HTML颜色样式
- PHPz转载
- 2023-09-14 12:25:05893浏览
颜色对于为您的网站提供良好的外观和感觉非常重要。
十六进制代码(十六进制颜色表示)
十六进制是颜色的 6 位表示。前两位(RR)代表红色值,接下来两位是绿色值(GG),最后一位是蓝色值(BB)。
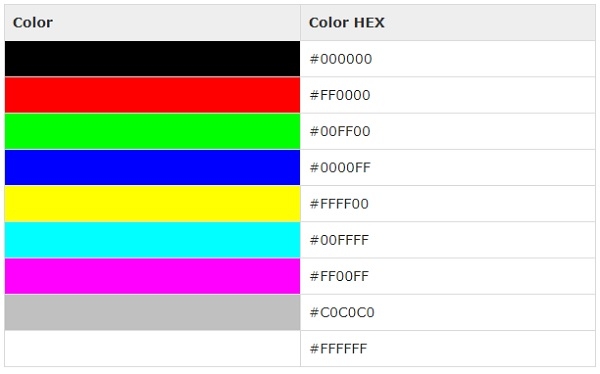
可以从任何图形中获取十六进制值Adobe Photoshop 等软件。每个十六进制代码前面都会有一个井号或井号 #。以下是使用十六进制表示法的几种颜色的列表。以下是十六进制颜色的一些示例 -

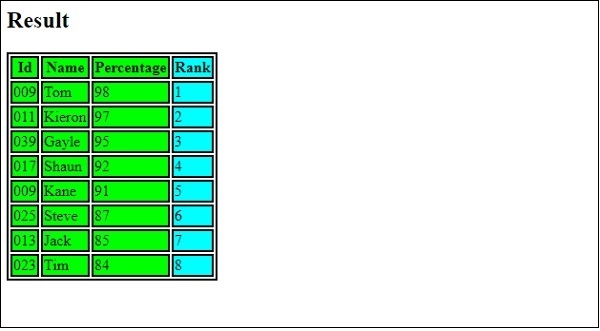
让我们看一个在 HTML 中实现十六进制样式来表示颜色的示例 -
示例
直播演示
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color:#00FF00;">
<col style = "background-color:#00FFFF;">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>输出

RGB 颜色值
RGB 颜色值是使用 rgb( ) 属性指定的。该属性采用三个值,红色、绿色和蓝色各一个。该值可以是 0 到 255 之间的整数或百分比。
以下是用 RGB 表示的一些颜色 -

HSL 颜色值
使用 HTML,您还可以设置 HUE,即“H”代表色调,“S”代表饱和度, “L”代表亮度。
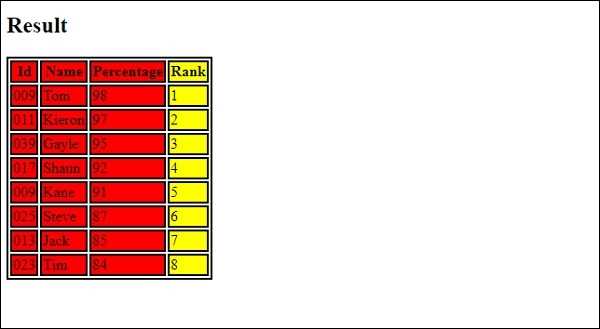
让我们看一个在 HTML 中实现 HSL 样式来表示颜色的示例 -
示例
实时演示
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<h2>Result</h2>
<table>
<colgroup>
<col span = "3" style = "background-color: hsl(300, 75%, 85%); ">
<col style = "background-color: hsl(200, 30%, 40%);">
</colgroup>
<tr>
<th>Id</th>
<th>Name</th>
<th>Percentage</th>
<th>Rank</th>
</tr>
<tr>
<td>009</td>
<td>Tom</td>
<td>98</td>
<td>1</td>
</tr>
<tr>
<td>011</td>
<td>Kieron</td>
<td>97</td>
<td>2</td>
</tr>
<tr>
<td>039</td>
<td>Gayle</td>
<td>95</td>
<td>3</td>
</tr>
<tr>
<td>017</td>
<td>Shaun</td>
<td>92</td>
<td>4</td>
</tr>
<tr>
<td>009</td>
<td>Kane</td>
<td>91</td>
<td>5</td>
</tr>
<tr>
<td>025</td>
<td>Steve</td>
<td>87</td>
<td>6</td>
</tr>
<tr>
<td>013</td>
<td>Jack</td>
<td>85</td>
<td>7</td>
</tr>
<tr>
<td>023</td>
<td>Tim</td>
<td>84</td>
<td>8</td>
</tr>
</table>
</body>
</html>这将产生以下输出 -

以上是HTML颜色样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:tutorialspoint.com。如有侵权,请联系admin@php.cn删除

