使用WordPress的拖放表单构建器
- PHPz原创
- 2023-09-04 09:01:061751浏览
表单一直是互联网不可或缺的一部分。作为 WordPress 网站所有者,如果您希望用户与您交流,您别无选择,只能使用它们。然而,创建遵循最佳实践并符合网站外观的现代表单可能是一项艰巨的任务,尤其是在您不擅长编写代码的情况下。
幸运的是,现在 CodeCanyon 上提供了几个功能强大的 WordPress 表单生成器,提供直观的所见即所得界面和拖放支持。由 CodeCanyon 精英作者 nCrafts 开发的 FormCraft 就是这样一种表单生成器。
FormCraft 是一款符合 GDPR 标准的高级 WordPress 插件,您可以使用它在几分钟内为您的网站创建漂亮的表单。它内置了大量高级功能,包括对 AJAX 请求、触发器、弹出消息甚至条件逻辑的支持。通过附加组件,它提供了额外的功能,例如与 MailChimp 和 reCAPTCHA 的集成。
在本教程中,我将向您展示如何安装该插件并使用其一些最重要的功能。
1. 安装 FormCraft
登录您的 Envato 帐户并前往 CodeCanyon,以便您可以购买使用 FormCraft 的许可证。它的销量超过 16,000 件,是那里最受欢迎的商品之一。

成功购买后,您将可以访问可用于安装插件的 ZIP 文件。
登录 WordPress 实例的管理面板并导航至插件 > 添加新插件。然后按上传插件按钮。在下一个屏幕上,首先按浏览...按钮选择 ZIP 文件,然后按立即安装按钮开始安装。

请注意,插件的大小为 2.3MB。如果您的 WordPress 实例抱怨插件的大小超出了上传文件允许的最大大小,则您必须增加 php.ini中的 upload_max_filesize 变量的值> 文件。
安装插件后,按激活插件按钮开始使用它。
2.使用模板创建表单
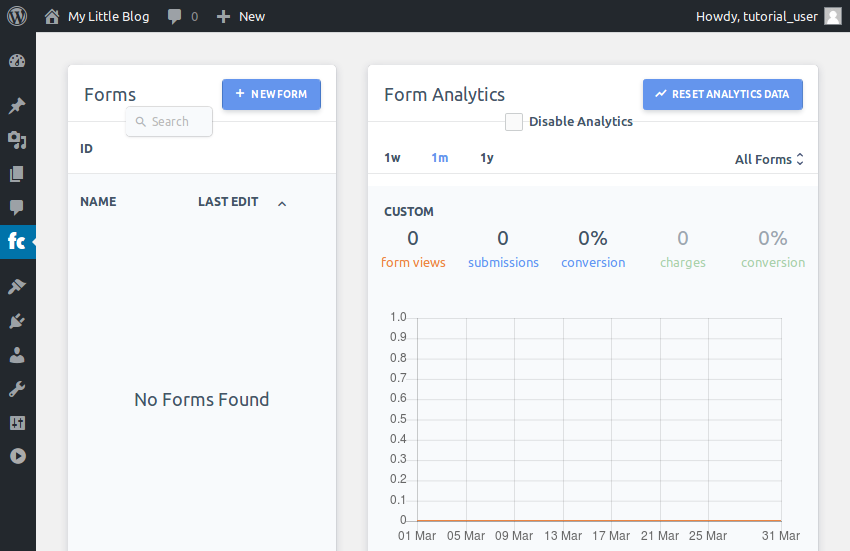
您的 WordPress 管理面板现在应该有一个名为 FormCraft 的新部分。打开它并按新建表单按钮,以便您可以开始创建第一个表单。

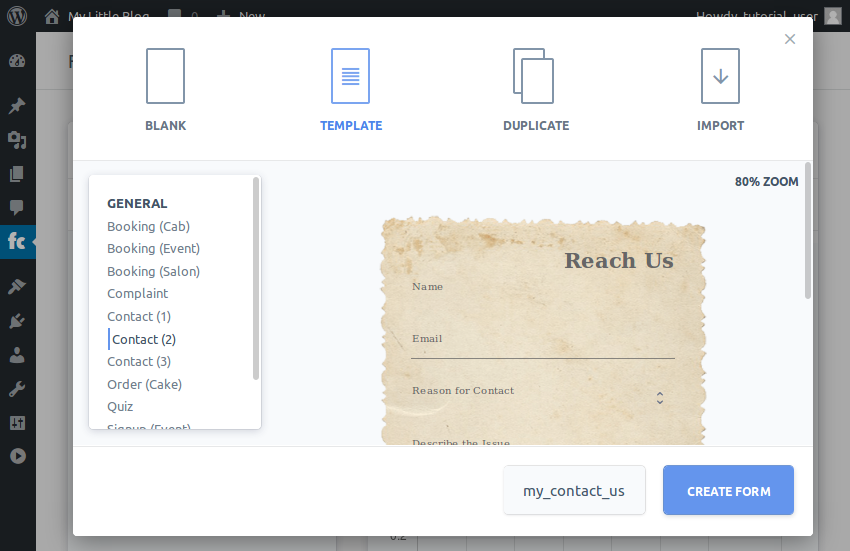
在弹出的对话框中,选择模板选项。由于 FormCraft 附带了近十几个针对常见表单类型精心设计的模板,因此使用模板是创建表单最简单、最快捷的方法。
现在,让我们创建一个联系表单。因此,选择任何联系模板,为表单命名,然后按创建表单按钮。我将使用联系人 (2) 模板。

表单准备好后,您将自动重定向到可以编辑表单的界面。
使用 FormCraft 编辑表单非常简单。通常,您所要做的就是单击要更改的表单字段并更新其属性。例如,如果您想更改名称字段的标签,请点击它,然后在弹出的对话框中更新标签属性的值。

要关闭对话框,请单击对话框外部的任意位置。
最后,当您对所有更改感到满意时,可以按保存按钮将其永久化。
3.显示表单
您可以采用两种不同的方法来显示使用 FormCraft 创建的表单。第一种方法涉及使用专用的表单页面,该页面有自己唯一的 URL,除了表单之外不显示任何内容。这种方法只需最少的努力,并且还可以让您轻松共享表单。
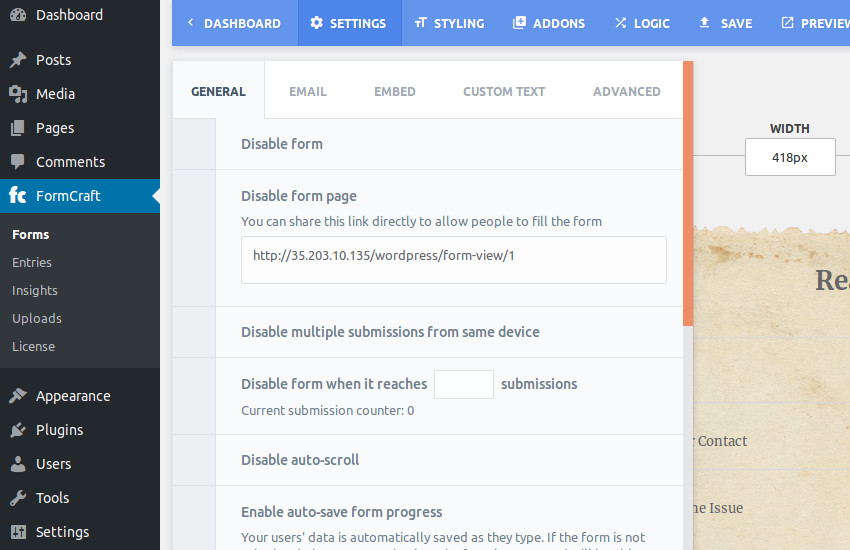
默认情况下,FormCraft 会自动为每个表单创建专用的表单页面。要确定您在上一步中创建的表单的网址,请点击设置按钮并切换到常规标签。

第二种方法是将表单嵌入帖子或页面中。这种方法更加灵活,因为它允许您随表单一起显示附加文本或图像。
要嵌入 FormCraft 表单,您需要其简码。要了解它是什么,请转至设置 > 嵌入 > 简码。

您使用 FormCraft 创建的每个表单都将有其独特且易于记忆的短代码。
此时,您可以创建一个新帖子并输入短代码以嵌入表单。以下是包含 FormCraft 表单的示例帖子:

4.处理表单提交
用户填写完您的表单后,他或她当然会提交该表单。您可以通过两种不同的方式接收填写的表格。第一种方法是从 WordPress 服务器接收电子邮件。它不需要编程,非常适合处理少量表单提交。
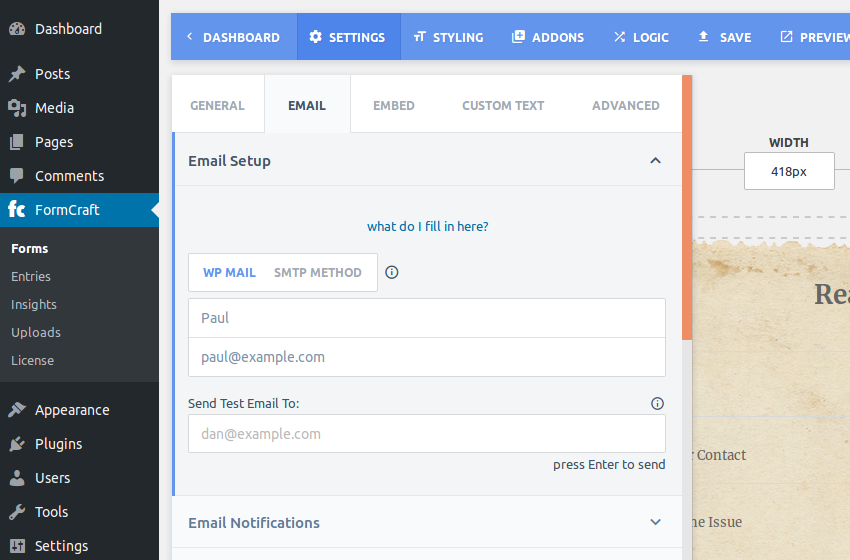
要以电子邮件形式接收提交的表单,请转至设置 > 电子邮件 > 电子邮件设置。
FormCraft 可以使用默认 WordPress 邮件设置或使用自定义 SMTP 配置发送电子邮件。通常,默认设置就足够了。因此,请切换到 WP Mail 标签,然后根据您的偏好填写发件人姓名和发件人电子邮件字段。您可能已经猜到,您在此处提供的电子邮件地址将是您接收所有表单提交的电子邮件地址。

接下来,展开电子邮件通知部分。在这里,您必须提供所有填写的表格必须发送到的电子邮件地址。请随意使用您之前输入的同一电子邮件地址。
保留其余配置不变,然后按保存按钮。
您的第一个表单提交处理程序已准备就绪。从现在起,每当用户提交您的表单时,您都会收到一封电子邮件。
但是,如果您认为自己将收到数千份表单提交,那么采用更具编程性的方法会更好。 FormCraft 可以将提交的表单数据发送到您指定的任何自定义 URL。如果您想采用此方法,请转到设置 > 常规并输入您的自定义网址。此外,如果您希望接收 JSON 文档形式的提交表单,请启用 POST (JSON) 选项。

使用什么逻辑来处理自定义 URL 上的表单提交取决于您。以下示例代码向您展示如何将每个提交保存为服务器文件系统上具有唯一名称的文件:
<?php
$file_name = 'wp-content/submissions/' . md5(uniqid(rand(), true));
file_put_contents($file_name, file_get_contents('php://input'));
使用上面的代码,每个表单提交都将保存在一个文件中,其内容如下所示:
{
"": "1",
"Describe the Issue": "This is awesome!",
"Email": "alice@example.com",
"Entry ID": 4,
"Full Name": "Alice K.",
"Reason for Contact": "Feedback",
"Text Field": ""
}
5. 创建自定义表单
如果您认为没有一个内置模板符合您的要求,您可以继续从头开始创建一个新表单。为了举一个实际的例子,我们现在创建一个允许用户提交电影评论的表单。
首先转到 FormCraft 仪表板并再次按新建表单按钮。
这一次,选择空白选项,为表单命名,然后按创建表单按钮。
您现在将看到一个没有表单字段的空白画布。默认情况下,其宽度设置为 420 px 。如果您不希望它具有固定宽度,您可以随意将其更改为百分比值。
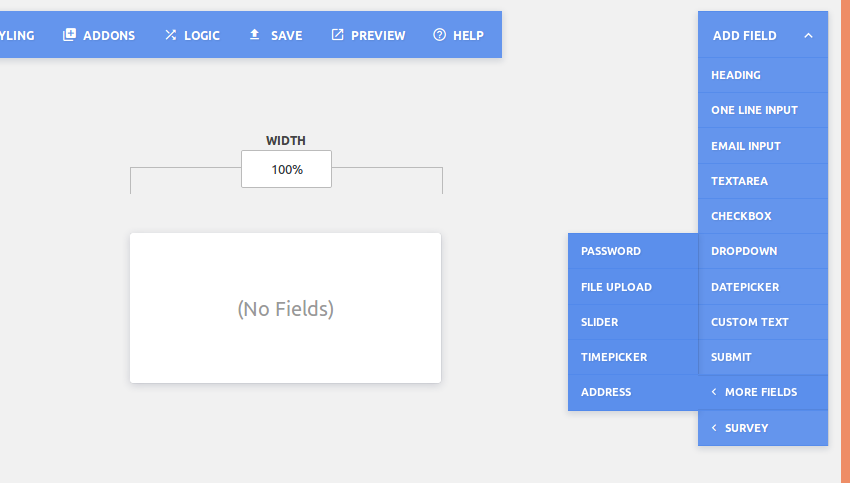
接下来,按添加字段按钮添加您的第一个表单字段。

如您所见,FormCraft 提供了超过 15 种不同类型的表单字段供您选择。
要向表单添加标题,请点击标题字段。添加标题后,单击它可以修改其属性。
在弹出的对话框中,您可以更改字段显示的文本、调整其填充、更改其字体,甚至为其指定背景颜色。
接下来,要接受电影名称,请点击添加字段按钮并选择单行输入选项。
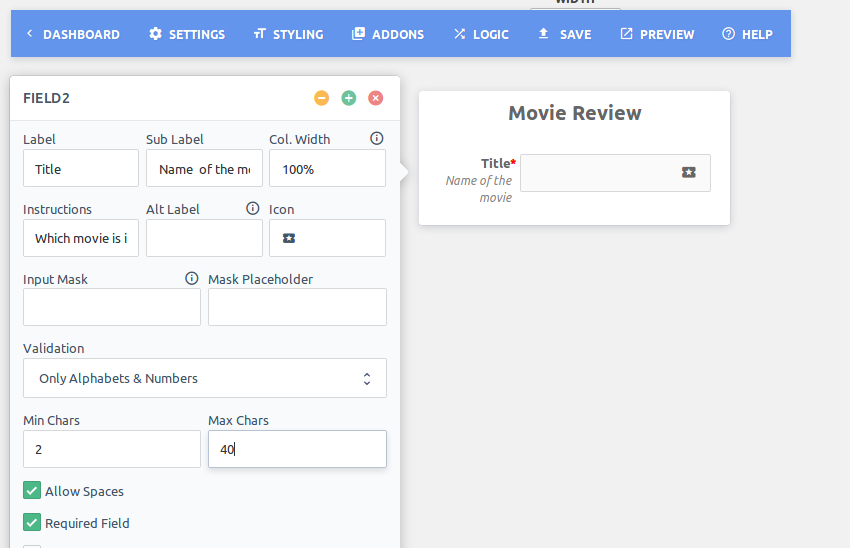
单击新添加的字段以打开其属性对话框。在这里,为该字段提供适当的标签和子标签。如果需要,您可以点击图标属性以在字段旁边显示一个图标。
为确保您的用户不会将该字段留空,请检查必填字段属性。此外,由于电影名称可以包含空格,因此请选中允许空格字段。
使用最小字符数和最大字符数属性,您还可以控制用户输入文本的长度。

单击属性对话框外部的任意位置将其关闭。然后选择添加字段 > 调查 > 星级。顾名思义,此字段将允许您的用户为电影评分。

同样,要允许用户输入他们对电影的看法,请添加一个文本区域表格。
最后,选择添加字段 > 提交以向表单添加提交按钮。如果您希望按钮变宽,请选中宽按钮选项。
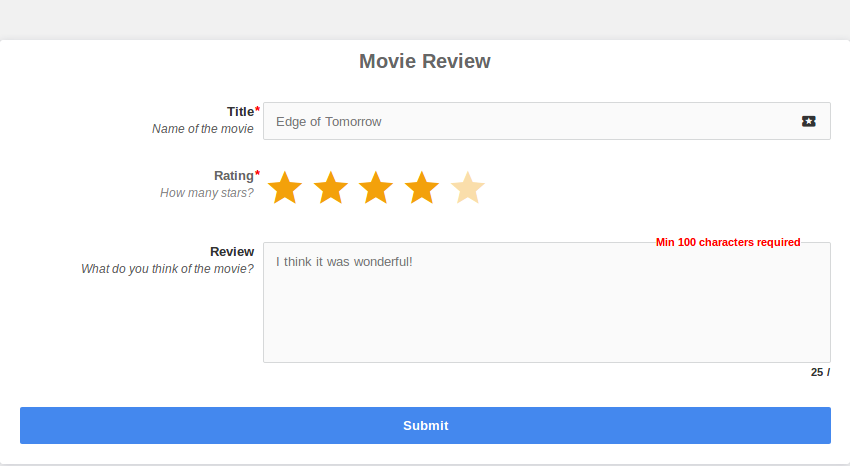
此时,您的自定义表单已准备就绪。点击保存按钮进行保存。
要查看它,您可以直接访问其专用表单页面,您可以通过设置 > 常规来确定其 URL。
表单如下所示:

结论
在本教程中,您学习了如何使用 FormCraft WordPress 插件为您的 WordPress 网站创建基于模板的表单和自定义表单。只需发挥一点创造力,您现在就可以快速创建表单来执行基本任务,例如收集电子邮件地址、进行调查或测验以及接受预订。
FormCraft 附带其作者六个月的免费支持。如果您在使用时遇到任何问题,请使用 CodeCanyon 上的评论页面来获取帮助。
如果您想了解有关表单插件的更多信息,请查看 Envato Tuts+ 上有关 WordPress 表单插件的其他一些帖子。
以上是使用WordPress的拖放表单构建器的详细内容。更多信息请关注PHP中文网其他相关文章!

