
全面了解:Vue3+Django4技术组合实现全栈项目
前言
随着互联网的发展,全栈开发变得越来越流行。全栈开发指的是一种将前端开发(Front-end Development)和后端开发(Back-end Development)结合在一起,同时负责应用程序的开发、测试和部署的开发模式。在全栈开发中,选择合适的技术组合非常重要。本文将介绍如何使用Vue3和Django4技术组合实现全栈项目,并附带代码示例。
Vue3介绍
Vue3是一个流行的 JavaScript 前端框架,它是Vue.js的最新版本。相比于Vue2,Vue3带来了许多新的功能和性能优化。其中一项重要的改进是Composition API(组合式API)。Composition API允许开发者更好地组织和复用组件逻辑,使得代码更加清晰和可维护。另外,Vue3还引入了更好的性能优化和一些新的便利特性,如Fragments、Teleport和Suspense等。
Django4介绍
Django是一个流行的Python后端框架,它提供了许多用于快速构建Web应用程序的工具和功能。Django4是最新的Django版本,它引入了一些新的功能和改进。其中一个重要的改进是Django的性能优化,使得应用程序可以更快地响应客户端请求。此外,Django4还提供了更好的数据库支持、API视图以及对Django ORM的改进,使得开发者可以更轻松地操作数据。
Vue3+Django4技术组合实现全栈项目
利用Vue3和Django4技术组合,我们可以实现一个完整的全栈项目。下面是一个简单的示例,展示了如何使用Vue3作为前端框架,Django4作为后端框架,并通过API进行数据交互。
首先,我们需要创建一个Vue3项目。打开终端,执行下面的命令:
vue create frontend
按照提示进行配置,创建一个新的Vue3项目。
接下来,我们需要安装Django4。在终端中执行以下命令:
pip install Django
完成安装后,我们可以使用下面的命令创建一个新的Django项目:
django-admin startproject backend
创建完成后,进入backend目录,并执行以下命令创建一个新的应用程序:
cd backend python manage.py startapp api
现在我们已经准备好开始编写代码了。
首先,我们需要在Django中创建一个API视图。在api/views.py文件中添加以下代码:
from django.http import JsonResponse
def hello(request):
return JsonResponse({"message": "Hello, World!"})接下来,我们需要在backend/backend/urls.py文件中定义API的路由:
from django.urls import path
from api.views import hello
urlpatterns = [
path('api/hello', hello),
]然后,我们需要在Vue3中创建一个组件来调用API。在frontend/src/components/HelloWorld.vue文件中添加以下代码:
<template>
<div>
{{ message }}
</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
name: 'HelloWorld',
setup() {
const message = ref('')
onMounted(async () => {
const response = await fetch('/api/hello')
const data = await response.json()
message.value = data.message
})
return {
message
}
}
}
</script>最后,在frontend/src/App.vue文件中使用HelloWorld组件:
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>我们已经完成了代码的编写。现在,我们需要启动后端服务器和前端服务器,进行测试。
在backend目录中执行以下命令启动Django服务器:
python manage.py runserver
在frontend目录中执行以下命令启动Vue服务器:
npm run serve
现在,打开浏览器并访问http://localhost:8080,您将看到一个显示“Hello, World!”的页面。这证明了Vue3和Django4的技术组合成功实现了全栈项目。
结语
Vue3和Django4的技术组合是一种强大的全栈开发工具。通过使用Vue3作为前端框架,Django4作为后端框架,我们可以更轻松地开发、测试和部署全栈项目。本文提供了一个简单的示例,展示了如何使用Vue3和Django4实现全栈项目,并附带了相应的代码示例。希望本文能够帮助您全面了解Vue3+Django4技术组合实现全栈项目的方法和应用。
参考资料:
- Vue3官方文档:https://v3.vuejs.org/
- Django4官方文档:https://docs.djangoproject.com/
以上是全面了解:Vue3+Django4技术组合实现全栈项目的详细内容。更多信息请关注PHP中文网其他相关文章!
 怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PM
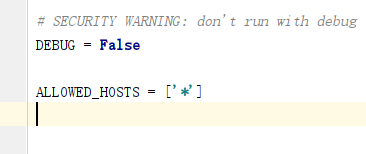
怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PMDjango项目配置修改我们需要把原先的Django项目进行修改才能更好地进行项目迁移工作,首先需要修改的是settings.py文件。由于项目上线之后不能让用户看到后台的运行逻辑,所以我们要把DEBUG改成False,把ALLOWED_HOSTS写成‘*’,这样是为了允许从不同主机进行访问。由于linux中如果不加这句可能会出现文件找不到的情况,所以我们要把模板的路径进行拼接。由于做Django项目肯定进行过数据库的同步,所以我们要把migrations
 centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM
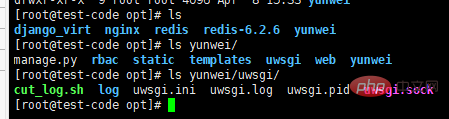
centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM我django项目叫yunwei,主要app是rabc和web,整个项目放/opt/下如下:[root@test-codeopt]#lsdjango_virtnginxredisredis-6.2.6yunwei[root@test-codeopt]#lsyunwei/manage.pyrbacstatictemplatesuwsgiwebyunwei[root@test-codeopt]#lsyunwei/uwsgi/cut_log.shloguwsgi.iniuwsgi.loguwsgi.p
 Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PM
Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PMDjango是一个使用Python语言编写的Web开发框架,其提供了许多方便的工具和模块来帮助开发人员快速地搭建网站和应用程序。其中最重要的一个特性就是数据库迁移功能,它可以帮助我们简单地管理数据库模式的变化。在本文中,我们将会介绍一些在Django中使用数据库迁移的技巧,包括如何开始一个新的数据库迁移、如何检测数据库迁移冲突、如何查看历史数据库迁移记录等等
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM
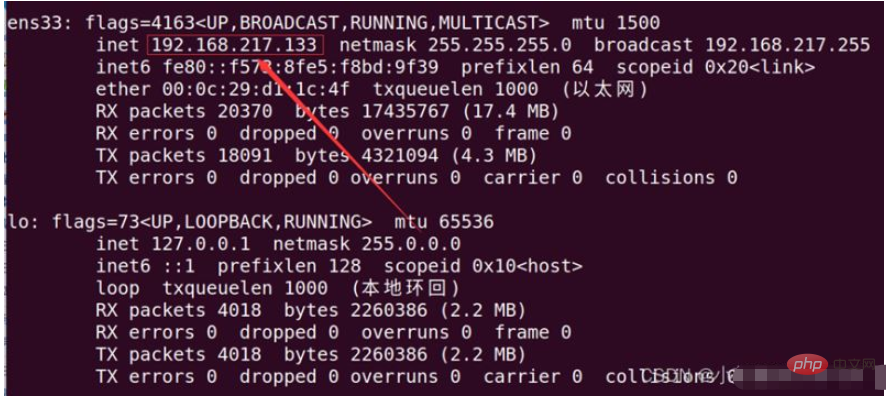
如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM第一步:换源输入命令换掉Ubuntu的下载源sudonano/etc/apt/sources.list将以下全部替换掉原文件,我这里用的是阿里的源,你也可以换其他的。debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionic-updatesmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionicunive
 使用Django构建RESTful APIJun 17, 2023 pm 09:29 PM
使用Django构建RESTful APIJun 17, 2023 pm 09:29 PMDjango是一个Web框架,可以轻松地构建RESTfulAPI。RESTfulAPI是一种基于Web的架构,可以通过HTTP协议访问。在这篇文章中,我们将介绍如何使用Django来构建RESTfulAPI,包括如何使用DjangoREST框架来简化开发过程。安装Django首先,我们需要在本地安装Django。可以使用pip来安装Django,具体
 Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AM
Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AMDjango是一款流行的Pythonweb框架,其出色的ORM(对象关系映射)机制让开发者能够轻松操作数据库。但是在一些实际项目中,需要连接多个数据库,这时候就需要一些技巧来保证项目的稳定性和开发效率。在Django中,多数据库的支持是基于Django框架自身提供的功能而实现的。在这里,我们将介绍一些多数据库支持的技巧,以帮助你在Django的开发中更好地
 使用Python Django框架构建博客网站Jun 17, 2023 pm 03:37 PM
使用Python Django框架构建博客网站Jun 17, 2023 pm 03:37 PM随着互联网的普及,博客在信息传播和交流方面扮演着越来越重要的角色。在此背景下,越来越多的人开始构建自己的博客网站。本文将介绍如何使用PythonDjango框架来构建自己的博客网站。一、PythonDjango框架简介PythonDjango是一个免费的开源Web框架,可用于快速开发Web应用程序。该框架为开发人员提供了强大的工具,可帮助他们构建功能丰


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境





