如何使用 CSS 手动设置 Google 自定义搜索样式?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-09-10 23:01:072189浏览
你曾经尝试过构建自定义搜索引擎吗?如果是的话,你应该知道这需要多少努力。首先,我们需要创建一个搜索算法,它应该在用户搜索时显示最佳匹配的结果。这可能需要很长时间。
与其浪费时间创建我们自己的搜索引擎,为什么不使用谷歌自定义搜索引擎呢?是的,你没听错!谷歌允许我们将搜索引擎集成到我们的网站上,当用户在我们的网站上搜索某些内容时,谷歌会处理一切。
将Google自定义搜索引擎集成到网站中
用户应按照以下步骤将 Google 自定义搜索引擎集成到任何网站中,从创建帐户到使用搜索功能。
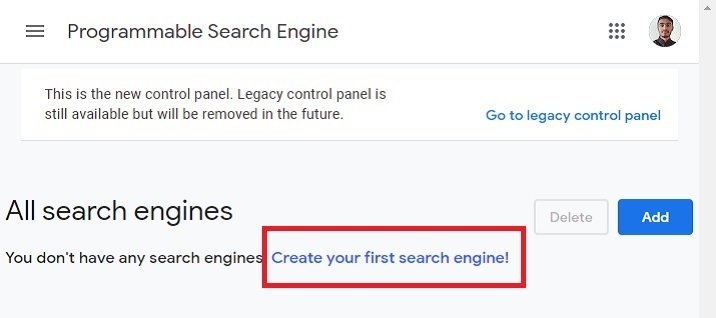
第 1 步 - 在自定义搜索引擎上创建帐户。创建帐户成功后,您将看到以下界面。您可以点击“创建您的第一个搜索引擎!”文本。

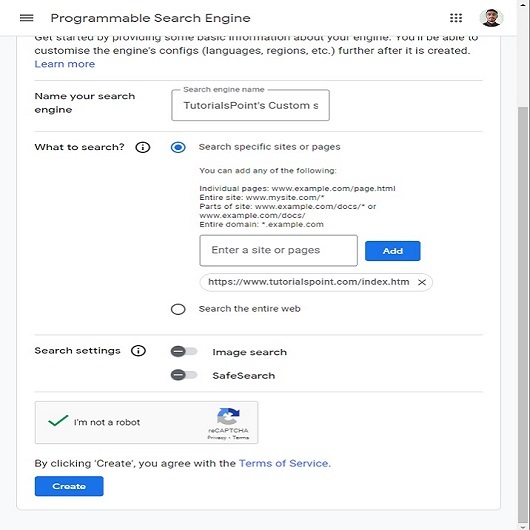
第二步 - 现在,填写所需的详细信息,并在您想要使用Google自定义搜索引擎的网站上添加网站链接。如果您想在任何网站上使用它,可以选择“搜索整个网络”单选按钮。接下来,点击创建按钮。

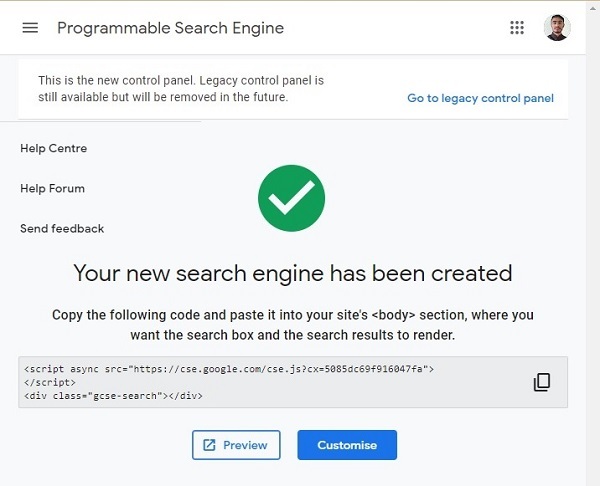
步骤3 - 成功创建搜索引擎后,用户可以看到以下界面。复制以下代码并将其粘贴到 html 文件中。

我们已经完全准备好将Google自定义搜索引擎集成到我们的网站中。
语法
用户可以按照以下语法使用Google自定义搜索引擎。
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script> <div class="gcse-search"></div>
用户应将“f73deefadb2d2ccbe03bc31c56fe04b416b28748ea4df4d9c2150843fecfba68”代码放在要添加 Google 自定义搜索的任何位置。
示例
我们已经将Google自定义搜索引擎与下面示例中的HTML代码集成在一起。在JavaScript中,我们更改搜索引擎的占位符文本。我们使用querySelector()方法选择searchButton和searchBox,并替换它们的标题和占位符文本。
我们添加了一些CSS样式,使搜索更加时尚。每当用户开始搜索时,它会自动隐藏占位文本。
用户可以尝试在搜索框中搜索任何内容,这将给出相关结果。
<html>
<head>
<style>
body { padding: 1rem;}
.gsc-control { font-family: arial, sans-serif; background-color: lightblue !important; width: 500px; border-radius: 3rem; padding: 7px 20px !important;}
.gsc-input-box { border: 1px solid #dfe1e5;background: #fff; border-radius: 2rem; padding: 1px 10px;}
#gsc-i-id1 { color: #000 !important; line-height: 1.2 !important; background: none !important; font-size: 1rem !important; }
.gsc-search-button-v2 { padding: 0.5rem !important; cursor: pointer; border-radius: 50%; }
</style>
</head>
<body>
<h3> Creating the custom Google search using the GCSE </h3>
<p> Search anything here </p>
<!-- script from GCSE -->
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
<script>
window.onload = function () {
var placeHolderText = "Search on Tutorialspoint";
var searchBox = document.querySelector("#gsc-i-id1");
var searchButton = document.querySelector
(".gsc-search-button-v2 svg title");
searchBox.placeholder = placeHolderText;
searchBox.title = placeHolderText;
searchButton.innerHTHL = placeHolderText;
}
</script>
</body>
</html>
用户学会了将Google自定义搜索集成到网站中。我们已经使用原生JavaScript进行了集成,但用户也可以使用ReactJS和其他框架进行集成。
此外,此搜索仅适用于TutorialPoint的网站,因为我们仅为其创建了此搜索功能。如果用户想要在自己的网站上使用该功能,他们应该在Google的自定义搜索网站上创建一个帐户,如教程的开始部分所示,并且需要更改脚本标签。
以上是如何使用 CSS 手动设置 Google 自定义搜索样式?的详细内容。更多信息请关注PHP中文网其他相关文章!

