WooCommerce税务指南:适合初学者的指南
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2023-09-04 08:25:111098浏览
现在我们已经了解了 WooCommerce 产品及其相关设置,接下来让我们了解一下 WooCommerce 的税务配置选项。
税收设置

作为在线商店所有者,您永远不会想搞乱税务规则和问题。 WooCommerce 在这方面为您提供帮助,提供多种选项来解决所有税务设置,这些设置可能会因您所在的国家/地区和个别商店的要求而异。
可以在以下位置找到这些选项:WooCommerce -> 设置 -> 税。进入税务设置选项卡后,您将看到一个主要的 税收设置部分以及三种不同的税级。这些是:

- 税务选项
- 标准费率
- 降低利率
- 零利率
税收选项
启用税收

如果您启用此选项,WooCommerce 将开始为您计算税费。如果您不希望这种情况发生,则无需配置其他 此部分中的选项,您需要保留此选项。
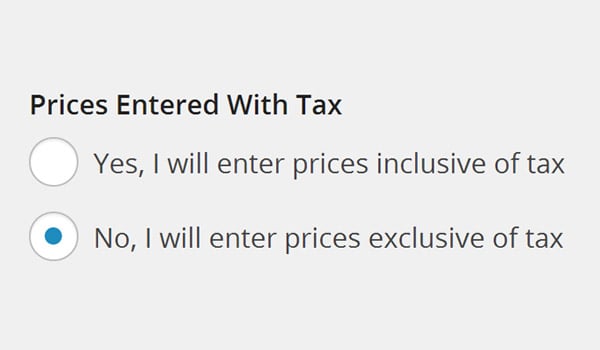
输入含税价格

如果您输入含税价格,请选择是。如果您不这样做并希望 WooCommerce 代表您计算税费,然后选择否。它 对于顾客来说,每当他们购买东西时,这是一个很常见的现象 价格标签显示总价(含税)或净价(不含税)。
WooCommerce 提供两个不同的复选框 在这方面。
- 是的,我将输入价格 含税。 此选项意味着所有输入的价格 其中包含一定数量的基本税率。
- 不,我将输入价格 不含税。 此选项意味着所有输入的价格均不含税 其中不包括基本税率金额。在这种情况下,客户将 如果您选择显示不含税的产品价格,则需支付略高于显示价格的金额。 (等等!我们可以在哪里选择它?我们将在本文后面讨论)。
税收计算
无论您选择哪个选项,WooCommerce 都会提供完整的算法来计算价格或 不含税。其方法如下:
- 总价(含税)的税金计算方法为:
tax_amount = 价格 - ( 价格 / ( (tax_rate_% / 100 ) + 1 ) ) - 净价的税收计算(不包括
税)是:
tax_amount = 价格 * (tax_rate_% / 100)
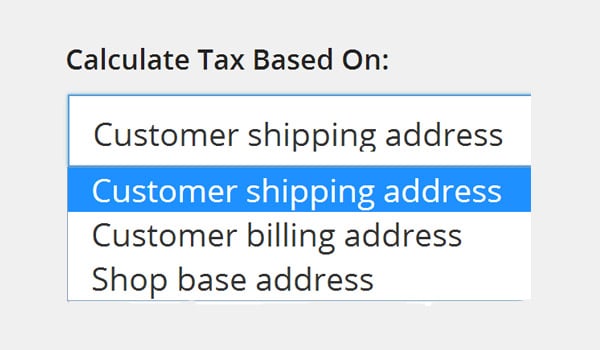
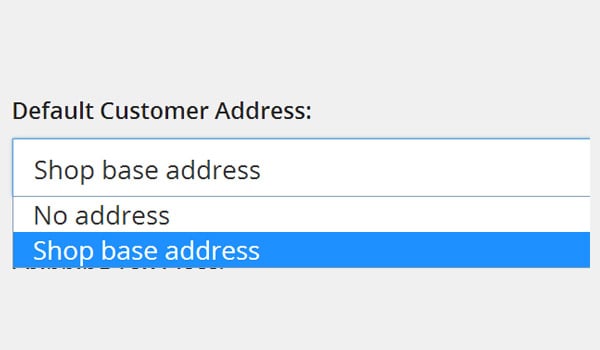
根据...计算税金

以下地址是 可用:“客户送货地址”、“客户帐单地址”或“商店” 基址”。
我想它们很容易理解。默认客户地址

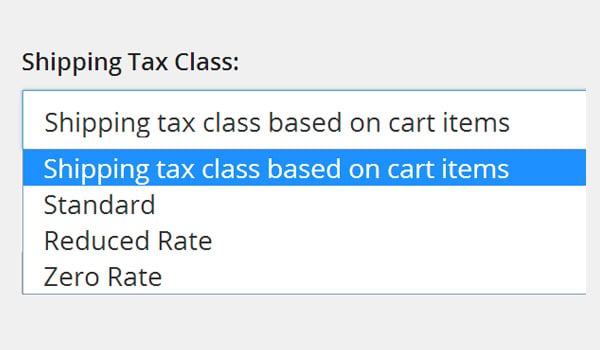
运费税级

运费税级选项将决定运费采用哪种税级。在大多数在线设置中,“基于购物车商品的运费税级”被视为默认设置,具体取决于产品税率。除此之外,还可以应用
“标准费率、折扣费率和零费率”。如果选择“基于购物车商品的运费税级
”,并且您的购物车包含具有不同税率的商品,则将根据定义的税费以较高的税率对运费征税针对特定产品并考虑客户所在国家/地区等其他因素。🎜四舍五入

这是另一个复选框,这意味着每当计算小计时,税费都会四舍五入到最接近的数字,而不是在每一步。
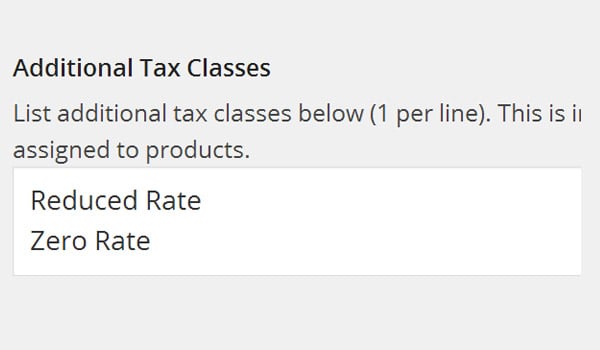
附加税种

WooCommerce 允许您为产品分配各种默认标准税级。但是,它还提供了在此设置的帮助下添加一些自定义税级的机会。 其他税级允许您创建具有自己税率的新税级。
您所需要做的就是在文本框中添加一个包含新税级名称的新行,然后保存更改。
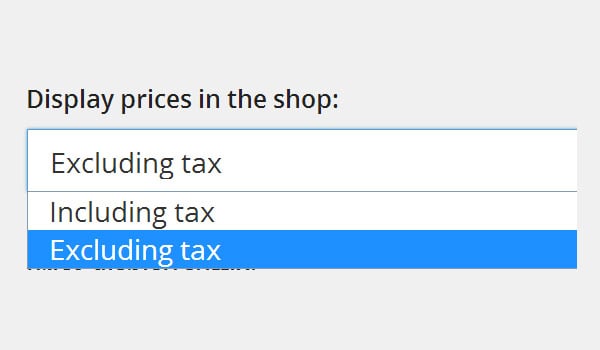
在商店中显示价格

我们已经讨论了总价和净价的差异。商店所有者可以决定在线商店上显示的价格格式,并可以使用此选项进行控制。有两种选择:不含税和含税。这几乎就是这个特定设置的全部内容。
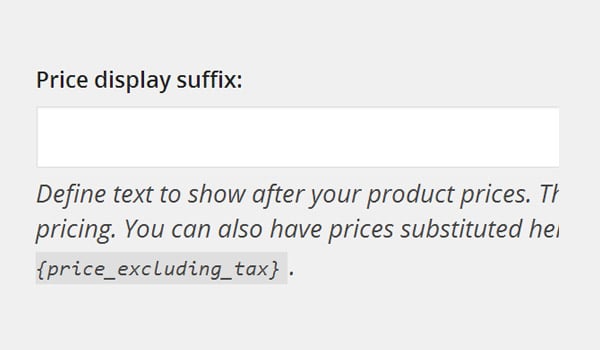
价格显示后缀

WooCommerce 不仅允许您显示产品的价格,还允许在产品价格后面添加某些文本。您可以借助此选项添加一些附加信息,例如您可以添加诸如“Inc.”之类的文字。增值税(含增值税)”或“Exc。增值税(不含增值税)”。
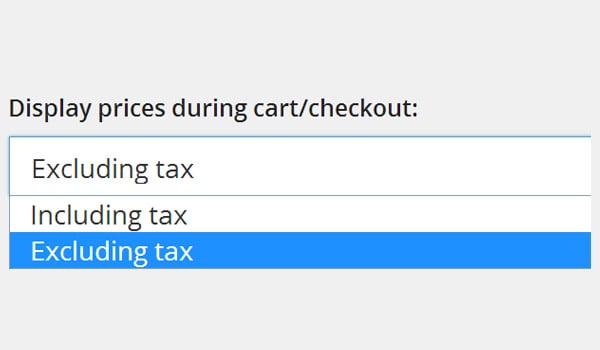
结账时显示价格

此选项与之前讨论的设置非常相似,即“在商店中显示价格” 。这里唯一的区别是,店主可以决定在购物车和结账页面上显示的价格格式。
还有相同的两个选项:不含税和含税。我的建议是选择含税选项,以便您的客户知道他/她为产品支付了多少钱。
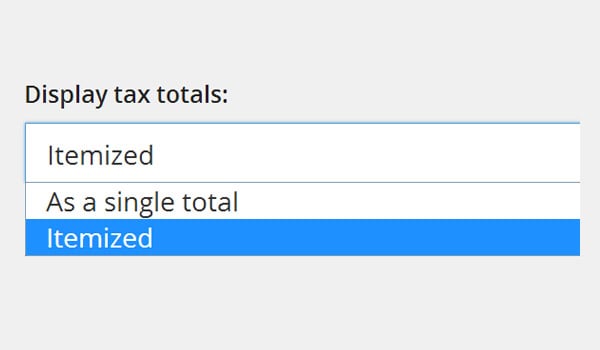
显示税收总额

在这里您可以配置税金总额在前端的显示方式
- 作为一个整体。 税金显示为一组商品的总计
- 逐项列出。 每个项目单独显示税费
配置这些设置后保存更改。
这就是今天的全部内容。在下一篇文章中,我们将完成税收选项的配置。如果您有任何问题或反馈,请使用评论区告诉我。
以上是WooCommerce税务指南:适合初学者的指南的详细内容。更多信息请关注PHP中文网其他相关文章!

