React中使用表格:第一部分
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2023-09-04 19:21:061301浏览
用于呈现数据的最常见的用户界面元素之一是表格。事实证明,使用表格时需要控制很多方面,例如:
- 定义列和标题
- 各种单元格格式(文本、数字、复选框)
- 调整大小
- 过滤
- 动态成长
- 样式
在这个由两部分组成的系列中,您将了解使用 React Bootstrap Table 组件在 React 中处理表格数据的细节。您将能够轻松创建复杂且具有专业外观的表格,并且能够自定义各个方面。
开始使用
首先,您应该熟悉 React 本身。如果您需要 React 入门知识,Envato Tuts+ 有一个很棒的系列可以帮助您开始使用 React。在本教程中,我们将重点关注 React Bootstrap Table2 的使用。
首先,使用 create-react-app 命令创建一个 React 应用。您可以在 React 初学者速成课程中了解如何设置 create-react-app。
create-react-app react-table-app
现在导航到项目文件夹并安装 React Bootstrap Table 2 和 Bootstrap。
cd react-table-app npm install react-bootstrap-table-next --save npm install --save bootstrap@4.0.0
创建基本表
我们将从一个基本表格开始。我们首先导入 BootstrapTable 组件和 CSS,如下所示。
import logo from './logo.svg';
import './App.css';
import React, { Component } from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
import BootstrapTable from 'react-bootstrap-table-next';
首先,我们初始化数据和列变量,然后将数据赋值给BootstrapTable组件。该数据包含搞笑节目《发展受阻》中一些角色的名字。
const data = [
{id: 1, name: 'Gob', value: '2'},
{id: 2, name: 'Buster', value: '5'},
{id: 3, name: 'George Michael', value: '4'}
];
const columns = [{
dataField: 'id',
text: 'Product ID'
}, {
dataField: 'name',
text: 'Product Name'
}, {
dataField: 'value',
text: 'Product value'
}];
Bootstrap 组件采用以下属性。
keyFielddata列
render() 方法呈现一个包含三列的表:“ID”、“名称”和“值”。
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable keyField='id' data={ person } columns={ columns } />
</div>
);
}
}
要查看该表,请发出命令 npm start--reload。由 create-react-app 创建的配置会监视您的代码,并在您更改任何内容时重新编译,因此您只需运行它一次。然后,每个更改都会自动反映出来。
Compiled successfully! You can now view my-table-app in the browser. Local: https://localhost:3002 On Your Network: http://192.168.43.206:3002 Note that the development build is not optimized. To create a production build, use npm run build.
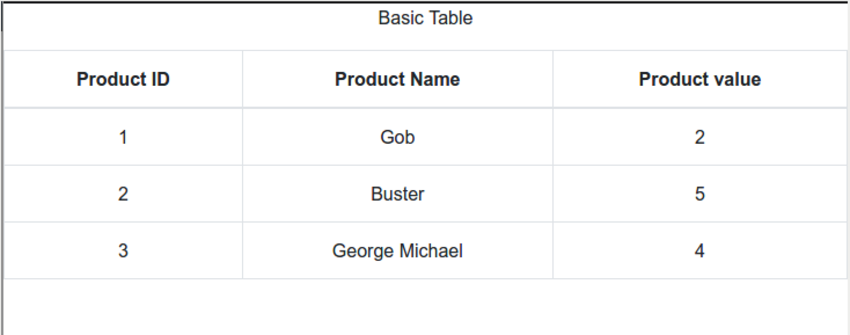
结果如下:

请注意,每列的宽度相同。
使用列
您可以控制列的许多方面。特别是,列宽可以用绝对单位、百分比来指定,也可以不指定。未指定列的列宽为均分后的余数。例如,对于我们的基本表,我们指定列如下:
- 第一列:20%
- 第二列:60%
- 第三列:20%
您还可以管理文本和列的对齐方式以及标题和列的样式。以下是如何指定不同列宽、文本对齐方式和自定义样式的示例:
const columns = [{
dataField: 'id',
text: 'Product ID',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}, {
dataField: 'name',
text: 'Product Name',
sort: true,
headerStyle: (colum, colIndex) => {
return { width: '60%', textAlign: 'center' };
}
}, {
dataField: 'value',
text: 'Product value',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}];
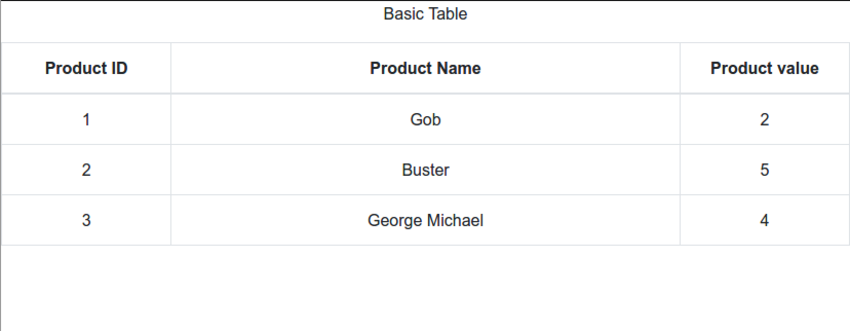
表格现在看起来像这样:

设计您的表格
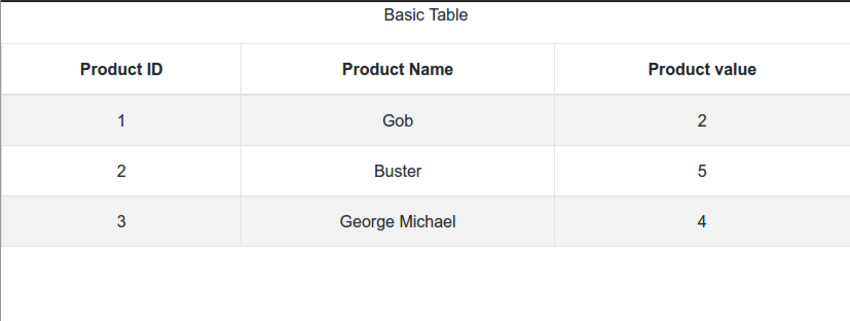
您已经了解了如何设置各个列和标题的样式,但样式设置可以走得更远。 React Bootstrap 表 2 提供了很多定制选项。首先,您只需将 striped 和 hover 属性添加到 BootstrapTable 属性添加到
striped 和 hover让我们将
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable
striped
hover
keyField='id'
keyField='id'
data={ person }
columns={ columns }
/>
</div>
);
}
}

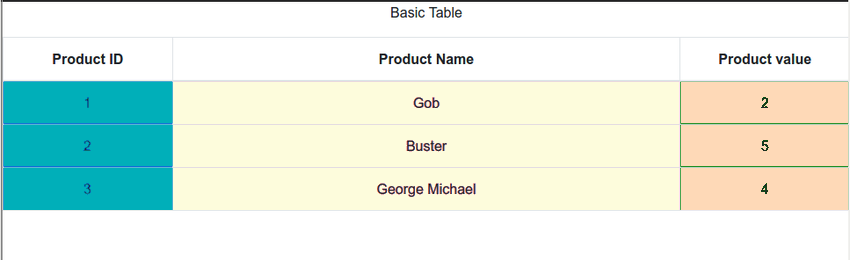
查看如何使用不同颜色设置不同列的样式。
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc }
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];

表格排序
columns 定义中提供 sort: trueReact Bootstrap Table 2 允许对列进行排序。这是通过在
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc },
sort: true
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];
选择行
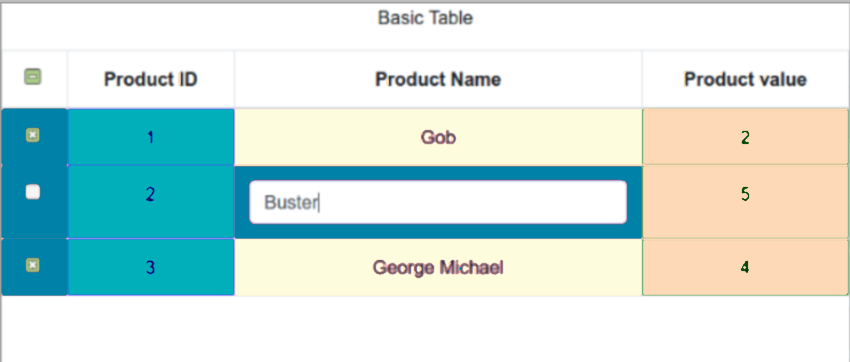
selectRow将数据放入表中后,您可能需要选择某些行来对它们执行某些操作。 React Bootstrap 表 2 提供了多种选择选项。所有选项都组织在一个对象中,您可以将其作为
- 单选模式(单选按钮)
- 多选模式(复选框)
- 可配置的列选择宽度
- 在行单击上选择:默认情况下,您必须单击选择器(单选按钮或复选框)
- 隐藏选择列(如果在行单击上选择为 true 则很有用)
- 更改选择的背景颜色
- 初始选定行
- 选择挂钩(在单行上或选择所有行时)。
以下组件演示了其中许多选项:

React 中数据表的其他库
让我们探索一些其他开源 React 表库。
反应虚拟化
react-virtualized 非常适合在渲染大型列表和表格数据时有效地显示大量数据。🎜
react-virtualized 使用一种称为虚拟渲染的技术来有效地显示大量数据。虚拟渲染仅渲染可见的内容。例如,如果您有一个包含一千个项目的大型列表,react-virtualized 将在任何给定时刻仅显示一小部分数据(适合屏幕的数据),直到用户滚动以显示更多数据。其他功能包括:
- 支持网格、列表、表格、砌体和集合的渲染
- 能够自动调整组件大小
- 能够以相反的顺序显示项目
- 能够自定义 CSS 类和样式
反应表
react-table 是一个轻量级的开源库,允许为 React 提供快速且可扩展的数据网格。它还支持钩子。它的一些最佳功能包括:
- 高度可定制
- 支持排序、过滤器、行选择、列排序和行扩展
- 完全可控的 API
- 可动画且可虚拟
- 可调整大小
反应数据网格
React Data Grid 是另一个使用 Bootstrap 的开源库,非常适合编辑表格。它还具有令人惊叹的用户界面。功能包括:
- 列排序、搜索、过滤和分组
- 能够编辑列
- 展开列以显示更多数据
结论
在本教程中,我们使用create-react-app创建了一个简单的React应用程序,添加了react-bootstrap-table2,用数据填充表,处理列,设置表样式并选择行。
在下一部分中,我们将通过扩展行、添加行、删除行以及分页、单元格编辑和高级自定义来继续这个旅程。敬请关注。
以上是React中使用表格:第一部分的详细内容。更多信息请关注PHP中文网其他相关文章!

