
Vue中的v-on指令详解:如何处理表单校验事件,需要具体代码示例
在Vue中,我们经常需要处理表单的校验事件,以确保用户输入的数据的合法性。Vue的v-on指令提供了一种简洁而灵活的方式来处理这类事件。
v-on指令用于监听DOM事件,并在事件触发时执行对应的方法。在表单校验中,我们可以使用v-on指令来监听input事件,以便及时检测用户输入,并进行相应的处理。
为了更好地理解如何处理表单校验事件,我们来看一个具体的示例。假设我们有一个简单的登录表单,包含用户名和密码两个输入框,并希望在用户输入时进行校验。
首先,在Vue实例的data中定义两个变量username和password,用于存储用户输入的用户名和密码:
data() {
return {
username: '',
password: '',
}
}接下来,我们在模板中使用v-model指令与变量绑定,以实现双向数据绑定:
<input type="text" v-model="username"> <input type="password" v-model="password">
现在我们需要在用户输入时进行校验。在Vue中,我们可以使用v-on指令来监听input事件,并在事件触发时执行对应的方法:
<input type="text" v-model="username" v-on:input="validateUsername"> <input type="password" v-model="password" v-on:input="validatePassword">
在methods属性中定义validateUsername和validatePassword两个方法,用于进行校验:
methods: {
validateUsername() {
// 校验用户名的逻辑
},
validatePassword() {
// 校验密码的逻辑
},
}在这两个方法中,我们可以编写校验逻辑,例如检查用户名是否符合一定的格式要求,检查密码是否太弱等等。如果校验失败,我们可以通过Vue的消息提示功能(如使用Element UI中的MessageBox组件)来显示错误信息。
下面是完整的示例代码:
<template>
<div>
<input type="text" v-model="username" v-on:input="validateUsername">
<input type="password" v-model="password" v-on:input="validatePassword">
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
}
},
methods: {
validateUsername() {
// 校验用户名的逻辑
},
validatePassword() {
// 校验密码的逻辑
},
},
}
</script>通过以上步骤,我们可以很方便地使用v-on指令来处理表单校验事件。当用户输入时,对应的方法会被调用,我们可以在方法中进行校验逻辑,并根据校验结果进行相应的处理。
总结一下,Vue的v-on指令为我们提供了一种简洁而灵活的方式来处理表单校验事件。通过监听input事件,并在事件触发时执行对应的方法,我们可以及时校验用户输入的数据,并做出相应的反馈。
以上是Vue中的v-on指令详解:如何处理表单校验事件的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何利用vue和Element-plus实现分步表单和表单校验Jul 17, 2023 pm 10:43 PM
如何利用vue和Element-plus实现分步表单和表单校验Jul 17, 2023 pm 10:43 PM如何利用Vue和ElementPlus实现分步表单和表单校验在Web开发中,表单是非常常见的用户交互组件之一。而对于复杂的表单,我们常常需要进行分步填写以及表单校验的功能。本文将介绍如何利用Vue和ElementPlus框架来实现这两个功能。一、分步表单分步表单指的是将一个大表单分割为几个小步骤,用户需要按照步骤进行填写。我们可以利用Vue的组件化和路由
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
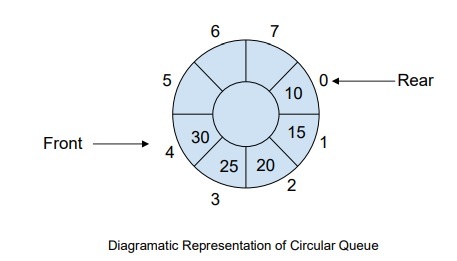
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 Vue中如何实现表单的校验和提交Oct 15, 2023 am 11:14 AM
Vue中如何实现表单的校验和提交Oct 15, 2023 am 11:14 AMVue中如何实现表单的校验和提交在Web开发中,表单是用户与网页进行交互的重要界面,表单中用户输入的数据需要进行校验和提交,以确保数据的合法性和完整性。Vue.js是一个流行的前端框架,它提供了便捷的表单校验和提交方法,使我们能够快速地实现表单功能。本文将介绍如何使用Vue.js来实现表单的校验和提交,并提供具体的代码示例。一、表单校验安装vee-valid
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子
 如何处理Java表单中的表单校验功能?Aug 11, 2023 pm 08:45 PM
如何处理Java表单中的表单校验功能?Aug 11, 2023 pm 08:45 PM如何处理Java表单中的表单校验功能?在开发Web应用程序时,表单校验是一个非常重要的功能。它可以确保数据的准确性和完整性,并提高系统的安全性。在Java中,我们可以使用一些常见的工具和技术来实现表单校验功能。本文将介绍如何处理Java表单中的表单校验功能,并提供一些代码示例。使用Java内置的校验注解Java中有一些内置的校验注解可以方便地进行表单校验。比
 Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AM
Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AMVue中的v-on指令解析:如何处理表单提交事件在Vue.js中,v-on指令用于绑定事件监听器,可以捕获并处理各种DOM事件。其中,处理表单提交事件是Vue中常见的操作之一。本文将介绍如何使用v-on指令处理表单提交事件,并提供具体的代码示例。首先,需要明确Vue中的表单提交事件指的是当用户点击submit按钮或按下回车键时触发的事件。在Vue中,可以通过


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具





