)
- points (会员积分)
- status (会员状态,0表示正常,1表示冻结)
- created_at (创建时间)
- updated_at (最后更新时间)
三、后端开发(PHP)
- 创建一个名为"Member"的类,并定义以下方法来实现冻结与解冻功能:
class Member {
// 冻结会员积分
public function freezePoints($memberId) {
// 根据会员ID更新会员状态为冻结
// 具体的SQL语句可根据实际情况进行编写
$sql = "UPDATE members SET status=1 WHERE id=:id";
// 执行SQL语句并传入参数
// $db为数据库连接对象,$memberId为待冻结的会员ID
$stmt = $db->prepare($sql);
$stmt->bindValue(':id', $memberId);
$stmt->execute();
}
// 解冻会员积分
public function unfreezePoints($memberId) {
// 根据会员ID更新会员状态为正常
// 具体的SQL语句可根据实际情况进行编写
$sql = "UPDATE members SET status=0 WHERE id=:id";
// 执行SQL语句并传入参数
// $db为数据库连接对象,$memberId为待解冻的会员ID
$stmt = $db->prepare($sql);
$stmt->bindValue(':id', $memberId);
$stmt->execute();
}
}- 在项目中使用该类的示例代码如下:
// 实例化Member类 $member = new Member(); // 冻结会员积分 $member->freezePoints($memberId); // 解冻会员积分 $member->unfreezePoints($memberId);
四、前端开发(Vue.js)
- 创建一个Vue组件名称为"MemberPoints",用于展示会员积分和处理冻结与解冻操作:
<template>
<div>
<div>会员积分:{{ points }}</div>
<button @click="freezePoints">冻结积分</button>
<button @click="unfreezePoints">解冻积分</button>
</div>
</template>
<script>
export default {
data() {
return {
points: 0 // 假设初始积分为0
}
},
methods: {
// 冻结积分
freezePoints() {
// 调用后端API接口来实现冻结积分的功能
// 具体的API接口可根据实际情况进行编写
axios.post('/api/freeze-points', { memberId: 1 })
.then(response => {
// 更新页面上的积分和状态
this.points = response.data.points;
})
.catch(error => {
console.log(error);
});
},
// 解冻积分
unfreezePoints() {
// 调用后端API接口来实现解冻积分的功能
// 具体的API接口可根据实际情况进行编写
axios.post('/api/unfreeze-points', { memberId: 1 })
.then(response => {
// 更新页面上的积分和状态
this.points = response.data.points;
})
.catch(error => {
console.log(error);
});
}
}
}
</script>- 在需要展示会员积分和处理冻结与解冻操作的页面中使用该Vue组件:
<template>
<div>
<member-points></member-points>
</div>
</template>
<script>
import MemberPoints from './components/MemberPoints.vue';
export default {
components: {
MemberPoints
}
}
</script>通过以上的PHP后端和Vue前端代码示例,我们可以实现会员积分的冻结与解冻功能。当用户点击"冻结积分"按钮时,会调用后端API接口来改变会员状态为冻结,并在前端页面上更新会员积分和状态;当用户点击"解冻积分"按钮时,会调用后端API接口来改变会员状态为正常,并在前端页面上更新会员积分和状态。
需要注意的是以上示例只是一个简单的实现方式,具体的实现方式和业务逻辑需根据实际项目需求进行调整和完善。
以上是PHP与Vue开发:如何实现会员积分的冻结与解冻的详细内容。更多信息请关注PHP中文网其他相关文章!
 哔哩哔哩怎么查看会员积分Apr 01, 2024 pm 04:06 PM
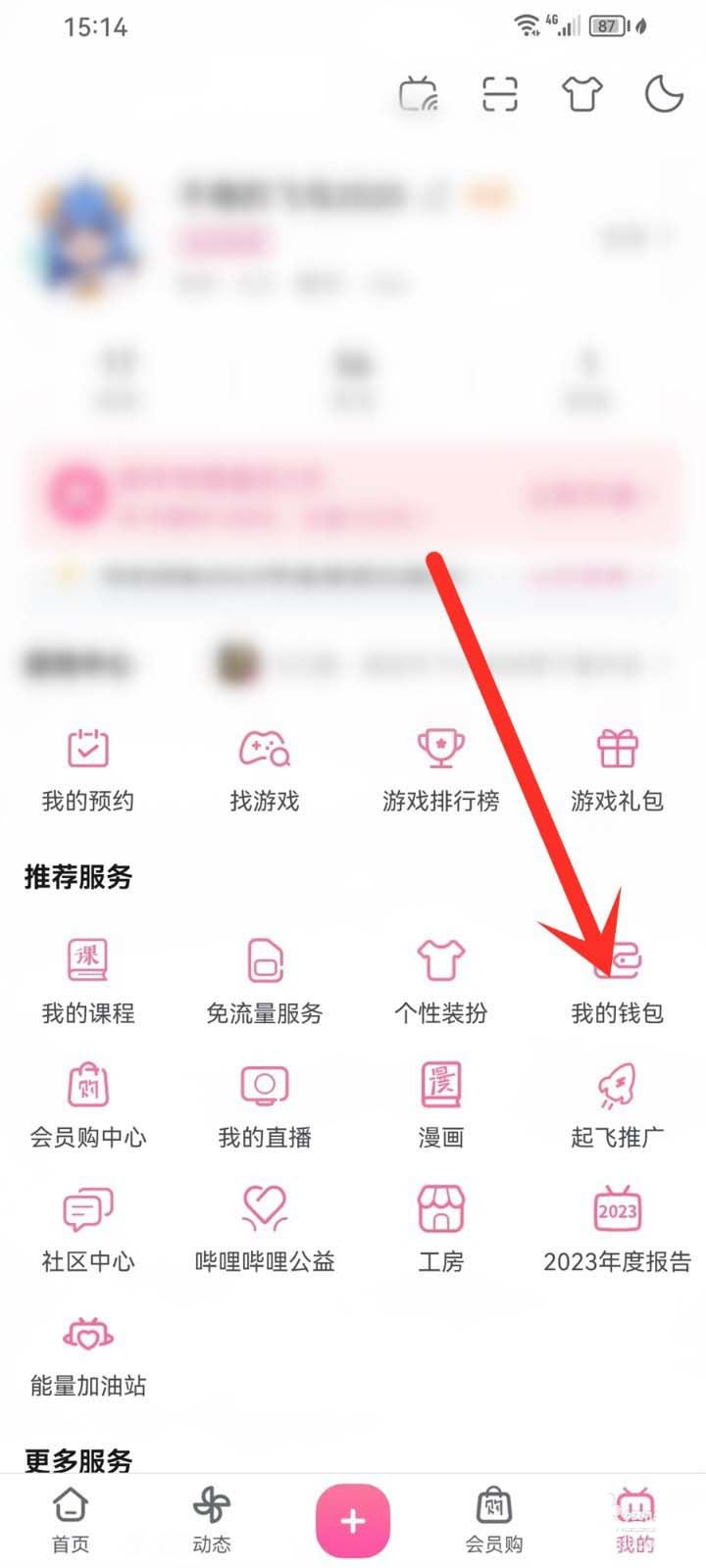
哔哩哔哩怎么查看会员积分Apr 01, 2024 pm 04:06 PM哔哩哔哩软件里面每天都会实时更新,第一时间给大家推出当下最热门最精彩的视频,而且用户们想要查看会员积分的话,就赶紧跟随小编来PHP中文网看看吧。哔哩哔哩查看会员积分方法讲解进入手机APP我的页面,点击【我的钱包】图标。进入我的钱包页面,点击上方【积分】图标。进入会员积分页面,点击【积分记录】选项,即可查看积分明细记录。
 如何利用PHP开发买菜系统的会员积分功能?Nov 01, 2023 am 10:30 AM
如何利用PHP开发买菜系统的会员积分功能?Nov 01, 2023 am 10:30 AM如何利用PHP开发买菜系统的会员积分功能?随着电子商务的兴起,越来越多的人选择在网上购买日常生活所需,其中包括买菜。买菜系统成为了许多人的首选,其中一个重要的功能就是会员积分系统。会员积分系统可以吸引用户并增加其忠诚度,同时也可以为用户提供一种额外的购物经验。在本文中,我们将讨论如何利用PHP开发买菜系统的会员积分功能。首先,我们需要创建一个会员表来存储用户
 如何使用PHP和Vue开发支付后获取会员积分的功能Sep 25, 2023 pm 03:34 PM
如何使用PHP和Vue开发支付后获取会员积分的功能Sep 25, 2023 pm 03:34 PM如何使用PHP和Vue开发支付后获取会员积分的功能随着电子商务的迅速发展,越来越多的用户选择在线支付购物。对于商家来说,如何通过支付后来促进用户的回购率成为了一个重要的议题。在此背景下,开发一个支付后获取会员积分的功能就显得尤为重要。本文将介绍如何使用PHP和Vue来实现这一功能,并提供相关的代码示例。首先,我们需要搭建一个基本的后端服务,用于处理用户支付后
 PHP与Vue开发:如何实现会员积分的分享奖励机制Sep 25, 2023 am 09:12 AM
PHP与Vue开发:如何实现会员积分的分享奖励机制Sep 25, 2023 am 09:12 AMPHP与Vue开发:如何实现会员积分的分享奖励机制随着互联网的发展,会员制度在许多商业领域中变得越来越常见。为了激励会员积极参与,许多企业都会引入积分制度,并通过分享奖励机制来增加会员积分。在本文中,我们将介绍如何使用PHP和Vue开发一个会员积分的分享奖励机制,并提供具体的代码示例。首先,我们需要建立一个数据库来存储会员信息和积分记录。我们可以使用MySQ
 小红书商品被冻结怎么办?怎么处理?Mar 07, 2024 pm 04:04 PM
小红书商品被冻结怎么办?怎么处理?Mar 07, 2024 pm 04:04 PM小红书开店的商家,如果遇到商品被冻结应该怎么办?商品冻结原因有哪些呢?商品冻结怎么处理?一、商品冻结原因介绍此处违规原因仅为举例,实际违规原因以系统站内通知为准二、商品冻结处理流程1.登录小红书千帆PC端2.点击【店铺】-【违规管理】3.点击【查看详情】,查看具体被冻结的商品、冻结原因、整改意见等4.若对处罚结果无异议,阅读知悉,请勿再次发布类似商品,并对已发布商品自查自纠,避免再次违规点击【返回列表】5.若对处罚结果有异议,点击【发起申诉】即可提醒:若违规通知中包含申诉途径(例如申诉邮箱),则
 Python 应用的超级变变变:PyInstaller 的魔法棒Feb 19, 2024 pm 04:39 PM
Python 应用的超级变变变:PyInstaller 的魔法棒Feb 19, 2024 pm 04:39 PMpython是一种功能强大的编程语言,广泛应用于各种领域。然而,当您需要将Python应用程序部署到其他计算机时,将面临脚本不可执行的问题。为了解决这一难题,PyInstaller应运而生。这是一款出色的工具,可以将Python脚本转换为独立的可执行文件,让您的应用程序能够在任何计算机上运行,无需安装Python解释器。PyInstaller的神奇转换PyInstaller的工作原理简单而高效。它使用Python代码、所需的库和所有依赖项创建一个可执行文件。该可执行文件包含应用程序的所有必需组件
 如何使用PHP和Vue开发支付后会员积分的自动计算功能Sep 25, 2023 am 11:40 AM
如何使用PHP和Vue开发支付后会员积分的自动计算功能Sep 25, 2023 am 11:40 AM如何使用PHP和Vue开发支付后会员积分的自动计算功能在电商网站和移动应用开发中,积分是一种常见的促销和用户激励方式。当用户完成支付后,我们常常会为其赠送相应的积分作为奖励,以激发更多的消费行为。为了更好地管理和计算积分,我们可以利用PHP和Vue来开发一个自动计算会员积分的功能。首先,我们需要在后端使用PHP来处理支付完成后的积分计算逻辑。假设我们有一个名
 PHP和Vue:如何实现会员积分的使用历史查询Sep 24, 2023 pm 06:06 PM
PHP和Vue:如何实现会员积分的使用历史查询Sep 24, 2023 pm 06:06 PMPHP和Vue:会员积分使用历史查询实现及代码示例引言:随着电子商务的普及,会员积分制度越来越被广泛应用。会员积分的使用历史查询成为了非常重要的功能需求之一。本文将介绍如何使用PHP和Vue来实现会员积分使用历史查询功能,并提供具体的代码示例。一、数据库设计为了存储会员积分的使用历史记录,我们可以设计一个名为member_points_history的数据表


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





