
如何使用Vue实现电商商品分类特效
在电商网站中,商品分类是一个非常重要的功能,它可以帮助用户快速找到自己感兴趣的商品。而使用Vue框架实现商品分类特效可以使用户在浏览商品时具有良好的用户体验。本文将介绍如何使用Vue实现电商商品分类特效,并给出详细的代码示例。
首先,我们需要创建一个Vue实例,并在模板中定义商品分类的结构。假设我们的商品分类有三个级别,分别为一级分类、二级分类和三级分类。在 HTML 中,我们可以使用 <ul></ul> 和 <li> 标签来定义这个结构。<ul></ul> 和 <li> 标签来定义这个结构。
<div id="app">
<ul class="level1">
<li v-for="category in categories" :key="category.id" @mouseenter="handleMouseEnter(category)" @mouseleave="handleMouseLeave">
{{ category.name }}
<ul class="level2" v-if="category.show">
<li v-for="subcategory in category.subcategories" :key="subcategory.id" @mouseenter="handleMouseEnter(subcategory)" @mouseleave="handleMouseLeave">
{{ subcategory.name }}
<ul class="level3" v-if="subcategory.show">
<li v-for="subsubcategory in subcategory.subsubcategories" :key="subsubcategory.id" @click="handleClick(subsubcategory)">
{{ subsubcategory.name }}
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>在上述代码中,我们使用 v-for 指令将商品分类数据渲染到模板中,并使用 v-if 指令根据不同的情况来显示或隐藏相关的分类。我们还为鼠标的 mouseenter 和 mouseleave 事件绑定了对应的处理函数,用于控制显示和隐藏子分类。
接下来,我们需要在 Vue 实例的 data 属性中定义商品分类的数据。这里我们使用一个嵌套的数据结构来表示不同级别的分类。
new Vue({
el: '#app',
data: {
categories: [
{
id: 1,
name: "一级分类1",
show: false,
subcategories: [
{
id: 11,
name: "二级分类1",
show: false,
subsubcategories: [
{
id: 111,
name: "三级分类1"
},
{
id: 112,
name: "三级分类2"
},
// ...
]
},
// ...
]
},
// ...
]
},
methods: {
handleMouseEnter(category) {
category.show = true;
},
handleMouseLeave(category) {
category.show = false;
},
handleClick(subsubcategory) {
// 处理点击事件,比如跳转到对应的商品页面
}
}
})在上述代码中,我们通过改变数据对象中 show 属性的值来控制子分类的显示和隐藏。当鼠标进入某个分类时,相应的 show 属性被设置为 true,子分类就会显示出来。当鼠标离开时,show 属性被设置为 falserrreee
v-for 指令将商品分类数据渲染到模板中,并使用 v-if 指令根据不同的情况来显示或隐藏相关的分类。我们还为鼠标的 mouseenter 和 mouseleave 事件绑定了对应的处理函数,用于控制显示和隐藏子分类。接下来,我们需要在 Vue 实例的 data 属性中定义商品分类的数据。这里我们使用一个嵌套的数据结构来表示不同级别的分类。rrreee
在上述代码中,我们通过改变数据对象中show 属性的值来控制子分类的显示和隐藏。当鼠标进入某个分类时,相应的 show 属性被设置为 true,子分类就会显示出来。当鼠标离开时,show 属性被设置为 false,子分类就会隐藏起来。🎜🎜当用户点击三级分类时,我们可以定义一个点击事件处理函数来处理相应的操作,比如跳转到对应的商品页面。🎜🎜以上就是使用Vue实现电商商品分类特效的完整代码示例。通过改变数据对象中的属性值,结合条件渲染指令,我们可以实现灵活的商品分类显示与隐藏效果,为用户提供更好的浏览体验。在实际项目中,您还可以根据需要进行样式和交互的调整,使分类特效更符合您的业务需求。🎜以上是如何使用Vue实现电商商品分类特效的详细内容。更多信息请关注PHP中文网其他相关文章!
 电商包括哪些平台Aug 24, 2023 am 11:05 AM
电商包括哪些平台Aug 24, 2023 am 11:05 AM电商平台有亚马逊、阿里巴巴、京东、eBay、Walmart等。详细介绍:1、亚马逊,全球最大的电商平台之一,提供了各种商品的在线购买服务,拥有自己的物流系统,能够快速配送商品;2、阿里巴巴,中国最大的电商平台,旗下拥有淘宝、天猫等知名品牌,为消费者提供了丰富的商品选择;3、京东,中国第二大电商平台,也是一家综合性的电商企业;4、eBay、Walmart等国际知名的电商平台等等。
 手把手教你uniapp和小程序分包(图文)Jul 22, 2022 pm 04:55 PM
手把手教你uniapp和小程序分包(图文)Jul 22, 2022 pm 04:55 PM本篇文章给大家带来了关于uniapp跨域的相关知识,其中介绍了uniapp和小程序分包的相关问题,每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分,希望对大家有帮助。
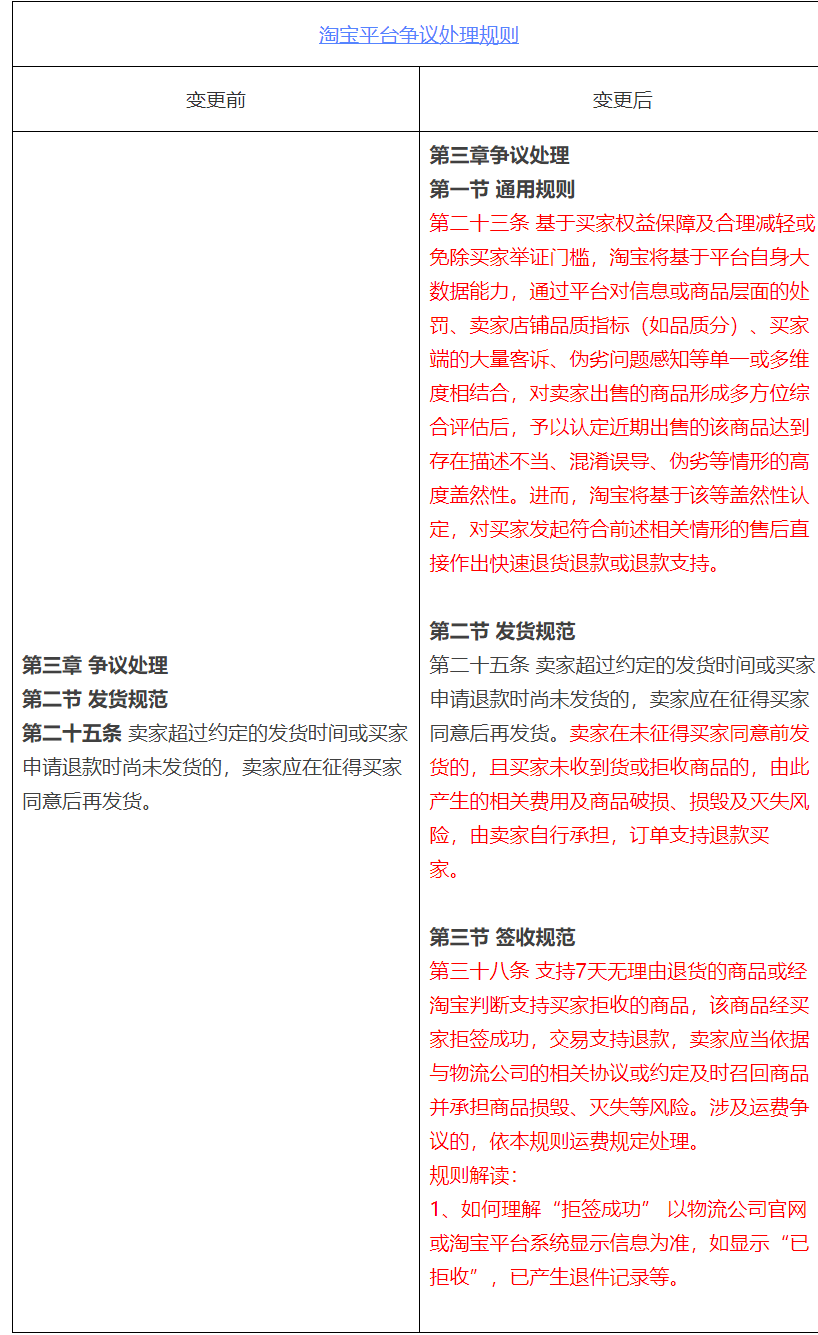
 淘宝平台改动争议处理规则,促进迅速退货退款Dec 31, 2023 pm 08:56 PM
淘宝平台改动争议处理规则,促进迅速退货退款Dec 31, 2023 pm 08:56 PM本站12月26日消息,淘宝发布公示,拟变更淘宝平台争议处理规则的相关规则,今日起正式生效。从新规上看,如果卖家差评或者违规情况过多,可能在收到投诉后直接被判定退货退款或退款。核心变更点淘宝新增了基于平台自身大数据能力的功能,可以识别多个方面的信息,并根据买家发起的符合相关情况的售后要求,制定快速退款或退货退款的规则依据为了解决卖家延迟发货、强制发货且未经买家同意的问题,我们需要补充钱款处理方向的规则依据新增对于支持7天无理由退货或经平台判定可支持买家拒收的商品,针对买家成功拒签的情况,支持退款处
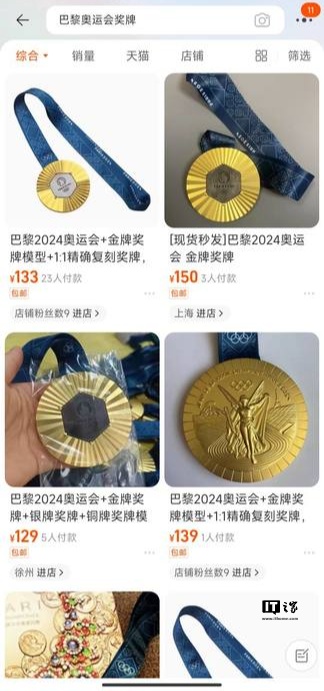
 巴黎奥运会奖牌仿制品在电商平台热销,律师称存侵权风险Aug 12, 2024 pm 01:30 PM
巴黎奥运会奖牌仿制品在电商平台热销,律师称存侵权风险Aug 12, 2024 pm 01:30 PM本站8月12日消息,巴黎奥运会已经闭幕,据第一财经报道,多个电商平台上出现了大量“奥运奖牌”仿制品。这些仿制品在拼多多、淘宝、京东和抖音等平台上均有售卖,外观与巴黎奥运会运动员所获奖牌几乎无异,售价从111元至402元不等。淘宝上,“一款‘奥运奖牌’”在一周内被超过100人购买,超过1000人加入购物车。拼多多上,一款“奥运奖牌”售价117.99元,已售出231件。京东上的商品直接标注为“2024年巴黎奥运运动会奖牌模型收藏1:1复刻纪念品”。抖音上的商家大多避开了“巴黎奥运会”的字样,强调其为
 如何使用Vue实现电商商品分类特效Sep 19, 2023 am 11:54 AM
如何使用Vue实现电商商品分类特效Sep 19, 2023 am 11:54 AM如何使用Vue实现电商商品分类特效在电商网站中,商品分类是一个非常重要的功能,它可以帮助用户快速找到自己感兴趣的商品。而使用Vue框架实现商品分类特效可以使用户在浏览商品时具有良好的用户体验。本文将介绍如何使用Vue实现电商商品分类特效,并给出详细的代码示例。首先,我们需要创建一个Vue实例,并在模板中定义商品分类的结构。假设我们的商品分类有三个级别,分别为
 Swoole电商案例实战:打造高并发秒杀系统Jun 13, 2023 pm 03:09 PM
Swoole电商案例实战:打造高并发秒杀系统Jun 13, 2023 pm 03:09 PM随着电商市场的不断发展,越来越多的企业开始关注高并发秒杀系统的开发,以提高用户体验和增加销售额。本文将通过Swoole电商案例实战,讲解如何打造一个高并发秒杀系统。一、什么是高并发秒杀系统?高并发秒杀系统是指在短时间内,有大量用户同时访问、提交订单、支付等操作时仍能顺畅运行的系统。在电商中,一般指在活动期间,可能有成千上万的用户同时参与,系统需要能够应对这样
 PHP实现电商系统的开发与设计Jun 18, 2023 am 11:13 AM
PHP实现电商系统的开发与设计Jun 18, 2023 am 11:13 AM随着网络技术的不断发展和普及,电子商务已成为现代商业的主要形式之一。PHP作为一种开源的脚本语言,能够快速地开发以Web为基础的应用程序。本文将介绍PHP实现电商系统的开发与设计,以及关键技术与要点。一、环境配置与搭建在开始开发电商系统之前,需要先进行环境配置与搭建,主要包括PHP、MySQL和Web服务器的安装和配置。在此基础上,可以选择一些常用的PHP框


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器






